1 概述
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器”。
ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。
var proxy = new Proxy(target, handler);
Proxy 对象的所有用法,都是上面这种形式,不同的只是handler参数的写法。其中,new Proxy()表示生成一个Proxy实例,target参数表示所要拦截的目标对象,handler参数也是一个对象,用来定制拦截行为。
作为构造函数,Proxy接受两个参数。第一个参数是所要代理的目标对象(上例是一个空对象),即如果没有Proxy的介入,操作原来要访问的就是这个对象;
第二个参数是一个配置对象,对于每一个被代理的操作,需要提供一个对应的处理函数,该函数将拦截对应的操作
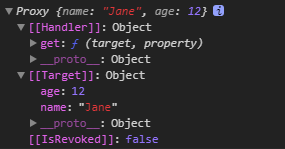
var obj={name:'Jane',age:12} var proxy = new Proxy(obj, { get: function(target, property) { console.log(target)//{name:"Jane",age:12}(接受的obj参数) console.log(property)//对象的属性 return target[property];//返回对象该属性的值 } }); console.log(proxy.age) // 12 console.log(proxy.name) // Jane

这是当前Proxy实例函数的输出
上面的例子相当于没有对对象进行处理
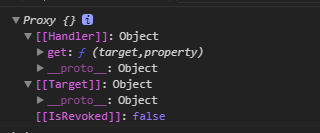
var proxy=new Proxy({},{ get:function(target,property){ return 'haha' } }) console.log(proxy.name);//haha console.log(proxy.age);//haha console.log(proxy.title);//haha

这是当前Proxy实例函数的输出
在这个例子中,传入的对象为空对象,直接返回‘haha’,所以在外部调用的时候,不管什么属性,输出的都是haha
一个技巧是将 Proxy 对象,设置到object.proxy属性,从而可以在object对象上调用。
var object = { proxy: new Proxy(target, handler) };
var target={name:'Jane',age:15} var obj={proxy:new Proxy(target,{ get:function(target,property){ return target[property]+"6"; } })} console.log(obj.proxy.name)//Jane6 console.log(obj.proxy.age)//156
Proxy 实例也可以作为其他对象的原型对象
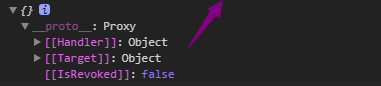
var proxy=new Proxy({},{ get:function(target,property){ return 35; } }) let obj = Object.create(proxy); console.log(obj.name);//35 console.log(obj);

同一个拦截器函数,可以设置拦截多个操作。
var handler = { get: function(target, name) { if (name === 'prototype') { return Object.prototype; } return 'Hello, ' + name; }, apply: function(target, thisBinding, args) { //console.log(args)//[1,2] return args[0]; }, construct: function(target, args) { //console.log(args)//[1,2] return {value: args[1]}; } }; var fproxy = new Proxy(function(x, y) { return x + y; }, handler); //fproxy(1, 2) // 1 apply() //new fproxy(1, 2) // {value: 2} construct() //fproxy.prototype === Object.prototype // true 二者的原型对象均指向constructor fproxy.foo === "Hello, foo" // true get()
对于可以设置、但没有设置拦截的操作,则直接落在目标对象上,按照原先的方式产生结果。
下面是 Proxy 支持的拦截操作一览,一共 13 种。
- get(target, propKey, receiver):拦截对象属性的读取,比如
proxy.foo和proxy['foo']。 - set(target, propKey, value, receiver):拦截对象属性的设置,比如
proxy.foo = v或proxy['foo'] = v,返回一个布尔值。 - has(target, propKey):拦截
propKey in proxy的操作,返回一个布尔值。 - deleteProperty(target, propKey):拦截
delete proxy[propKey]的操作,返回一个布尔值。 - ownKeys(target):拦截
Object.getOwnPropertyNames(proxy)、Object.getOwnPropertySymbols(proxy)、Object.keys(proxy),返回一个数组。该方法返回目标对象所有自身的属性的属性名,而Object.keys()的返回结果仅包括目标对象自身的可遍历属性。 - getOwnPropertyDescriptor(target, propKey):拦截
Object.getOwnPropertyDescriptor(proxy, propKey),返回属性的描述对象。 - defineProperty(target, propKey, propDesc):拦截
Object.defineProperty(proxy, propKey, propDesc)、Object.defineProperties(proxy, propDescs),返回一个布尔值。 - preventExtensions(target):拦截
Object.preventExtensions(proxy),返回一个布尔值。 - getPrototypeOf(target):拦截
Object.getPrototypeOf(proxy),返回一个对象。 - isExtensible(target):拦截
Object.isExtensible(proxy),返回一个布尔值。 - setPrototypeOf(target, proto):拦截
Object.setPrototypeOf(proxy, proto),返回一个布尔值。如果目标对象是函数,那么还有两种额外操作可以拦截。 - apply(target, object, args):拦截 Proxy 实例作为函数调用的操作,比如
proxy(...args)、proxy.call(object, ...args)、proxy.apply(...)。 - construct(target, args):拦截 Proxy 实例作为构造函数调用的操作,比如
new proxy(...args)。