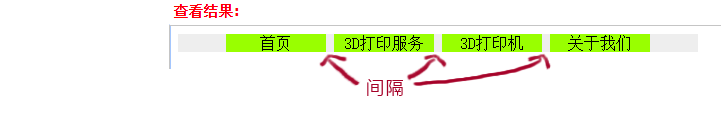
一、现象描述:inline-block形式水平呈现的元素,换行显示或空格分割的情况下,元素之间会有间距,实例如下:

使用CSS将行内元素的display设置为inline-block时,也会出现间隔:
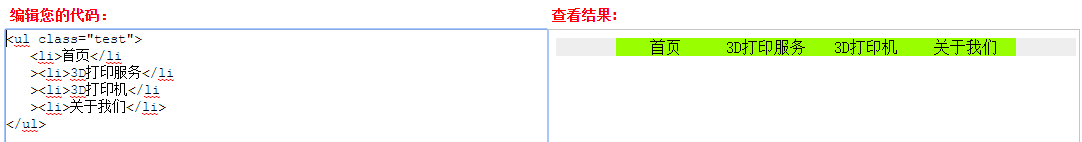
<ul class="test">
<li>首页</li>
<li>3D打印服务</li>
<li>3D打印机</li>
<li>关于我们</li>
</ul>
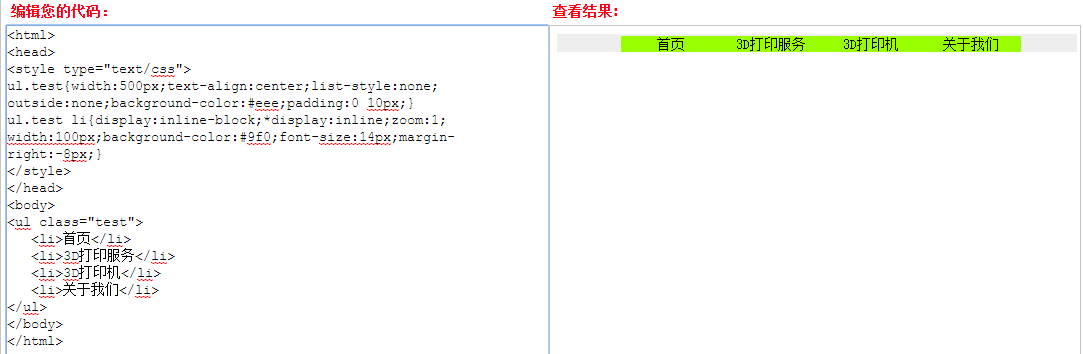
ul.test{500px;text-align:center;list-style:none;outside:none;background-color:#eee;padding:0 10px;}
ul.test li{display:inline-block;*display:inline;zoom:1;100px;background-color:#9f0;}

二、移除空格的方法:
方法一:去掉HTML代码标签之间的空格


或借助于标签注释
方法二:使用margin负值,由于margin负值的大小是与上下文字体和文字大小相关的,因此不适合大规模使用。

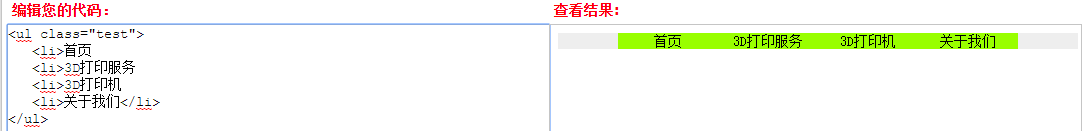
方法三:不设置闭合标签

方法四:使用font-size:0;

因chrome浏览器有一个默认的最小字体大小限制,为兼容chrome浏览器最好使用代码:font-size: 0; -webkit-text-size-adjust:none;
display: inline-block元素的父元素定义font-size:0 , 可去掉水平方向的空白, 子元素若要显示文字可重新定义font-size属性即可;
display: inline-block元素本身定义vertical-align属性可去掉元素垂直方向的多余空白。
方法五:使用letter-spacing字符间距
ul.test{letter-spacing:-8px;} ul li{letter-spacing:0;}
若只在父元素使用letter-spacing,li中文字会发生重叠
方法六:使用word-spacing单词间距
ul.test{word-spacing:-8px;} ul li{word-spacing:0;}
若只在父元素使用word-spacing也可达到相同的效果,且li中文字不会发生重叠
参考:http://blog.csdn.net/xiebaochun/article/details/39178579