phpcms从网上下载就好了,记住这个要安装在Wamp中的www文件下
从网页输入网址进入后台控制
输入密码账号,即进入后台控制界面:

后台管理有自带的网页模板把他换成自己的模板:
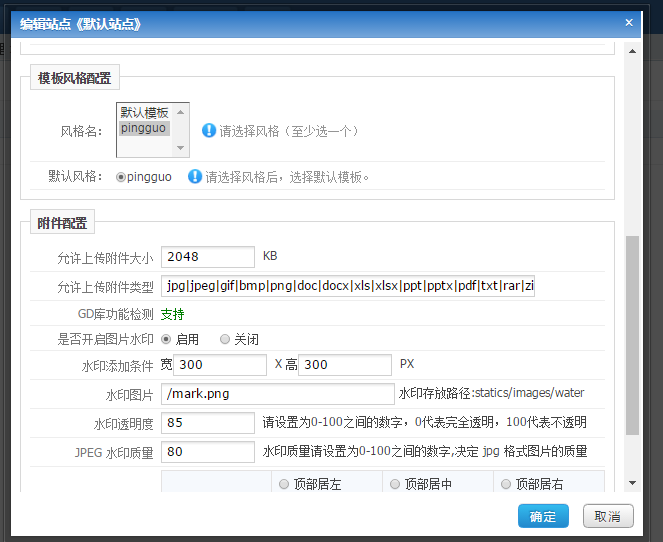
修改站点:

把默认模板变为自己风格的模板;
这样就可以开始了
首页内容:
phpcms-templates专门放模板
statics-存放各种文件
先把代码里面的css,js,图片放到statics文件夹中,然后把index首页拆分为header.html(顶部) ; index.html(中间内容); footer.html(底部)。
然后把
{CSS_PATH}+放入的css文件名;
{JS_PATH}+放入的js文件名;
{IMG_PATH}+放入的图片文件夹名;
修改完成之后网页就可以正常显示了 ,
关于顶部:
顶部的东西,导航标签都是从后台遍历出来的,所以:后台:

代码:
<!DOCTYPE html> <html> <head> <meta charset="{CHARSET}"> <title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title> <script src="{JS_PATH}js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="{JS_PATH}js/jquery.1.4.2-min.js"></script> <script type="text/javascript" src="{JS_PATH}js/jquery.color.js"></script> <script type="text/javascript" src="{JS_PATH}js/lanrenzhijia.js"></script> <link href="{CSS_PATH}css/lanrenzhijia.css" type="text/css" rel="stylesheet" /> <link href="{CSS_PATH}css/shouye.css" rel="stylesheet" type="text/css"> </head> <body> <!--顶--> <footer class="tou"> <div> <!--logo--> <img src="{IMG_PATH}images/flPgAZUoAMlaEENelCEJrSaAQEAOw==.gif" height="100px" style="top: -15px; position: relative;" /> </div> <!--logo完--> <!--这是导航--> <!-- <div id="dao">--> <div style="margin-left: auto; border: px solid chartreuse; 50%; height: 58px; position:absolute; right:0px; top: 10px; z-index: 8888888; float: left;"> <div class="bia"> <a href="{$v[url]}">网站首页</a> </div> {pc:content action="category" catid="0" order="listorder ASC" num="5" siteid="$siteid"} {loop $data $v} <div class="bia"> <a href="{$v[url]}">{$v["catname"]}</a> </div> {/loop} {/pc} <div class="shu"></div> </div>
底部基本上都是死的 ,用一个死的就好了。
中间的内容也都是从后台遍历粗来的,
先去后台添加内容:


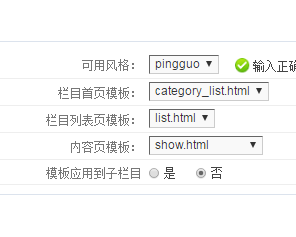
模板设置:

代码部分:

