图像-Alt属性
替代文本,主要作用是当图像无法加载的时候,告诉用户图像的信息。好习惯。
width / height 1920/1080
图片的加载很耗时间,尽量慎用
map属性
<map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map>

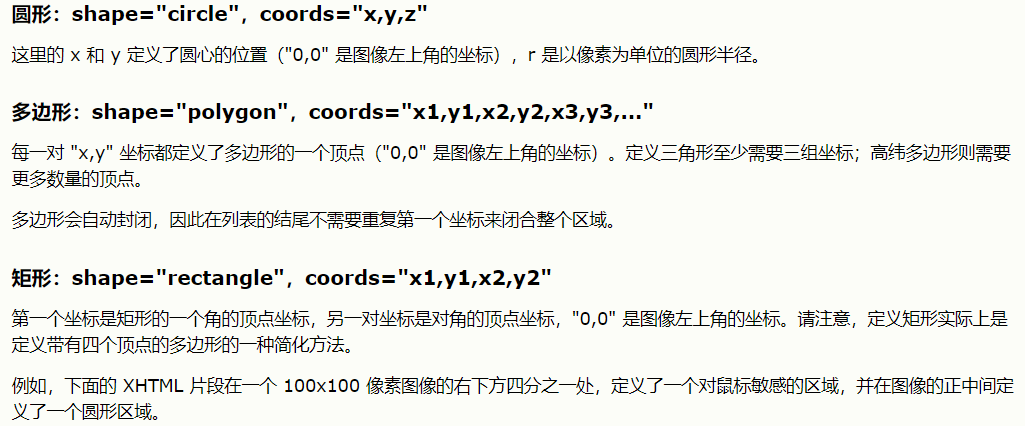
其中 矩形(rect)的坐标(coords) 分成四部分" 左上角的x,y,width,height " , 圆形(circle)分成三部分 " 圆心的x,y,r " 多边形(polygon),分成2n部分,
其中,当用 poly的时候,注意一点,你的坐标顺序,决定了其连接顺序。

ps:当初始图片设定没有那么大的时候,是不会显示选择框的。