html代码:
1 <div> 2 <textarea></textarea> 3 </div>


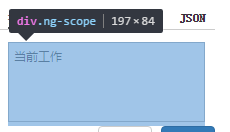
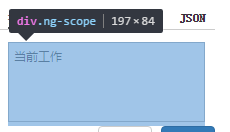
其中textarea元素的高度为80px,而它的父元素div高度为84px,为什么会多出4px呢?
解决方法是:
1、设textarea为 display: block;
html代码:
1 <div> 2 <textarea></textarea> 3 </div>


其中textarea元素的高度为80px,而它的父元素div高度为84px,为什么会多出4px呢?
解决方法是:
1、设textarea为 display: block;