昨天进行:
6.商品列表
index.jsp -- 提供商品列表
ProdListServlet -- 调用Service中查询所有商品的方法,查到后存入request域带到页面展示
prodList.jsp -- 从request域中拿出所有的商品做展示
7.查看商品详情
在商品列表页面中点击图片时,查看商品的详情
ProdInfoServlet 根据商品id查询商品信息,带到页面显示
ProdService 提供根据id查询商品的方法
ProdDao 提供根据id查询商品的方法
prodInfo.jsp页面展示
今天进行购物车编写(编写购物车设计和加入购物车):
大致总结,
8.加入购物车
在商品详细信息页面中点击加入购物车,将商品加入购物车
设置监听器,在Session创建时,就将cartmap加入到session中
AddOrderServlet -- 根据id查找商品,存入购物车,如果购物车中还不存在这个商品,则存入,数量为1,如果已经存在则在原有数量上+1
cart.jsp -- 遍历购物车map,遍历cartmap显示当前用户所有的购物车信息
9.删除购物车
在购物车页面,中点击删除时,触发
DelCartServlet,根据id找到要删除的商品后,从购物车map中删除
10.修改购买数量
在购物车页面,修改购物数量时触发,利用js控制输入的数字必须正整数
ChangeCartServlet,根据id找到要删除的商品后,修改购物车中商品的数量
11.清空购物车
找到购物车map,清空map
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function changeNum(id,obj,oldnum){
if(!/^[1-9]d*$/.test(obj.value)){
alert("购买数量必须为正整数!");
obj.value=oldnum;
return;
}
window.location.href="/ChangeCartServlet?id="+id+"&buynum="+obj.value;
}
</script>
</head>
<body style="text-align: center;" >
<h1>我的购物车</h1>
<div align="right">
<a href="/ProdListServlet">继续购物</a>
<a href="/ClearCartServlet">清空购物车</a>
<a href="/addOrder.jsp"><img src="/img/gotoorder.bmp"/></a>
</div>
<hr>
<c:if test="${empty sessionScope.cartmap}">
<h2><a href="/ProdListServlet">购物车空空如也,请先去挑点东西吧~~~</a></h2>
</c:if>
<c:if test="${not empty sessionScope.cartmap}">
<table width="100%" border="1" style="text-align: center">
<tr>
<th>缩略图</th>
<th>商品名称</th>
<th>商品种类</th>
<th>商品单价</th>
<th>购买数量</th>
<th>库存状态</th>
<th>总价</th>
<th>删除</th>
</tr>
<c:set var="money" value="0" />
<c:forEach items="${sessionScope.cartmap}" var="entry">
<tr>
<td><img src="/ImgServlet?imgurl=${entry.key.imgurls }"/></td>
<td>${entry.key.name }</td>
<td>${entry.key.category }</td>
<td>${entry.key.price }元</td>
<td><input type="text" value="${entry.value }" style=" 30px" onchange="changeNum('${entry.key.id }',this,${entry.value })"/>件</td>
<td>
<c:if test="${entry.value<=entry.key.pnum}">
<font color="blue">有货</font>
</c:if>
<c:if test="${entry.value>entry.key.pnum}">
<font color="red">缺货</font>
</c:if>
</td>
<td>
${entry.key.price * entry.value }元
<c:set var="money" value="${money + entry.key.price * entry.value }"/>
</td>
<td>
<a href="/DelCartServlet?id=${entry.key.id }">删除</a>
</td>
</tr>
</c:forEach>
</table>
<div align="right">
<font color="red" size=6">总价:${money }元</font>
</div>
</c:if>
</body>
</html>
遇到的问题:出现乱码现象,未解决。
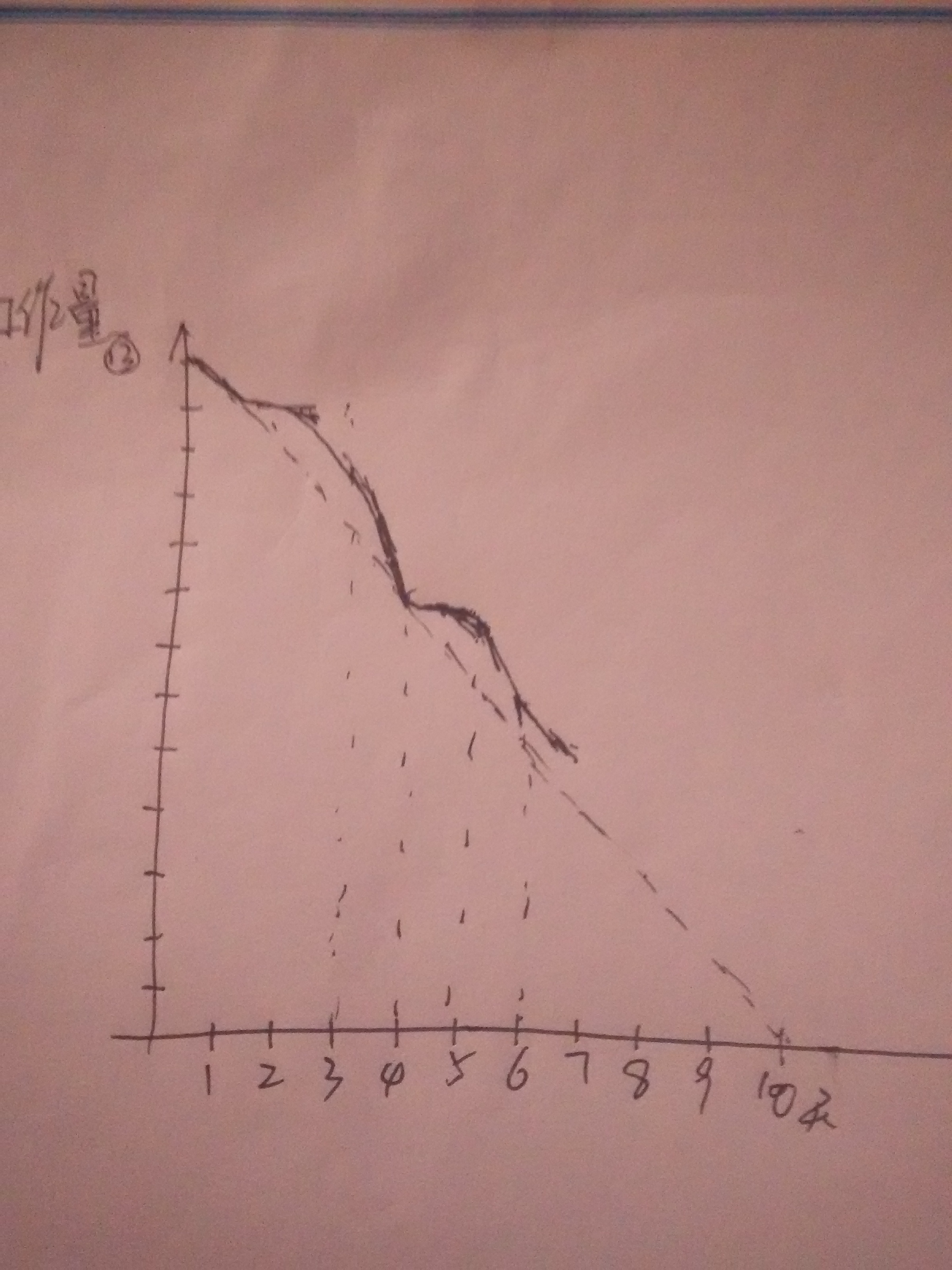
燃尽图: