d3.scale 比例尺
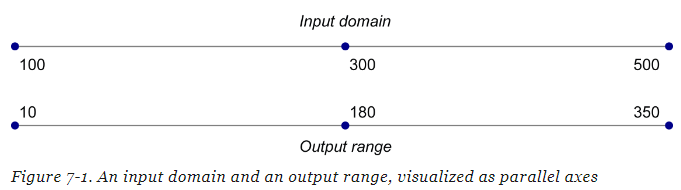
“Scales are functions that map from an input domain to an output range”
Domains 定义域 和 Ranges 值域

创建线性比例尺
var scale = d3.scale.linear() .domain([100, 500]) .range([10, 350]);
scale(100); //Returns 10 scale(300); //Returns 180 scale(500); //Returns 350
scale(200); //Returns 95 scale(450.5); //Returns 307.925 scale(-100); //Returns -160
d3.max()和d3.min()
var dataset = [ [5, 20], [480, 90], [250, 50], [100, 33], [330, 95], [410, 12], [475, 44], [25, 67], [85, 21], [220, 88] ]; d3.max(dataset); // Returns [85, 21]. What??? d3.max(dataset, function(d) { return d[0]; //Returns 480 ; References first value in each subarray }); .attr("cx", function(d) { return d[0]; }) .attr("cy", function(d) { return d[1]; })
设置动态比例尺
//width and height
var w=500;
var h= 100;
//x轴比例尺 var xScale = d3.scale.linear() .domain([0, d3.max(dataset, function(d) { return d[0]; })]) .range([0, w]); //y轴比例尺 var yScale = d3.scale.linear() .domain([0, d3.max(dataset, function(d) { return d[1]; })]) .range([0, h]);
设置圆心和label,根据比例尺缩放值
//改变散点图中设置circle和label的方法 //设置圆的中心点 .attr("cx", function(d) { return xScale(d[0]); //Returns scaled value }) .attr("cy", function(d) { return yScale(d[1]); }) //设置text label的位置 .attr("x", function(d) { return xScale(d[0]); }) .attr("y", function(d) { return yScale(d[1]); })

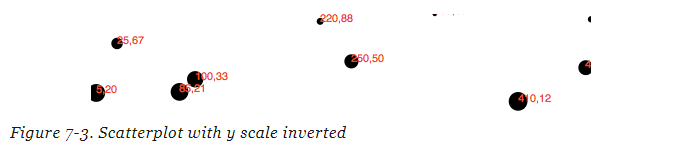
Refining the Plot
.range([h, 0]);

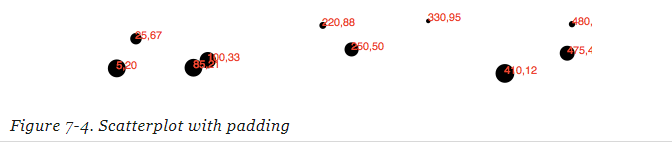
有些元素无法完全显示,被切断了,设置一个padding
var padding = 20; //xScale由range([0,w]),改为如下 .range([padding, w - padding]); //yScale由range([h, 0]),改为如下 .range([h - padding, padding]);

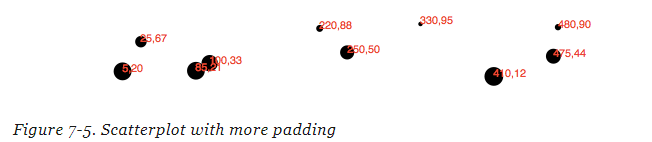
//double padding .range([padding, w - padding * 2]);

其他方法:
d3.scale.linear().nice() - 扩展比例尺的定义域为一个优化的定义域
d3.scale.linear().rangeRound() - 设置比例尺的输出范围,并四舍五入
d3.scale.linear().clamp() - 启用或者关闭值域的闭合。
其他比例尺:
identity - 线性恒等比例尺
sqrt - 平方根比例尺
pow - 指数比例尺
log - 对数比例尺
quantize - 量化比例尺(值域离散)
quantile - 分位数比例尺
ordinal - 序数比例尺
threshold - 临界值比例尺(值域离散)
d3.scale.category10() - 构造一个10种颜色的序数比例尺。
d3.scale.category20() - 构造一个20种颜色的序数比例尺。
d3.scale.category20b() - 构造一个20种颜色的序数比例尺。
d3.scale.category20c() - 构造一个10种颜色的序数比例尺。
d3.time.scale()