百度地图key 的获取
进入 http://lbsyun.baidu.com/i 登录你的账号

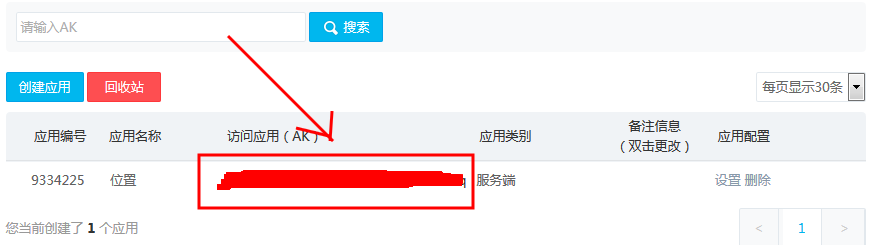
点击进入控制台,复制 ak 的值

<!doctype html> <html> <head> <meta charset="gb2312"> <title>无标题文档</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key"></script> </head> <body> <div class="map"> <div style="1100px;height:400px" id="map"></div> </div> <script type="text/javascript"> //创建和初始化地图函数: function initMap() { createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 addMapOverlay();//向地图添加覆盖物 } function createMap() { map = new BMap.Map("map"); //经度 //纬度 //缩放比例 map.centerAndZoom(new BMap.Point(116.992793,36.655149), 16); } function setMapEvent() { map.enableScrollWheelZoom(); map.enableKeyboard(); map.enableDragging(); map.enableDoubleClickZoom() } function addClickHandler(target, window) { target.addEventListener("click", function () { target.openInfoWindow(window); }); } function addMapOverlay() { var markers = [ { content: "我的备注", title: "我们在这里", imageOffset: { 0, height: 3 }, position: { lat: 36.655149 , lng:116.992793 } } // 纬度 经度 ]; for (var index = 0; index < markers.length; index++) { var point = new BMap.Point(markers[index].position.lng, markers[index].position.lat); var marker = new BMap.Marker(point, { icon: new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png", new BMap.Size(20, 25), { imageOffset: new BMap.Size(markers[index].imageOffset.width, markers[index].imageOffset.height) }) }); var label = new BMap.Label(markers[index].title, { offset: new BMap.Size(25, 5) }); var opts = { 200, title: markers[index].title, enableMessage: false }; var infoWindow = new BMap.InfoWindow(markers[index].content, opts); marker.setLabel(label); addClickHandler(marker, infoWindow); map.addOverlay(marker); }; var labels = [ ]; for (var index = 0; index < labels.length; index++) { var opt = { position: new BMap.Point(labels[index].position.lng, labels[index].position.lat) }; var label = new BMap.Label(labels[index].content, opt); map.addOverlay(label); }; } //向地图添加控件 function addMapControl() { var scaleControl = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT }); scaleControl.setUnit(BMAP_UNIT_IMPERIAL); map.addControl(scaleControl); var navControl = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_LARGE }); map.addControl(navControl); var overviewControl = new BMap.OverviewMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: true }); map.addControl(overviewControl); } var map; initMap(); </script> </body> </html>