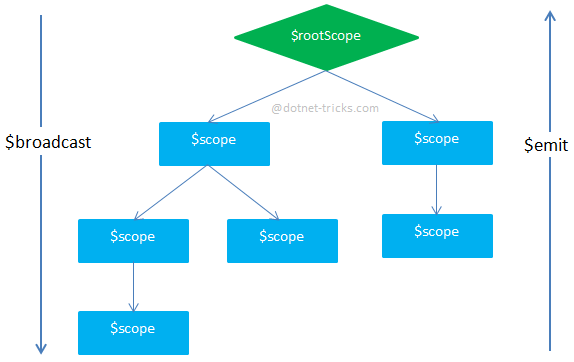
在angularjs中提供了emit,broadcast和$on服务用于控制器之间基础事件的传递交流。
1、$emit
该服务贯穿作用域发出一个向上的事件,并通知哪些注册在作用域上的监听器。该事件的生命周期开始于emit被启动的地方,事件一直朝着根作用域传递,传递期间并通知哪些注册在作用域上的监听器,如果这期间一个监听器接受到了这个事件,会注销这个事件,那么事件将会停止向上继续传播。

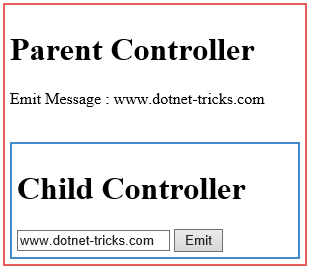
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Broadcasting</title> 5 <script src="lib/angular.js"></script> 6 <script> 7 var app = angular.module('app', []); 8 9 app.controller("firstCtrl", function ($scope) { 10 $scope.$on('eventName', function (event, args) { 11 $scope.message = args.message; 12 console.log($scope.message); 13 }); 14 }); 15 16 app.controller("secondCtrl", function ($scope) { 17 $scope.handleClick = function (msg) { 18 $scope.$emit('eventName', { message: msg }); 19 }; 20 }); 21 22 </script> 23 </head> 24 <body ng-app="app"> 25 <div ng-controller="firstCtrl" style="border:2px solid #E75D5C; padding:5px;"> 26 <h1>Parent Controller</h1> 27 <p>Emit Message : </p> 28 <br /> 29 <div ng-controller="secondCtrl" style="border:2px solid #428bca;padding:5px;"> 30 <h1>Child Controller</h1> 31 <input ng-model="msg"> 32 <button ng-click="handleClick(msg);">Emit</button> 33 </div> 34 </div> 35 </body> 36 </html>
运行效果如下:

2、$broadcast
该服务发布一个向下的事件给作用域中的所有子节点以及以下的节点,并通知注册在
rootScope.Scope上的监听器,该事件的生命周期也是从broadcast被启动开始。下面的所有作用域都会接收到通知。之后,事件向下传播,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
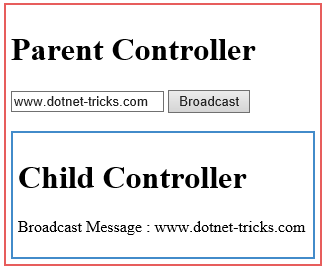
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Broadcasting</title> 5 <script src="lib/angular.js"></script> 6 <script> 7 var app = angular.module('app', []); 8 9 app.controller("firstCtrl", function ($scope) { 10 $scope.handleClick = function (msg) { 11 $scope.$broadcast('eventName', { message: msg }); 12 }; 13 14 }); 15 16 app.controller("secondCtrl", function ($scope) { 17 $scope.$on('eventName', function (event, args) { 18 $scope.message = args.message; 19 console.log($scope.message); 20 }); 21 }); 22 23 </script> 24 </head> 25 <body ng-app="app"> 26 <div ng-controller="firstCtrl" style="border:2px solid #E75D5C; padding:5px;"> 27 <h1>Parent Controller</h1> 28 <input ng-model="msg"> 29 <button ng-click="handleClick(msg);">Broadcast</button> 30 <br /><br /> 31 <div ng-controller="secondCtrl" style="border:2px solid #428bca;padding:5px;"> 32 <h1>Child Controller</h1> 33 <p>Broadcast Message : </p> 34 </div> 35 </div> 36 </body> 37 </html>
运行结果如下:

3、$on
该服务监听指定类型的事件,获取从emit或者broadcast发布的事件。
提示:
1、如果在作用域中没有父子关系存在,可以在控制器中注入$rootScope、使用$broadcast服务向下传播事件,但是不能通过$emit向上传播事件。 2、在作用域中存在父子关系时,可以也仅可以由子控制器使用$emit服务向上传播事件,同时父作用域中的控制监听器可以注销事件。