1、基本知识
Security 安全
Memory 记忆
Performance 性能
它可以让你查看浏览器的渲染流程,解析代码,布局,绘制,合并渲染层。
Element 元素
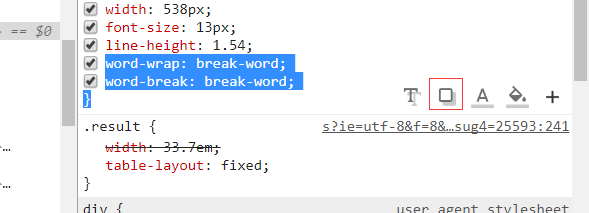
Elements板块你可以看到整个页面的Dom结构。你可以在这里编辑HTML,查看元素CSS,查找元素等等。
Console 控制台
看报错,输出。
Autids 审计
对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
Sources 来源
Sources就是所有资源了,你可以看到页面加载的资源,图片,css,js等,它们会按照资源的来源分类。
Network 网络
这个板块,你可以查看页面所加载的所有资源响应情况,响应时间,浏览器等待时间,状态码,MINE Type,资源大小等。
Application 应用
该面板主要是记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
2、Sources
1)Sources---ctrl+p项目中定位文件
2)Sources---snippets(程序小片段)
可以在当前页面做笔记,调试小程序,页面刷新也不会被清除。随时编写,随时调试,随时修改。
运行:点击运行按钮(▶)(ctrl+enter)
保存:ctrl+s
3、直接修改js进行调试
1)直接给某行js代码设置断点。
2)刷新页面后,程序就会停在断点设置的那一行上。
3)然后我们就可以在断点那一行代码的后面添加我们自己的debug代码
4)按下快捷键Ctrl + s保存,发现该面板变红了,即表示保存生效
5)此时利用快捷键F10,就能最终看到刚刚添加的debug代码的效果了
注意:只能往下走,回头一刷新就没有了,其实和css类似。
4、在单步调试过程中,我们总免不了看看各个变量当前的值是什么,以此来判断问题是不是出现在当前这一行代码。
打断点,在单步调试的过程中,直接把鼠标移到想查看的变量,然后就会弹出个小框把变量的值给显示出来啦。
5、推荐一个插件:Google翻译 可以在当前页选中自动翻译
7、改变颜色格式
颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式
8、隐藏的刷新按钮,在开发者工具打开的情况下,长按左上角的刷新按钮,会出现多种加载选项。
9、谷歌调试阴影样式box-shadow