先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被显示为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
---部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
现象2:
(1)左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象
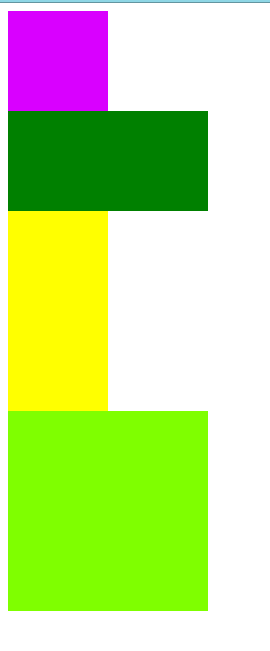
无浮动现象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>
.div1{ width: 100px; height: 100px; background-color: #d900ff; } .div2{ width: 200px; height: 100px; background-color: green; } .div3{ width: 100px; height: 200px; background-color: yellow; } .div4{ width: 200px; height: 200px; background-color: chartreuse; }
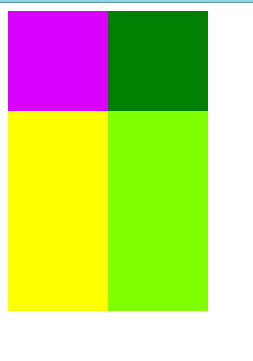
div1和div3浮动现象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>
.div1{ width: 100px; height: 100px; background-color: #d900ff; float: left; /*向左浮动,此时div2会往上覆盖div1的位置*/ } .div2{ width: 200px; height: 100px; background-color: green; /*向上移,因为div1已经浮动*/ } .div3{ width: 100px; height: 200px; background-color: yellow; float: left; /*向左浮动,div2没有浮动,所以紧贴在div2的下方*/ } .div4{ width: 200px; height: 200px; background-color: chartreuse; /*div3浮动,那么向上移至div2下方*/ }
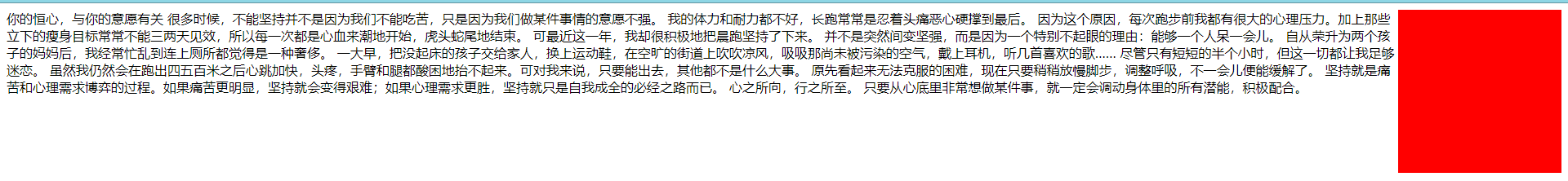
部分无视(使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视))

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div5"></div> <span>你的恒心,与你的意愿有关 很多时候,不能坚持并不是因为我们不能吃苦,只是因为我们做某件事情的意愿不强。 我的体力和耐力都不好,长跑常常是忍着头痛恶心硬撑到最后。 因为这个原因,每次跑步前我都有很大的心理压力。加上那些立下的瘦身目标常常不能三两天见效,所以每一次都是心血来潮地开始,虎头蛇尾地结束。 可最近这一年,我却很积极地把晨跑坚持了下来。 并不是突然间变坚强,而是因为一个特别不起眼的理由:能够一个人呆一会儿。 自从荣升为两个孩子的妈妈后,我经常忙乱到连上厕所都觉得是一种奢侈。 一大早,把没起床的孩子交给家人,换上运动鞋,在空旷的街道上吹吹凉风,吸吸那尚未被污染的空气,戴上耳机,听几首喜欢的歌…… 尽管只有短短的半个小时,但这一切都让我足够迷恋。 虽然我仍然会在跑出四五百米之后心跳加快,头疼,手臂和腿都酸困地抬不起来。可对我来说,只要能出去,其他都不是什么大事。 原先看起来无法克服的困难,现在只要稍稍放慢脚步,调整呼吸,不一会儿便能缓解了。 坚持就是痛苦和心理需求博弈的过程。如果痛苦更明显,坚持就会变得艰难;如果心理需求更胜,坚持就只是自我成全的必经之路而已。 心之所向,行之所至。 只要从心底里非常想做某件事,就一定会调动身体里的所有潜能,积极配合。</span> </body> </html>
.div5{ width: 200px; height: 200px; background-color: red; float: right; }
清除浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
''' clear语法:clear : none | left | right | both 取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。 '''
方式1(推荐):
''' .clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容; content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。 display: block; <----加入的这个元素转换为块级元素。 clear: both; <----清除左右两边浮动。 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已; line-height: 0; <----行高为0; height: 0; <----高度为0; font-size:0; <----字体大小为0; } .clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。 '''
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
话说回来,你这段代码真是个累赘啊,这样写不利于维护。
只要写一个.clearfix就行了,然后在需要清浮动的元素中 添加clearfix类名就好了。
如:
<div class="head clearfix"></div>
方式2:
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
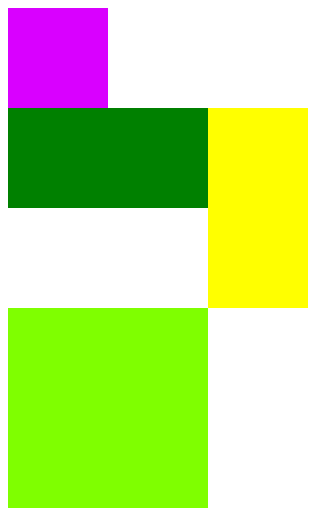
clear: left清除左浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>
.div1{ width: 100px; height: 100px; background-color: #d900ff; float: left; } .div2{ width: 200px; height: 100px; background-color: green; float: left; clear: left; /*左边不能有浮动,所以div2在下方显示*/ } .div3{ width: 100px; height: 200px; background-color: yellow; float: left; } .div4{ width: 200px; height: 200px; background-color: chartreuse; float: left; clear: left; /*同上*/ }
clear: right清除右浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>
.div1{ width: 100px; height: 100px; background-color: #d900ff; float: right; } .div2{ width: 200px; height: 100px; background-color: green; float: right; clear: right; /*右边不能有浮动,所以div2在下方显示*/ } .div3{ width: 100px; height: 200px; background-color: yellow; float: right; } .div4{ width: 200px; height: 200px; background-color: chartreuse; float: right; clear: right; /*同上*/ }
导航栏样式,未清除浮动
![]()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1"> <div class="div2">全球热门商品</div> <div class="div3">全球热销货品</div> </div> <div class="div4">其它样式展示</div> </body> </html>
*{ margin: 0px; padding: 0px; } .div1{ width: 300px; border: 1px solid balck; } .div2{ width: 100px; height: 100px; background-color: aquamarine; float: left; } .div3{ width: 100px; height: 100px; background-color: coral; float: right; } .div4{ height: 40px; background-color: darkgreen; }
利用伪类加clear: both进行清除浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1"> <div class="div2">全球热门商品</div> <div class="div3">全球热销货品</div> </div> <div class="div4">其它样式展示</div> </body> </html>
*{ margin: 0px; padding: 0px; } .div1{ width: 300px; border: 1px solid balck; } .div2{ width: 100px; height: 100px; background-color: aquamarine; float: left; } .div3{ width: 100px; height: 100px; background-color: coral; float: right; } .div4{ height: 40px; background-color: darkgreen; } .div1:after{ content: ""; display: block; clear: both; }
块级空标签加上clear: both进行清除浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="css的float属性及清除浮动"> <meta name="description" content="study"> <meta http-equiv="Refresh" content="1800;https://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <title>标题</title> <link rel="stylesheet" href="day112.css"> <link rel="icon" href="https://www.baidu.com/favicon.ico"> <!--<script src="js.js"></script>--> </head> <body> <div class="div1"> <div class="div2">全球热门商品</div> <div class="div3">全球热销货品</div> <div class="div5"></div> </div> <div class="div4">其它样式展示</div> </body> </html>
*{ margin: 0px; padding: 0px; } .div1{ width: 300px; border: 1px solid balck; } .div2{ width: 100px; height: 100px; background-color: aquamarine; float: left; } .div3{ width: 100px; height: 100px; background-color: coral; float: right; } .div4{ height: 40px; background-color: darkgreen; } .div5{ clear : both; }