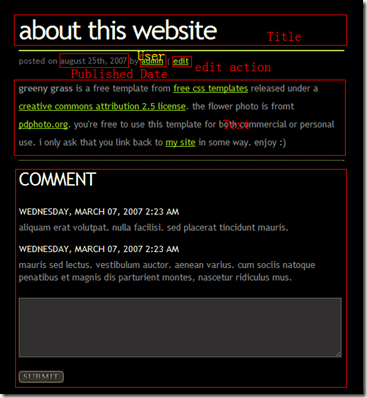
这一节我们创建一个模板页—Article Page,我们先看看这个页都包含哪些内容,如图1所示。
从图中我们可以看出,Article包括Title、Published Date、User name、Text等四个属性和一个Edit action,Comment将在下一节介绍,这一节我们先学习如何完成Article内容部分,先在Items/Pages文件下创建一个ArticlePage类,从TextPage类继承,为ArticlePage类添加PageDefinition特性和MvcConventionTemplate特性,类似图2,PageDefinition特性是用来告诉N2后台编辑器这是一个可以编辑的页,MvcConventionTemplate特性是告诉N2 aspx文件在Views下的哪个文件夹,这里我们指定为Article。
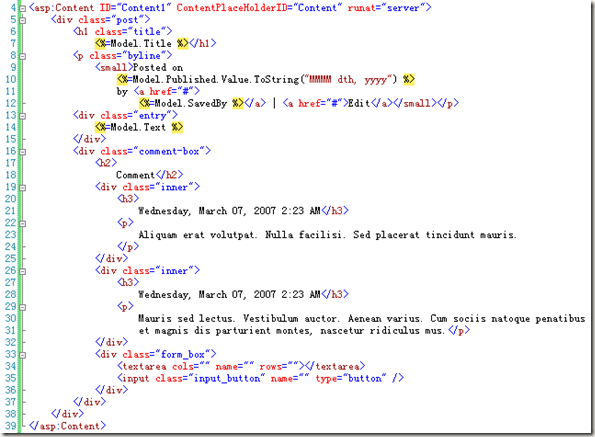
在Views文件夹下新建一个名为Article的文件夹,然后在Article文件夹下新建一个Index.aspx文件,将其内容更改为图3所示的内容。
这个页使用N2.Web.Mvc.N2ViewPage<ArticlePage>类来管理,其中泛型参数ArticlePage,就是我们上一步建的ArticlePage类了,在这个页面里我们就要使用它了,Content1是用来替换Article内容的,先把Article.html页中<div class="post">以及div里的内容复制到Content1里,然后title换成<%=Model.Title %>,published date换成<%=Model.Published.Value.ToString("MMMM dth, yyyy") %>,user name换成<%=Model.SavedBy %>,text换成<%=Model.Text %>,其中Model是N2.Web.Mvc.N2ViewPage<T>类的一个属性,这个属性的类型就是ArticlePage,所以我们才能得到这些属性,这些属性都是从TextPage类继承而来的。代码如图4所示。
我们的类已经有了,页面也创建完成了,下面运行一下看看效果。
可是得怎么访问这个页呢?
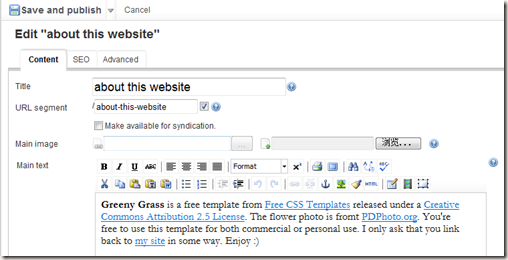
对了,这是一个模板页,那说明它是一个框框,还不是一个真正的实体,得需要我们创建实体,好,进入N2后台编辑界面,访问路径类似http://localhost:55540/edit/,输入用户名和密码后,在Home节点右键“New”一个类型为Article Page的页,输入Tilte、Main text信息,我将Article.html里的内容输入到这里,如图5所示。
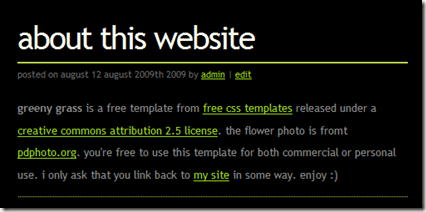
单击Save and publish按钮查看一下效果,跟Article.html一模一样!(图6)
这样,我们就完成了一个简单的模板页,你可以使用这个模板页添加更多Article信息。关于Edit操作这里不做讲解,有兴趣的朋友可以研究一下。
小结
能过本节学习,我们学会了如何创建一个模板页,首先要添加了个XXXPage的类,为类添加PageDescription特性,指明它是一个可编辑的模板页,在定义一个aspx页,设计布局,并邦定XXXPage类中的属性以显示信息。
下节预告
下一节我们将为ArticlePage页添加Comment功能,我们学习如何定义控件和将其添加到Zone中。
-----------------------------------
《N2CMS实例教程》
第一讲:开发环境
第二讲:N2CMS如何工作
第三讲:Site Master
第五讲:Comments Panel
第六讲:Category Template Page
第七讲:Category List Panel
第八讲:Archive Template Page
第九讲:Archive List Panel
第十讲:Home Page
第十一讲:后记