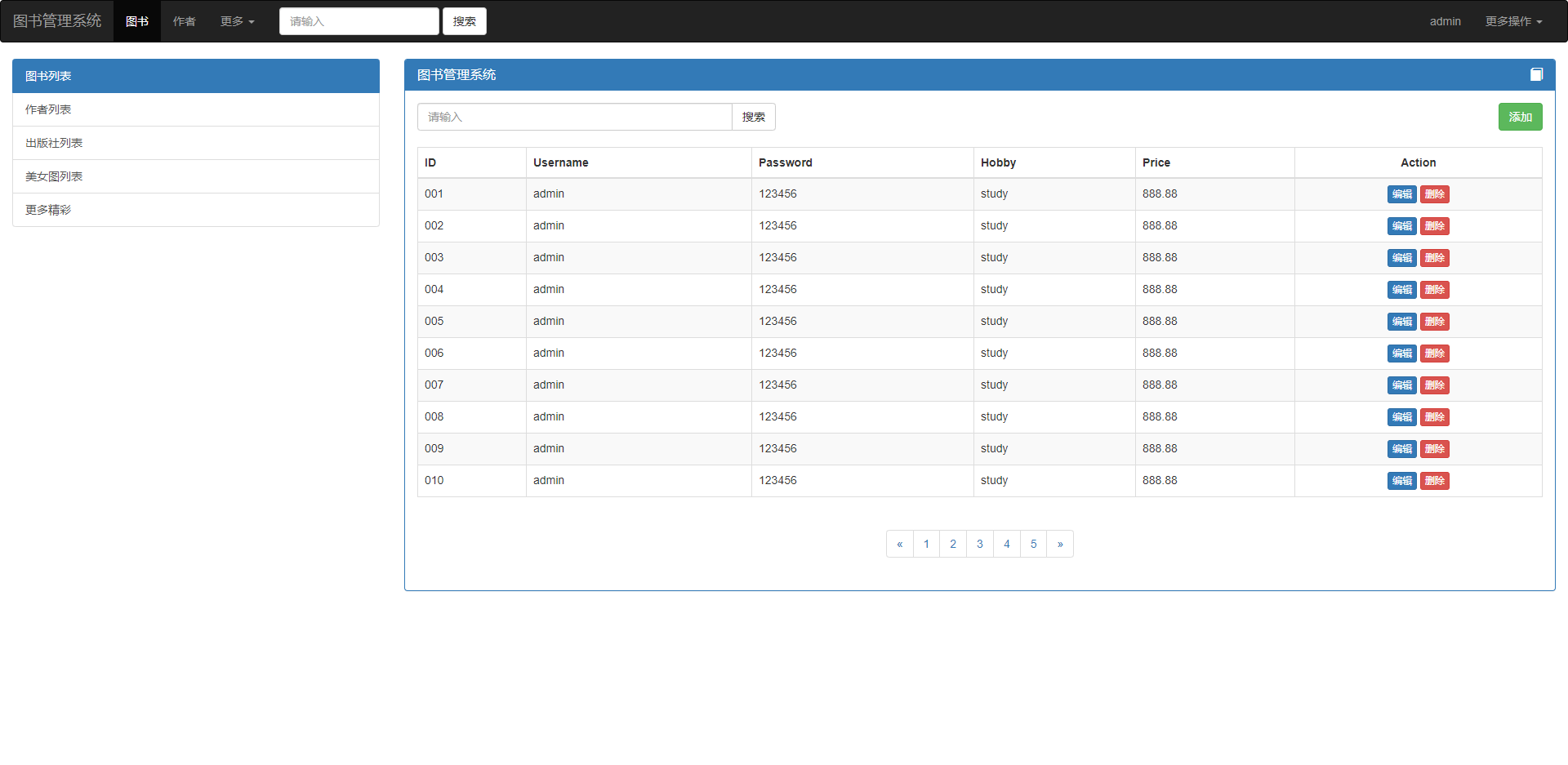
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css"> <script src="../js/jquery-3.3.1.min.js"></script> <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> <script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">图书管理系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">图书 <span class="sr-only">(current)</span></a></li> <li><a href="#">作者</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">admin</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-3"> <div class="list-group"> <a href="#" class="list-group-item active"> 图书列表 </a> <a href="#" class="list-group-item">作者列表</a> <a href="#" class="list-group-item">出版社列表</a> <a href="#" class="list-group-item">美女图列表</a> <a href="#" class="list-group-item">更多精彩</a> </div> </div> <div class="col-md-9"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">图书管理系统 <span class="glyphicon glyphicon-book pull-right"></span></h3> <!--pull-right为向右浮动,同理pull-left向左浮动--> </div> <div class="panel-body"> <div class="row"> <div class="col-lg-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="请输入"> <span class="input-group-btn"> <button class="btn btn-default" type="button">搜索</button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-8"> <button class="btn btn-success pull-right">添加</button> </div><!-- /.col-lg-6 --> </div><!-- /.row --><br> <div> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>ID</th> <th>Username</th> <th>Password</th> <th>Hobby</th> <th>Price</th> <th class="text-center">Action</th> </tr> </thead> <tbody> <tr> <td>001</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>002</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>003</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>004</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>005</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>006</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>007</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>008</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>009</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>010</td> <td>admin</td> <td>123456</td> <td>study</td> <td>888.88</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> </tbody> </table> <nav aria-label="Page navigation" class="text-center"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </div> </div> </div> </body> </html>