{template "content","header"} <!--大图轮播--> <div id="datu" onmouseover="Zhi()" onmouseout="Li()" > <table id="ta" cellpadding="0" cellspacing="0"> <tr height="670"> {pc:content action="lists" catid="14" order="id ASC" num="5" } {loop $data $val} <td><img src="{$val[thumb]}" width="1345" height="550px" style=" 1000;" /></td> {/loop} {/pc} <div style=" 1345px; height: 50px; float: left; border: px saddlebrown solid; position: relative; top: 350px; left: 0px; z-index: 333;"> <div id="zz"> <div id="jt" onClick="zuo()"><font size="20"><</font></div> </div> <div id="yy"> <div id="jt2" onClick="you()"><font size="20">></font></div> </div> </div> </tr> </table> </div> <!--轮播完--> <!--最新样片--> <div class="title" style="text-align: center; top: -190px; position: relative;"> <a href="/works/" title="最新样片" target="_blank"> <font size="2px" color="#000000">Latest Topics</font><b><br /> <font size="4" color="#000000">客照欣赏</font></b><br /> <img src="{IMG_PATH}images/he.gif" /><br /> <em><font size="3" color="#563F2A">热门大片每天准时更新,为你献上视觉盛宴</font></em></a> <br /><br /> </span> </div> <div class="lanrenzhijia" style="top: -300px;"> <ul style="text-shadow: none;"> <li class="lanren01"> {pc:content action="lists" catid="16" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren02"> {pc:content action="lists" catid="17" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren03"> {pc:content action="lists" catid="18" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren04"> {pc:content action="lists" catid="19" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren05"> {pc:content action="lists" catid="20" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren06"> {pc:content action="lists" catid="21" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> </ul> </div> <a href="/works/" title="最新样片" target="_blank" class="more" style="position: relative; top: -430px;"> <b>SHOW ME MORE</b>Latest Topics</a> <!--<b>SHOW ME MORE</b> Latest Topics--> </a> <img src="{IMG_PATH}images/20150104174843-6570.jpg" width="1180" height="250"style="position: relative; top: -390px;" alt=""> <!--客片欣赏--> <div class="title" style="text-align: center; top: -280px;"> <a href="/works/" title="客片欣赏" target="_blank"> <font size="2px" color="#000000">Latest Topics</font><b><br /> <font size="4" color="#000000">最新样片</font></b><br /> <img src="{IMG_PATH}images/he.gif" /><br /> <em><font size="3" color="#563F2A">热门大片每天准时更新,为你献上视觉盛宴!</font></em></a> <br /><br /> </span> </div> <div class="lanrenzhijia"style="top: -380px;"> <ul style="text-shadow: none;"> <li class="lanren01"> {pc:content action="lists" catid="22" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren02"> {pc:content action="lists" catid="23" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren03"> {pc:content action="lists" catid="24" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren04"> {pc:content action="lists" catid="25" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren05"> {pc:content action="lists" catid="26" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> <li class="lanren06"> {pc:content action="lists" catid="27" order="id ASC" num="1" } {loop $data $val} <a href="{$val[url]}"> <img src="{$val['thumb']}" width="380px"; height="526px" /> </a> {/loop} {/pc} </li> </ul> </div> <a href="/works/" title="最新样片" target="_blank" class="more" style="position: relative; top: -490px;"> <b>SHOW ME MORE</b>Latest Topics</a> <!