我使用的测试代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS:半透明</title> <style> body { background:yellow; } #div1{ 100px; height: 100px; border: 20px solid rgba(0,0,0,0.1); background: red; background-clip: padding-box; } #div2{ position:absolute; margin-top: 70px; } span { border: 10px blue; border-style: dotted double; margin: 1em; padding: 2em; background: #F8D575; } .border-box { background-clip: border-box; } .padding-box { background-clip: padding-box; } .content-box { background-clip: content-box; } .text { background-clip: text; } </style> </head> <body> <div id="div1"> </div> <div id="div2"> <span class="border-box">border-box</span> <span class="padding-box">padding-box</span> <span class="content-box">content-box</span> <span class="text">text</span> </div> </body> </html>
和下面的图不一样的地方是:我的这个是纯色的背景
1.半透明边框
问题:
如果我们要为一个容器设置红色背景和一道黑色半透明边框,我们可能会这样写:
border: 20px solid rgba(0,0,0,0.5); background: red;但是效果却是这样的(图1-1.png);我们的半透明颜色怎么没有实现半透明边框?
图1-1.png
解决方案:
我们可以通过background-clip属性来调整上面的默认行为,把它是值设为padding-box,然后就出现了我们想要的效果(图1-2.png);
border: 20px solid rgba(0,0,0,0.5); background: red; background-clip: padding-box;
图1-2.png
2.background-clip
既然用到了background-clip属性,那我们就来看看这个属性吧;
background-clip:
设置元素的背景(背景图片或颜色)是否延伸到边框下面。
| 值(values ) | 说明 |
|---|---|
| border-box | 默认初始值,背景延伸到边框外沿(但是在边框之下) |
| padding-box | 边框下面没有背景,即背景延伸到内边距外沿 |
| content-box | 背景裁剪到内容区 (content-box) 外沿 |
| text | 实验API,背景裁剪到前景文本( foreground text)内 |
CSS content
span { border: 10px blue; border-style: dotted double; margin: 1em; padding: 2em; background: #F8D575; } .border-box { background-clip: border-box; } .padding-box { background-clip: padding-box; } .content-box { background-clip: content-box; } .text { background-clip: text; }
HTML content
<span class="border-box">border-box</span> <span class="padding-box">padding-box</span> <span class="content-box">content-box</span> <span class="text">text</span>
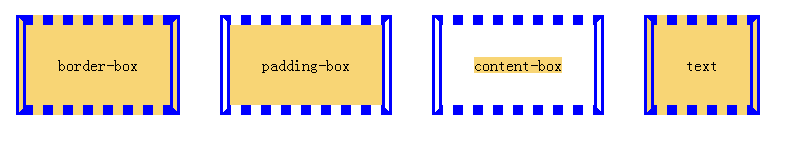
效果:(图2-1.png)

图2-1.png
3.border-style


还有一个border-image,但是在现实中并不怎么常用,如果有强迫症,可以参考MDN,去MDN查看!

