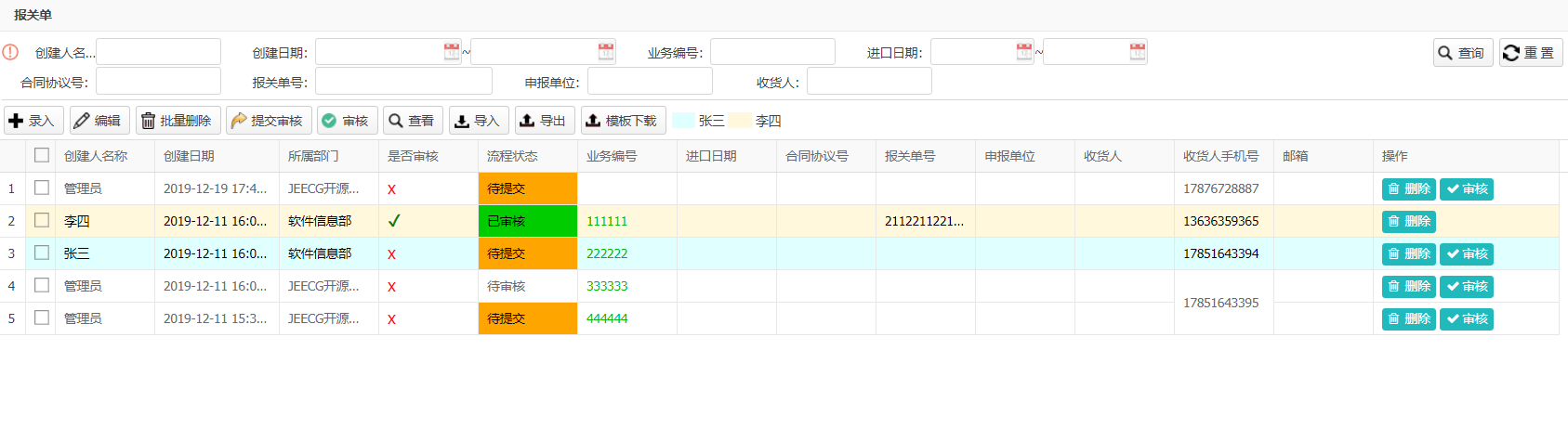
1.列表界面

2.流程状态的效果
<t:dgCol title="流程状态" field="bpmStatus" queryMode="single" dictionary="decstate" extendParams="styler:fmtype" width="120"></t:dgCol>
function fmtype(val,row,index){
//可添加更多CSS样式
var s1 = 'background-color: #00CC00;color:black';
var s2 = 'background-color:orange;color:black';
if (val =='3') {
return s1
}
if (val =='1') {
return s2
}
}
3.张三李四的效果
<t:datagrid name="decMainList" checkbox="true" fitColumns="true" title="报关单" sortName="createDate" rowStyler="fun" actionUrl="decMainController.do?datagrid" idField="id" fit="true" queryMode="group">
$(document).ready(function(){ $('.datagrid-toolbar').children("span").append("<label style='background-color:#E0FFFF;color:#E0FFFF'>      </label> 张三 "); $('.datagrid-toolbar').children("span").append("<label style='background-color:#FFF8DC;color:#FFF8DC'>      </label> 李四 "); });
function fun( index, row){ var s3 = 'background-color:#FFF8DC;color:black'; var s5 = 'background-color:#E0FFFF;color:black'; if(row.createName == '张三'){ return s5 } if(row.createName == '李四'){ return s3 } }
4.是否审核
<t:dgCol title="是否审核" field="ischeck" queryMode="single" formatterjs="ischeck" width="120"></t:dgCol>
function ischeck(value, row, index){ if (row.bpmStatus== '3' ) { return '<span style="color:green;font-size: 16px;">✔</span>'; } else{ return '<span style="color:red;font-size: 16px;">x</span>'; } }
5.业务编号链接js
<t:dgCol title="业务编号" field="clientNo" formatterjs="clientNojs" query="true" queryMode="single" width="120"></t:dgCol>
function clientNojs(value, row, index) {
return "<a href='#' style='color:#00BB00' onclick='goclient(" + index+ ")'>" + value+ "</a>";
}
function goclient(index) {
$("#decMainList").datagrid('selectRow', index);
var row = $('#decMainList').datagrid('getSelected');
if(row.ieFlag=='I'){
var url = 'decMainController.do?goUpdate&id=' + row.id ;
}else{
var url = 'decMainController.do?goUpdate&id=' + row.id ;
}
createwindow('查看', url, '100%', '100%');
}
6.报关单号查询字段扩大
<t:dgCol title="报关单号" field="entryId" query="true" extend="{style:'170px'}" queryMode="single" width="120"></t:dgCol>
7.审核是否展示
<t:dgFunOpt exp="bpmStatus#ne#3" title="审核" funname="check(id)" urlclass="ace_button" urlfont="fa-check" />
8.拓展字段与合计
List<JeecgDemoEntity> list = dataGrid.getResults(); Map<String,Map<String,Object>> extMap = new HashMap<String, Map<String,Object>>(); for(JeecgDemoEntity temp:list){ //此为针对原来的行数据,拓展的新字段 Map m = new HashMap(); m.put("extField",this.jeecgMinidaoDao.getOrgCode(temp.getDepId())); extMap.put(temp.getId(), m); } // dataGrid.setFooter("salary,age,name:合计");//默认合计 dataGrid.setFooter("[{'salary':'','age':'','name':'合计'}]");//自定义合计 TagUtil.datagrid(response, dataGrid, extMap);
9.手机号项合并功能js
$('#decMainList').datagrid({
onLoadSuccess: function (data) {
$('#decMainList').datagrid('clearSelections');//这里涉及到简单的运算,mark是计算每次需要合并的格子数
var mark=1;
for (var i=1; i <data.rows.length; i++) { //这里循环表格当前的数据
if (data.rows[i]['phone'] == data.rows[i-1]['phone'] && data.rows[i]['phone']!=''&& data.rows[i-1]['phone'] !='') {
mark += 1;
$(this).datagrid('mergeCells',{
index: i+1-mark,
field: 'phone',
rowspan:mark
}
);
}else{
mark=1;
}
}
}
})