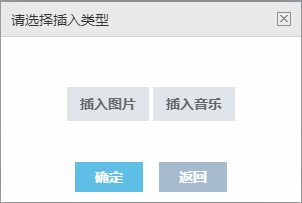
需求描述:点击插入,会让选择,插入的类型,选择之后,点击确定,执行后续的一些操作。先摆效果图。

代码:
//html代码
<style>
#imp{
display: none;
}
</style>
<div class="btn-group">
<div class="btn-group">
<button class="btn sbold blue" id="insert" onclick=""><span class="ladda-label">插入</span></button>
</div>
</div>
<div id="imp" style="text-align:center;">
<button class="btn sbold default" id="pz" onclick="insertImg('examFile');" style=" margin-top: 50px" >
<span class="ladda-label">插入图片</span>
</button>
<input type="hidden" value="" id="flag" />
<button class="btn sbold default" id="" onclick="insertMus('excamFile')" style="margin-top: 50px">
<span class="ladda-label">插入音乐</span>
</button>
</div>
<div class="form-group">
<div>
<input id="examFile" name="examFile" type="file" multiple="multiple"/>
</div>
</div>
//js代码
function initUpload(ctrlName) {
$('#flag').val('1');
$('#flag').text(ctrlName);
}
function pzUpload(ctrlName) {
$('#flag').val('2');
$('#flag').text(ctrlName);
}
$("#insert").click(function (fun) {
var id= $("table input[type=checkbox]:checked").val()
var imp=$('#imp')
if (id != undefined && !id ==''){
var index= layer.open({
title:'请选择插入类型',
type: 1,
area: ['300px', '200px'],
content:imp,
btn: ['确定','返回'],
yes: function (index, layero) {
var ctrlName;
var control;
var url;
var title;
var searchServPath;
if ($('#flag').val() != '') {
if ($('#flag').val() == '1') {
ctrlName = $('#flag').text();
control = $('#' + ctrlName);
url = '/vraxx/exam/upload';
$('#title').text("插入图片")
}
$("#examFile").on("filebatchuploadsuccess", function (event, data, previewId, index) {
//
//
//
});
layer.close(index);
} else {
layer.msg('请选择插入类型');
}
}
});
}
})
说明:area可以用百分比值来表示比如说: area['70%', '30%'] 另外yes函数可以来写一些业务代码 最后就是 content内容,要注意,现在html中设计好,然后获取到div的节点,就可以展示了
总结:layUI有很多很多更加方便的一些内容,一点一点总结下来,进步ing。