一、依赖
<link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css"> <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> <script src="js/bootstrap-datetimepicker.min.js"></script>

二、初始化
// html <input type="text" class="form-control time5" placeholder="年月日"> // 这里要加类名form-control,要不然控件中顶部左右侧箭头会不见 // js $('.time1').datetimepicker({ // 这里写各个属性 })
三、属性
1、format —— 时间格式
类型:string
默认值: "yyyy-mm-dd hh-ii"
比如我只想要一个可以选择年月日的时间控件。
format: 'yyyy-mm-dd'
根据下面的值,可以自由的定义。
| 符号 | 意义 |
| p | 12小时制且小写(‘am’ or ‘pm’) |
| P | 12小时制且大写(‘AM’ or ‘PM’) |
| s | 秒,前面不补0 |
| ss | 秒,前面补0 |
| i | 分,前面不补0 |
| ii | 分,前面补0 |
| h | 时,24小时制,前面不补0 |
| hh | 时,24小时制,前面补0 |
| H | 时,12小时制,前面不补0 |
| HH | 时,12小时制,前面补0 |
| d | 日,前面不补0 |
| dd | 日,前面补0 |
| m | 月,数字表示,前面不补0 如:4 |
| mm | 月,数字表示,前面补0 如:04 |
| M | 月,缩写表示,前面补0 如:Apr |
| MM | 月,全称表示,前面补0 如:April |
| yy | 年,后两位 如:16 |
| yyyy | 年,全部 如:2016 |
2、language —— 语言
类型:string
默认值:'en'
要使用中文的话,
// 先在公共js里扩展下 $.fn.datetimepicker.dates['zh'] = { days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"], daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"], months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], meridiem: ["上午", "下午"], today: "今天" }; // 后使用 $('.time1').datetimepicker({ language: 'zh', format: 'yyyy-mm-dd' })
3、startView —— 首先出现的视图
日期时间选择器打开之后首先显示的视图。
类型:Number
默认值: 2
可接受的值:
| 值 | 意义 |
| 0 | 首先出现选分钟界面 |
| 1 | 首先出现选小时界面 |
| 2 | 首先出现选天界面 |
| 3 | 首先出现选月界面 |
| 4 | 首先出现选年界面 |
4、minView —— 最精准的时间
日期时间选择器所能够提供的最精确的时间选择视图。
类型:Number
默认值:0
可接受的值:
| 值 | 意义 |
| 0 | 可选到分 |
| 1 | 可选到小时 |
| 2 | 可选到天 |
| 3 | 可选到月 |
| 4 | 可选到年 |
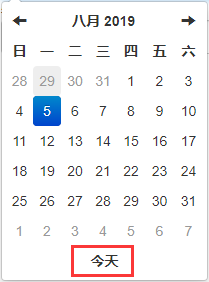
5、todayBtn —— 今天按钮
一个快捷按钮,可以直接选择到今天的日期
类型:Boolean
默认值: false
todayBtn: true

6、autoclose —— 是否自动关闭
选完时间后是否自动关闭时间控件。
类型:Boolean
默认值:false
autoclose: true
7、minuteStep —— 步进值
默认分钟是以5分钟为单位,就是可以选0分、5分、10分...,可以更改这个属性选择到以每分钟为单位。
类型: Number
默认值:5
minuteStep: 1
还有好多属性啊,但我觉得平时可能用不到,最后附上几个实际的例子、分别是选择年月日、年月、年、月、日。链接:https://pan.baidu.com/s/1pWEcw6Jy3cYdYPgbykh_pw。