一、css文本颜色的表示方式
1、十六进制值 - 如: #FF0000
2、一个RGB值 - 如: RGB(255,0,0,0) (红,绿,蓝,透明度)
3、颜色的名称 - 如: red(建议使用)
4、之前的属性操作方式:
colour:调整字体颜色;background-colour:调整字体背景颜色;font-size:调整字体大小;border:调整字体边框厚度,样式,颜色;
调整框架宽度;height:调整框架高度
二、文本水平对齐方式(text-align属性
1、left 把文本排列到左边。默认值:由浏览器决定。
2、right 把文本排列到右边。
3、center 把文本排列到中间。
4、justify 实现两端对齐文本效果。
三、文本其他属性
1、font-size: 10px;设置文本中文字大小
2、font-family: 'Lucida Bright' 设置字体类型
3、font-weight: lighter/bold/border/ 设置字体粗细(细中粗),也可用数字调节
4、font-style: oblique 设置字体为斜体
5、 line-height: 200px; 文本垂直居中,但是必须和文本框高度一致。
6、 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
7、 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
8、text-indent: 150px; 首行缩进150px
9、letter-spacing: 10px; 字母直接的间距
10、word-spacing: 20px; 单词直接的间距
11、text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
12、默认图片是按照基线对齐,可以通过vertical-align:的方法改变图片的对齐方式。

四、css背景属性
1、background-color 设置背景颜色
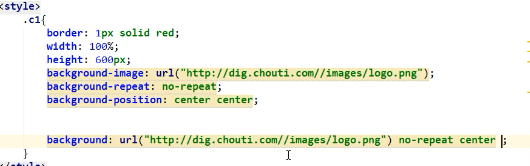
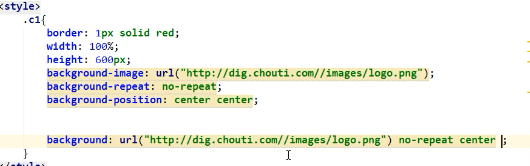
2、background-image 以图片设置背景颜色,横纵都填,不够图片补全
3、background-repeat:repea-x横向填充图片
4、background-repeat:repea-y纵向填充图片
5、background-repeat:no-repea不会填充图片,只有一张图片
6、background-position:100px 100px 上左,可center center 居中
7、简写:

五、边框属性
1、border-width 边框的宽度
2、border-style (required) 边框的类型,即以什么线把边框包起来,实线,虚线等
3、border-color 边框的颜色
4、简写:
border:宽度 颜色 类型 (不区分顺序,浏览器默认会识别)
5、border-right:宽度 颜色 类型 这只是给边框的最右边的一条线设置属性。
6、border-radius: 80% 边框圆润度
7、opacity:0.4 设置透明度
六、列表属性
1、list-style-type 设置列表项标志的类型。
2、list-style-image 将图象设置为列表项标志。
3、list-style-position 设置列表中列表项标志的位置。
4、list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
5、list-style:none 设置列表项标志类型为空
七、外边距和内边距属性
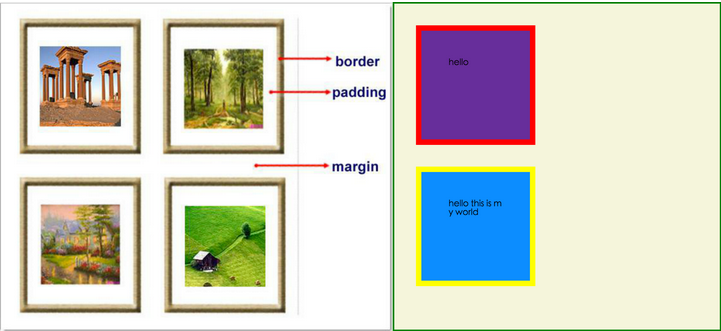
1、盒子模型
1.1、margin: 用于控制元素与元素之间的距离;
1.2、padding: 用于控制内容与边框之间的距离;
1.3、Border(边框): 围绕在内边距和内容外的边框。
1.4、Content(内容): 盒子的内容,显示文本和图像。
2、margin外边距属性
2.1 margin-top: 与上边元素的距离
2.2 margin-bottom:与下边元素的距离
2.3 margin-right:与右边元素的距离
2.4 margin-left:与左边元素的距离
2.5 margin简写格式:
margin:10px 20px 20px 10px; 上边距为10px 右边距为20px 下边距为20px 左边距为10px
margin:10px 20px 10px; 上边距为10px 左右边距为20px 下边距为10px
margin:10px 20px; 上下边距为10px 左右边距为20px
margin:25px; 所有的4个边距都是25px
2.6margin居中应用:
margin: 0 auto;
3、padding内边距
3.1 padding-top: 与盒子顶部的距离
3.2 padding-bottom: 与盒子底部的距离
3.3 padding-left: 与盒子左边的距离
