UIPickerView是开发中常用的控件,日期选择、年龄选择、城市的多级联动等等都会使用,它一般是在点击某个按钮后出现,展现方式和UITextView一样,从页面底部弹出,选中后或者点击控件以外区域自动缩回。
系统原生的picker view是不支持自动弹出收回的,所以我们要对它进行一下改造。
思路:为了模仿键盘的弹出收回效果,我们设置一个UITextView,点击它就能吊起键盘。UITextView有一个inputview,我们只要将其替换成自己需要的picker view即可。
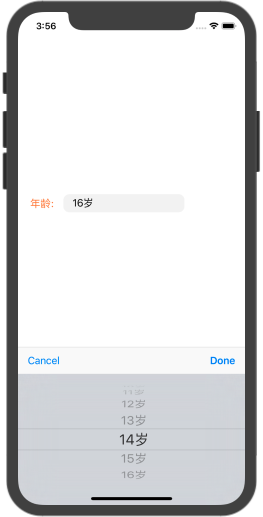
效果图

主要代码:新建一个View继承与UIView,定义两个视图textView合pickerView。然后创建他们,如下:

- (void)createContentView { self.textView = [[EXNoPasteTextField alloc] initWithFrame:self.bounds]; self.textView.font = self.textFont; self.textView.autocorrectionType = UITextAutocorrectionTypeNo; [self addSubview:self.textView]; _pickerView = [[UIPickerView alloc] init]; self.pickerView.dataSource = self; self.pickerView.delegate = self; self.textView.inputView = _pickerView; UIToolbar *toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 44)]; toolBar.barStyle = UIBarStyleDefault; UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(doneTouched:)]; UIBarButtonItem *cancelButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(cancelTouched:)]; // the middle button is to make the Done button align to right [toolBar setItems:[NSArray arrayWithObjects:cancelButton, [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil], doneButton, nil]]; self.textView.inputAccessoryView = toolBar; }
手机端是完全没问题的,iPad端会展示联想和复制按钮,需要自定义一个继承UITextView的TextView,屏蔽其粘贴功能。

- (BOOL)canPerformAction:(SEL)action withSender:(id)sender { UIMenuController *menu = [UIMenuController sharedMenuController]; if (menu) { menu.menuVisible = NO; } return NO; }
需要源码的,可以去我的GitHub:https://github.com/zhanghua0926/EXPickerTextView