--<b>SHOW ME MORE</b> Latest Topics--> </a> <!--火爆新闻->--> <div class="title1 title" style="text-align: center; top: 0px; top: -350px;" > <a href="/works/" title="火爆新闻推荐" target="_blank"> <font size="2px" color="#000000">Latest Topics</font><b><br /> <font size="4" color="#000000">火爆新闻推荐</font></b><br /> <img src="{IMG_PATH}images/he.gif" /><br /> <em><font size="3" color="#563F2A">了解最新最全的行业资讯新闻</font></em></a> <br /><br /> </span> </div> <div class="p4"> {pc:content action="lists" catid="11" order="id DESC" num="6" moreinfo="1"} {loop $data $val} <div class="p3"> <a href="{$val[url]}" title="普吉岛旅游拍摄婚纱照的四大必选景点 张店婚纱" target="_blank"> <img src="{$val['thumb']}"width="380"height="170"alt="普吉岛旅游拍摄婚纱照的四大必选景点 张店婚纱"/> <b>{$val['title']}</b> <p>{$val['description']}</p> </a> </div> {/loop} {/pc} </div> <a href="/works/" title="最新样片" target="_blank" class="more" style="position: relative; top: -250px;"> <b>SHOW ME MORE</b>Latest Topics</a> <!--<b>SHOW ME MORE</b> Latest Topics--> </a> <div style=" border-top: 1px solid #e2e2e2; position:relative;top: -120px;"></div> <script> document.getElementById("ta").style.left="0px"; function shao() { var aa = parseInt(document.getElementById("ta").style.left); if(aa>-2690) { document.getElementById("ta").style.left=(aa-1345)+"px" } else { document.getElementById("ta").style.left="0px" }bb = window.setTimeout("shao()",3000); }var bb =window.setTimeout("shao()",3000); function Zhi() { window.clearTimeout(bb); document.getElementById("yy").style.display="block"; document.getElementById("zz").style.display="block"; } function Li() { bb=window.setTimeout("shao()",3000); document.getElementById("yy").style.display="none"; document.getElementById("zz").style.display="none"; } function zuo(){ var sy = parseInt(document.getElementById("ta").style.left); if(sy<0) { document.getElementById("ta").style.left=(sy+1345)+"px" sy=sy+1345; } else { document.getElementById("ta").style.left="-2690px" } } function you() { var sy = parseInt(document.getElementById("ta").style.left); if(sy>-2690) { document.getElementById("ta").style.left=(sy-1345)+"px" sy=sy-1170; } else { document.getElementById("ta").style.left="0px" } } </script> {template "content","footer"}
分页与友情链接:
分页:
{pc:content action="lists" catid="$catid" order="id DESC" num="10" page="$page"} <!--num是显示多少数据-->
{loop $data $key $val}
<a href="{$val[url]}">
<div class="item-context">{$val[title]}</div>
</a>
{/loop}
{/pc}
<!--分页-->
<div class="paging">
{$pages}
</div>
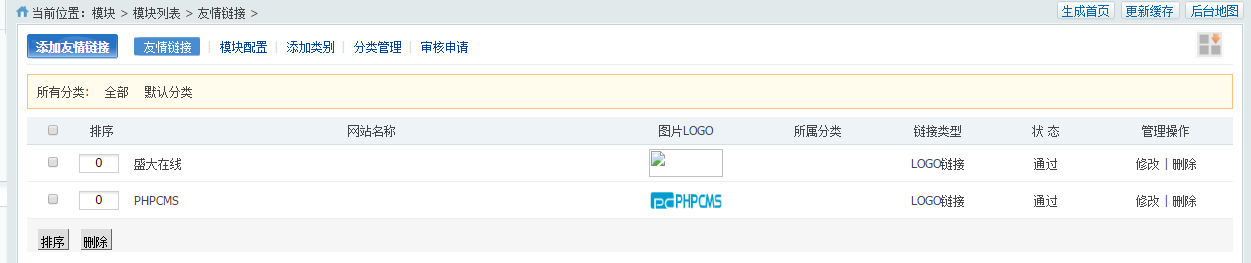
友情链接:

后台添加好内容,遍历:
{pc:link action="type_list" typeid="0" siteid="$siteid" linktype="1" order="listorder DESC" num="2" return="pic_link"} {loop $pic_link $v} <a href="#"> {$v['name']} </a> {/loop} {/pc}
