文/玄魂
目录
node-webkit教程(9)native api 之Tray(托盘)
前言
9.1 Tray简介
9.2 tray的属性
9.3 tray 的构造函数
9.4 初始化一个tray
9.5 删除tray
9.6 小结
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”

从本篇文章开始,为您介绍Platform Services些列的API,本系列由以下类别:
· App – 每个应用运行时全局api
· Clipboard – 剪贴板
· Tray – 状态栏图标,消息通知
· File dialogs-文件选择对话框
· Shell – 桌面相关
· Handling files and arguments-处理文件和相关参数
Tray在不同的平台下的展现形式不一样,通常以一个ICON的形式展现在操作系统状态通知的位置。在Mac下称之为Status Item,GTK环境下称为Status Icon,windows叫系统托盘。
新建tray.html 和package.json作为本文的示例程序。
tray.html内容如下:
<html>
<head>
<title>trayDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>Tray 测试</h1>
<script>
// Load native UI library
var gui = require('nw.gui');
</script>
</body>
</html>
package.json内容如下:
{
"name": "tray-demo",
"main": "tray.html",
"nodejs":true,
"window": {
"title": "trayDemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false,
"icon": "2655716405282662783.png"
},
"webkit":{
"plugin":true
}
}
9.2 tray的属性
Tray包含title、tooltip、icon、menu、alticon五个属性。
title属性只在mac系统下有效,会和icon图标一起显示在状态栏。
tooltip是当鼠标移动到tray上方时显示的提示语,在所有平台下都有效。
icon是tray显示在托盘中的图标。
menu是托盘中的菜单,是一个 gui.Menu对象(参考:node-webkit教程6native-ui-api-之menu菜单)。
alticon只有在mac下起作用,配置切换效果icon图标。
9.3 tray 的构造函数
new Tray(option)
option中用来初始化tray的属性值,但是只能配置title, tooltip, icon 和menu四个属性。如:
var tray = new gui.Tray({ title: 'Tray', icon: 'img/icon.png' });
所有的属性都可以通过对象直接获取或赋值,如:
tray.menu = menu;
9.4 初始化一个tray
现在我们修改tray.html:
<script>
var isShowWindow = true;
// Load native UI library
var gui = require('nw.gui');
var win = gui.Window.get();
var tray = new gui.Tray({ title: '玄魂的软件', icon: '2655716405282662783.png' });
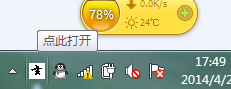
tray.tooltip = '点此打开';
//添加一个菜单
var menu = new gui.Menu();
menu.append(new gui.MenuItem({ type: 'checkbox', label: '选择我' }));
tray.menu = menu;
//click事件
tray.on('click',
function()
{
if(isShowWindow)
{
win.hide();
isShowWindow = false;
}
else
{
win.show();
isShowWindow = true;
}
}
);
</script>
运行效果如下:


点击托盘中的图标程序的窗体会相应的隐藏或者显示。
9.5 删除tray
很可惜的是,现在还没有办法临时隐藏Tray,只能删除它。
在删除需要调用remove方法,然后设置为null。如:
tray.remove();
tray = null;
本文内容主要参考node-webkit的官方英文文档,做了适当的调整(https://github.com/rogerwang/node-webkit/wiki/Tray)。
下一篇文章,介绍Tray。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
更多相关内容,欢迎访问玄魂的博客(更多node-webkit相关内容 http://www.xuanhun521.com/Blog/Tag/node-webkit)
ps:nw.js,electron交流群 313717550