在前面我发过一篇《》,使用JQuery+Jquery.UI实现了该功能,因为无法设置容器意外的元素作为Handler,所以只能用两张图片模拟一张并同步拖拽来实现效果(后来有空看了一下代码,其实Jquery.UI是可以设置容器意外的元素作为handler的),但是一直没有时间去修改它。
最近在做一个MVC的项目中,需要重新整理一下控件,所以干脆在开发纯JS的基于Jquery,有些是自己开发,有些来源于网络,有些是原型来源于网络改了一些内容。顺便也把这个截取的也改了,由于JQuery.UI太累赘问题也不少,代码不太好修改,所以使用了Jquery.easyDrag这个插件来代替它,可以从这里(http://fromvega.com/wordpress/2007/07/14/easydrag-jquery-plugin/)获取它的源码。
Jquery.easyDrag基于jquery 1.2.6开发,如果使用最新版的Jquery1.3.2的话会有些问题,我做了一点点修改,可以从文末下载的代码中获取我修改后的代码。
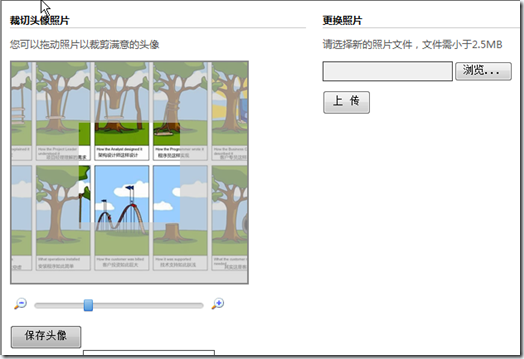
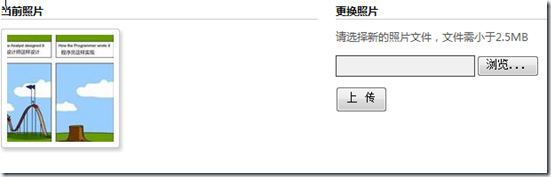
效果没有太大的变化
也不多做介绍了,原理在前文中都已说过,这次只是稍微修改了一些差异代码。HTML有所调整,参考开心网的代码,使用Table加TD的方式实现外部蒙层,中间透明的效果,也改为使用一张图片了。
在IE7,Firefox3, chorme 2上测试正常,如有问题可以反馈
顺便贴几张 控件的图,如果有时间,我会一一介绍下面的控件,但是我真的挺懒的。。。
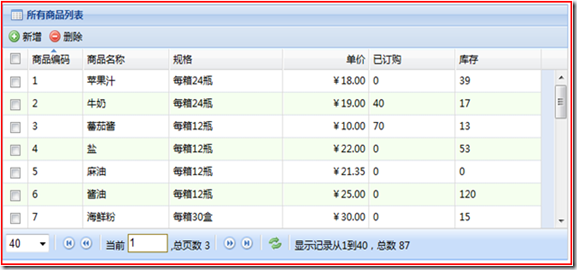
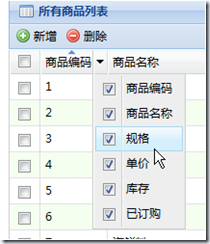
Grid
日期选择
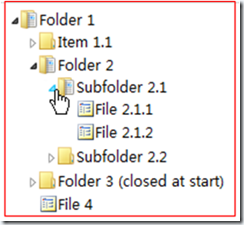
Vista 样式的树
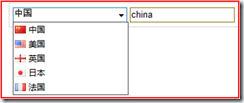
Dropdown的基类,默认实现DropDownList
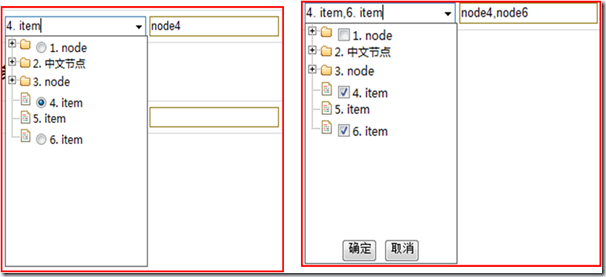
Dropdowntree
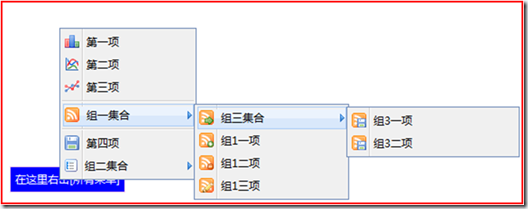
多级的右键菜单
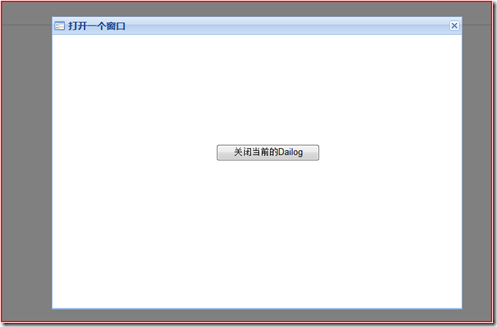
div模拟模态窗口
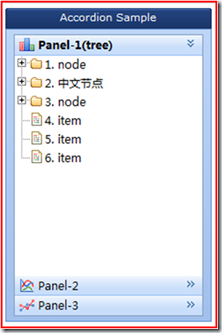
手风琴