HTML5 canvas fillText() 方法
实例
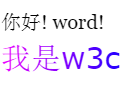
使用 fillText(),在画布上写文本 "你好!word!" 和 "我是w3c":

JavaScript:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d");
ctx.font="20px Georgia";ctx.fillText("你好!word!",10,50); ctx.font="30px Verdana";// 创建渐变 var gradient=ctx.createLinearGradient(0,0,c.width,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red");// 用渐变填色 ctx.fillStyle=gradient;ctx.fillText("我是w3c",10,90);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 fillText() 方法。
注释:IE8 或更早的浏览器表示呵呵。
定义和用法
fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
提示:请使用 font 属性来定义字体和字号,并使用 fillStyle 属性以另一种颜色/渐变来渲染文本。
JavaScript 语法:
context.fillText(text,x,y,maxWidth);
参数值
|
参数 |
描述 |
|
text |
规定在画布上输出的文本。 |
|
x |
开始绘制文本的 x 坐标位置(相对于画布)。 |
|
y |
开始绘制文本的 y 坐标位置(相对于画布)。 |
|
maxWidth |
可选。允许的最大文本宽度,以像素计。 |
HTML5 canvas measureText()方法
实例
在画布上输出文本之前,检查字体的宽度:
JavaScript:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; var txt="你好,WPS!" ctx.fillText("" + ctx.measureText(txt).width,10,50) ctx.fillText(txt,10,100);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 measureText() 方法。
注释:IE8 或更早的浏览器表示呵呵。
定义和用法
measureText() 方法返回包含一个对象,该对象包含以像素计的指定字体宽度。
提示:如果您需要在文本向画布输出之前,就了解文本的宽度,那么请使用该方法。
JavaScript 语法:
context.measureText(text).width;
参数值
|
参数 |
描述 |
|
text |
要测量的文本。 |
原文地址:http://www.w3school.com.cn/tags/canvas_filltext.asp
http://www.w3school.com.cn/tags/canvas_measuretext.asp