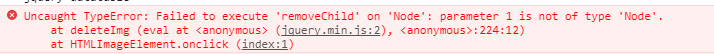
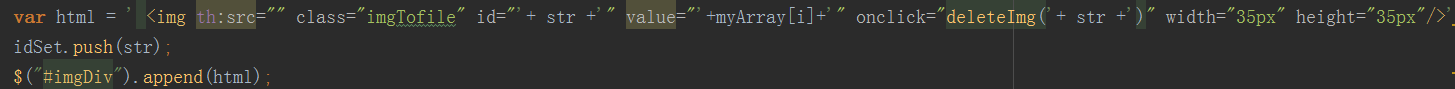
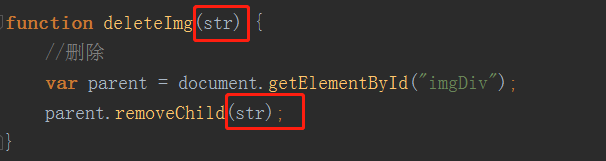
简单描述:最近做了一个图片上传,上传完成回显图片的时候,需要用到点击图片,从页面删除的效果,然后就找到了removeChild()方法,说实话,我刚看到的时候,就觉得这个问题已经解决了,但是却发现这个方法里传的参数竟然有点不同寻常,我往里边放了一个用引号包起来的id字符串,表示删除该id,结果F12就出现了一个错误 ,然后我先怀疑是不是自己字符串拼错了,一看不是,然后抱着试试的态度,我把引号去掉了,直接放id字符串,结果就好使了。
,然后我先怀疑是不是自己字符串拼错了,一看不是,然后抱着试试的态度,我把引号去掉了,直接放id字符串,结果就好使了。
最后结果:


其他例子:
//html代码
<div id="parentDiv">
<img src=rootPath+"/assets-new/apps/img/shanchu.jng" alt="">
<h1>测试文本</h1>
<input type="text" name="test"/>
<span>span标签</span>
</div>
//js代码
var parent = document.getElementById("parentDiv");
parent.removeChild(parent.childNodes[1]);//删除 下标从0开始 <h1>测试文本</h1>
var item = parent.removeChild(parent.childNodes[3]);
总结:removeChild(Node) 参数是一个node节点对象,很重要!!!