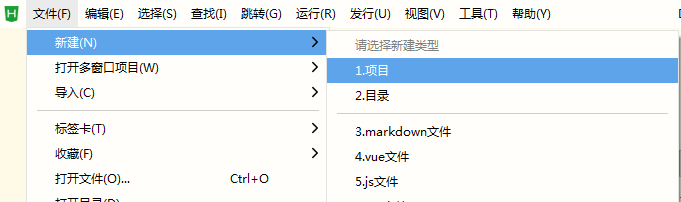
1.打开Hbuilder-x,【文件】→【新建】→【项目】

2.创建项目newapp

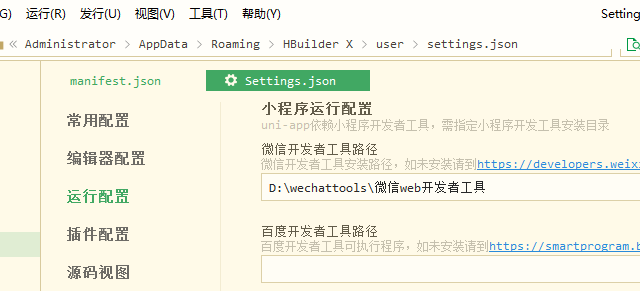
3.【工具】→【设置】→【运行配置】,在将微信开发者工具的安装目录填入

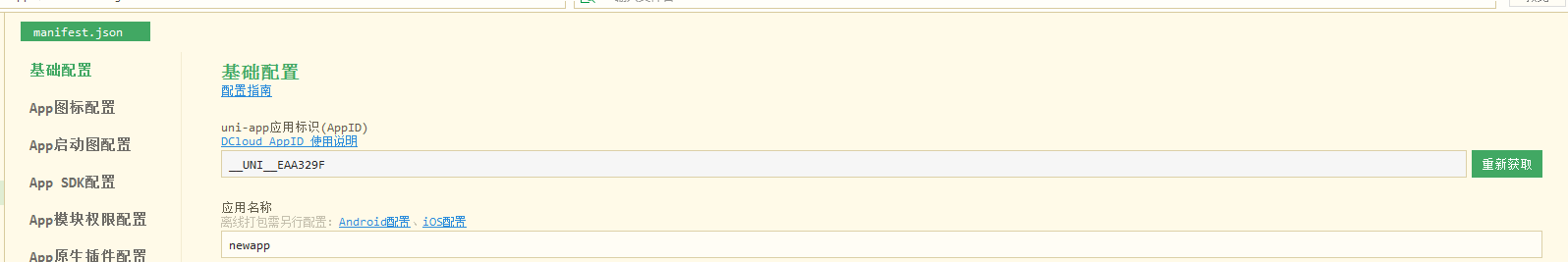
4. 在项目newapp下的manifest.json下的【基础配置】中:
获取AppID

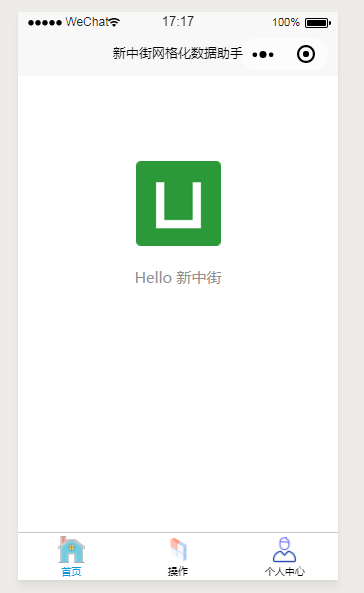
5.点击运行,在微信开发者工具中运行:


6.在微信公众平台,用一个邮箱注册小程序账号。
用邮箱登录微信公众平台,进入【设置】→【账号信息】可以看到AppID
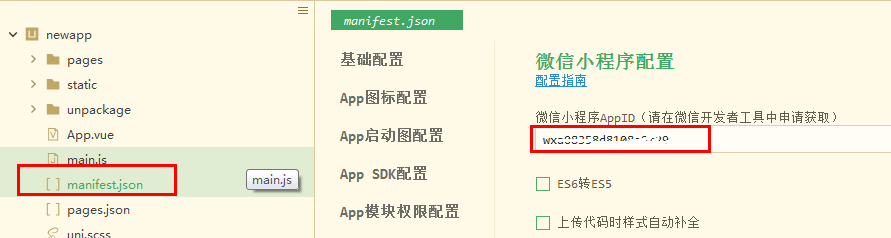
然后将小程序的AppID输入到项目的配置中