3.4 padding-right: 与盒子右边的距离
3.5 padding简写格式
padding:10px 顶部左边的距离10px
padding:10px 20顶部距离10px左边的距离20px
padding:上 右 下 左
4、body外边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,解决办法:
<stype>*{margin:0;padding:0;}</stype>
5、边界塌陷与边界重叠
5.1、兄弟div(边界重叠):上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值;
5.2、父子div(父级塌陷):if
父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline
content中的其中一个,然后按此div 进行margin,解决办法就是在父级div上添加border,padding,inline conten中的一个元素即可。 
八、float属性 1、基本浮动规则
1.1、block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素默认设置width、height属性无效,但是可以display修改标签属性。
1.2、常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
1.3、常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
1.4、所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
1.5、脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。 假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
2、非完全脱离文档流
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
3、父级坍塌现象
3.1、例子:两个兄弟div,大兄弟下有两个儿子div且都是浮动,如果两兄弟之间没设置相关属性,直接就会产生父级坍塌现象即div重叠,如果二兄弟div内有文字div背景颜色会重叠但是文字会被挤出来。
3.2、解决办法
3.2.1 给二兄弟设置一个固定高度,该高度是按照大兄弟的高度计算出来的,但是灵活性差一般不采用。
3.2.2 清除浮动(推荐使用):主要方法是吧两div之间用相关属性隔开
clear语法:
clear : none | left | right | both
none : 默认值。自身允许两边都可以有浮动对象
left : 自身不允许左边有浮动对象
right : 自身不允许右边有浮动对象
both : 自身两边不允许有浮动对象
eg:.a:after{content: '';display: block;clear: both;}
content: "."内容为“.”就是一个英文的句号而已。也可以不写。
display: block加入的这个元素转换为块级元素
clear: both清除左右两边浮动。
visibility: hidden;可见度设为隐藏。注意它和display:none;是有区别的。 visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0行高为0;
height: 0高度为0;
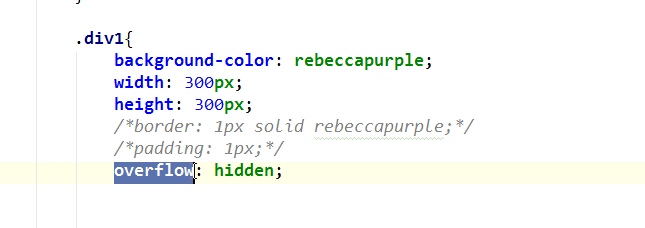
3.2.3 overflow:hidden 可用这个方法直接清除
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
九、position定位
1、static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2、position: relative/absolute
relative: 相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute: 绝对定位。
设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
3、 position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口(window)为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
十、disable属性
1、none:隐藏某标签
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
2、block:内联标签设置为块标签
注意:一个内联元素设置为display:block是不允许它内部有嵌套块元素。
3、inline:块标签设置为内联标签
4、inline-block
display:inline-block可做列表布局。