从现在开始,我们就一起学习如何使用N2CMS创建网站。
“工欲善其事,必先利其器”,要想快速开发,那就得先有一个好的开发环境。
你必须要安装Visual Studio 2008+SP1,这个是必须的,然后安装ASP.MVC 1.0,下载地址http://www.microsoft.com/downloads/details.aspx?FamilyID=53289097-73ce-43bf-b6a6-35e00103cb4b&displaylang=en,按照上面的说明安装就可以了,准备好这些后,下面就该N2CMS登场了。
N2CMS是开源的项目,在本教程中,我们不过多的关心它的源代码,我们主要学习它是如何应用的,先把它MVC模板下载回来,下载地址http://code.google.com/p/n2cms/source/checkout,需要使用SVN下载,下载完成后,进入文件夹src\N2.Templates.Mvc,打开“N2.Templates.Mvc.csproj”项目,这个项目就是N2CMS的MVC模板了,以后我们就在这个模板的基础上创建我们的网站。不想用SVN下载的朋友直接下载这个我整理好的文件吧N2.Templates.Mvc.zip
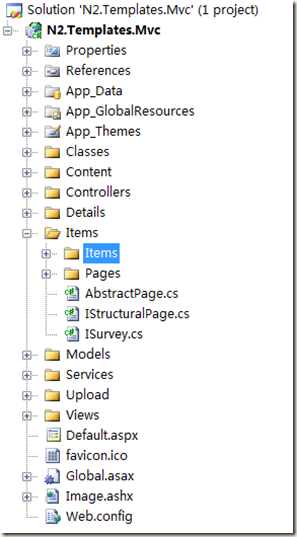
运行一下,我们先看看效果,它就是一个示例网站,写了一个常用的功能,如主页、相册、新闻、评论、投票等等这些功能,好了,在回到我们的教程中来,先看看它的目录结构吧(图1)。
先简单的说一下ASP.NET MVC的目录结构要求吧,在ASP.NET MVC中目录约定,Controller要放在Controllers文件夹下,Model放在Models文件下,View放在Views文件夹下,其中公共的View放在Shared文件夹下,当Controller找不到指定的View时,就会到Shared文件去找,更多关于ASP.NET MVC可以参考《ASP.NET MVC案例教程(基于ASP.NET MVC beta)》。
现在该说说N2CMS MVC模板的目录结构了。
Classes文件夹存放了N2CMS MVC模板使用的公共类,像Find类;
Content文件夹存放图片、CSS和JS文件;
Controllers文件夹就是Controller了;
Details文件夹是一些特性类;
Items文件夹所有的类都是从N2.ContentItem类继承来的,它们都是与页面属性与后台编辑打交道用的,至于如何使用,我们会在后面段落讲解。Items文件夹下面的Pages文件夹存放的是与页面相关的类,即会有一个.aspx文件与之对应;Items文件夹下面的Items文件夹保存的是与控件相关的类。
Models文件夹就是Model了;
Services文件夹保存的是一些服务类,像SEO的处理等等;
Upload文件夹用来保存在编辑时上传的文件;
Views文件夹就是View了;
还有一个文件夹在解决方案管理器中看不到,在资源管理器中可以看到,那就是Edit文件夹,这个文件夹就是用来编辑网站的,没有这个文件夹,是无法创建新页和编辑页属性的。
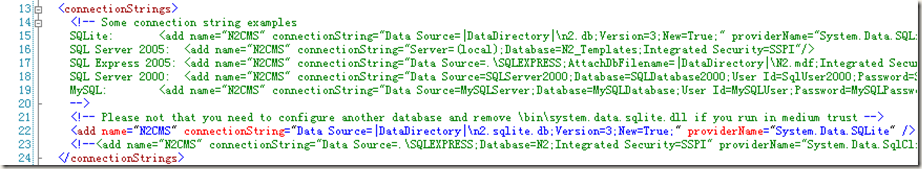
项目默认使用的是SQLite数据库,数据库连接的配置信息在Web.config中(如图2所示),如果想使用其它数据库,需要改变数据库连接类型和重新配置N2模板项目。
下面我们就是MS SQL Express 2005为例,演示如何使用MS SQL Experss 2005数据库。
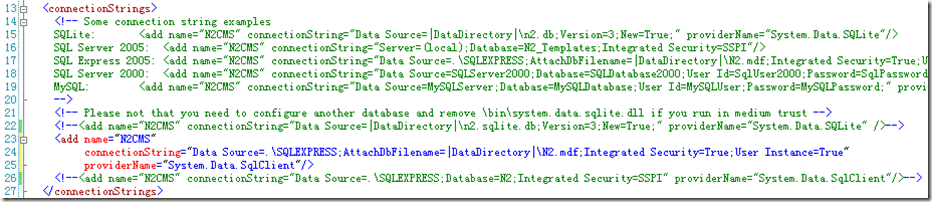
1.更改数据库连接为MS SQL Express 2005(如图3)
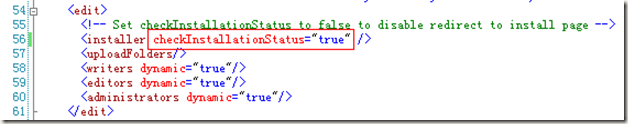
2.更改N2安装状态,将检查安装属性设为true(如图4)
3.运行项目,启动后会进入安装N2界面
4.下载数据库,当然你也可以自己创建一个数据库,点击“get an SQL Server Express database”链接下载数据库,将数据库解压到App_Data文件夹,点击“please start the installation process » ”链接开始安装N2CMS
5.在登录界面输入用户名和密码,分别是admin和changeme
6.我们在前步已经创建了数据库和连接,那么直接跳到第三步开始创建数据表,单击“create tables”按钮,创建数据表,提示对话框选择确定即可,好,数据表创建成功
7.第四步是要导入默认的模板,这里我们选择“Plain_SampleData.gz”单选项,单击“insert”按钮导入模板,导入成功,进入下一步
8.转到第五步,ok,我们已经创建成功了,单击“edit”链接就可以转入后台编辑了。
小结
这一节我们学习了如何构建N2CMS的开发环境,如何安装N2CMS,安装N2CMS主要注意的几个步骤,一是修改数据源连接,二是修改web.config中的checkInstallationStatus=“true”,三就是选择一个正确的模板了,其它N2CMS安装很简单,祝你们都能安装成功。
下节预告
下一节我们介绍使用N2如何后台配置网站,模板页是如何定义的,它是怎么工作的等等一些知识,为我们的开发网站做准备。
-----------------------------------
《N2CMS实例教程》
第一讲:开发环境
第二讲:N2CMS如何工作
第三讲:Site Master
第五讲:Comments Panel
第六讲:Category Template Page
第七讲:Category List Panel
第八讲:Archive Template Page
第九讲:Archive List Panel
第十讲:Home Page
第十一讲:后记