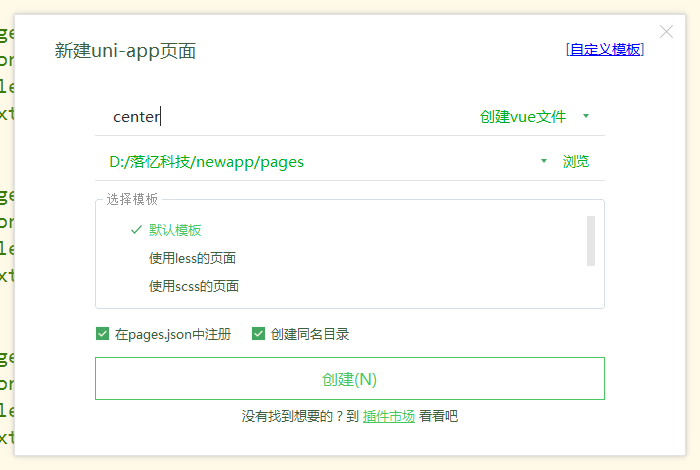
7.在pages目录下新建两个页面login和center、me

8.在static目录下填入导航图标,然后配置pages.json
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": {} } ,{ "path" : "pages/login/login", "style" : {} } ,{ "path" : "pages/center/center", "style" : {} } ,{ "path" : "pages/me/me", "style" : {} } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "新中街网格化数据助手", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }, "tabBar" : { "color" : "black", "selectedColor" : "#1296db", "borderStyle" : "black", "backgroundColor" : "white", "list" : [ { "pagePath" : "pages/index/index", "iconPath" : "static/home.png", "selectedIconPath" : "static/home.png", "text" : "首页" }, { "pagePath" : "pages/center/center", "iconPath" : "static/type.png", "selectedIconPath" : "static/type.png", "text" : "操作" }, { "pagePath" : "pages/me/me", "iconPath" : "static/me.png", "selectedIconPath" : "static/me.png", "text" : "个人中心" } ] } }

9.在newapp目录下新建目录commons,在commons目录下新建post_and_get.js
const host = 'http://127.0.0.1:8000'; export { host } function request(url, method, data, header = {}) { wx.showLoading({ title: '加载中' //数据请求前loading }) return new Promise((resolve, reject) => { wx.request({ url: host + url, //仅为示例,并非真实的接口地址 method: method, data: data, header: { // 'content-type': 'application/json' ,// 默认值 'content-type' : "application/x-www-form-urlencoded" }, success: function (res) { resolve(res.data) }, fail: function (error) { reject(error) }, complete: function () { wx.hideLoading(); } }) }) } export function get(url, data) { return request(url, 'GET', data) } export function post(url, data) { return request(url, 'POST', data) }
10.选用ColorUI组件库
1.colorUI在uni-app插件市场地址:
https://ext.dcloud.net.cn/plugin?id=239
2.导入项目:
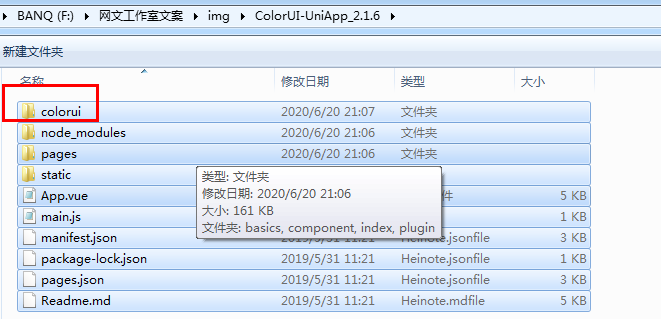
将zip包下载以后解压后,将文件夹colorui复制到newapp目录下,然后在App.vue中的样式中导入:
/*每个页面公共css */
@import "colorui/icon.css";
@import "colorui/main.css";