1. 其他标签
标签的属性都是属性名=属性值的形式;
每一个标签都有 三个基本属性 id="" (表示该标签的唯一标识,不能重复) class="" style="";
<b>加粗</b> -- 对内容加粗;
<i>斜体</i> -- 斜体;
<u>下划线</u> 给内容加上下划线;
<s>删除线</s> 对内容添加删除线;
<hr> 水平分割线;
<p>段落内容</p> 一般用于标题下面的段落内容;
<br> 换行标签;
一些特殊的符号表示:
小于号<: < (是有分号的~)
大于号>:>
$ : ¥
¥: &
版权R :®
注册商标C:©
空格:
2. <div>文字内容</div> VS <span>文字内容</span>
两者都是用来显示文字内容的,但是div标签是块级标签,而span是行内标签(内联标签):
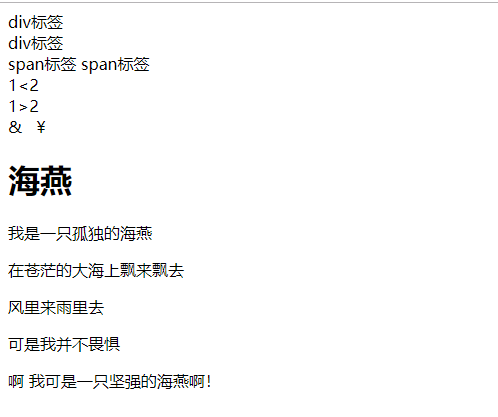
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Welcome!</title> <script> alert("这是一个弹框!") </script> </head> <body> <div>div标签</div> <!--会显示换行--> <div>div标签</div> <span>span标签</span> <!--不会显示换行--> <span>span标签</span> <div>1<2</div> <!--小于号--> <div>1>2</div> <span>& ¥</span> <!--依次是$ 空格(3个) ¥--> <h1>海燕</h1> <p>我是一只孤独的海燕</p> <!--p标签是标题下面的段落--> <p>在苍茫的大海上飘来飘去</p> <p>风里来雨里去</p> <p>可是我并不畏惧</p> <p>啊 我可是一只坚强的海燕啊!</p> </body> </html>
运行结果:

标签的分类:可以分为块级标签 (占多行)内联(行内)标签(只占一行)
块级标签: <h1> </h1> <hr> )(水平线)<div></div>;
行内标签:<a></a> <img> <u></u> <b></b> <i></i> <s></s> <span></span>
注意 :
1. 行内标签不可以嵌套块级标签;
2. 部分块级标签如<p></p>标签不可以嵌套块级标签;