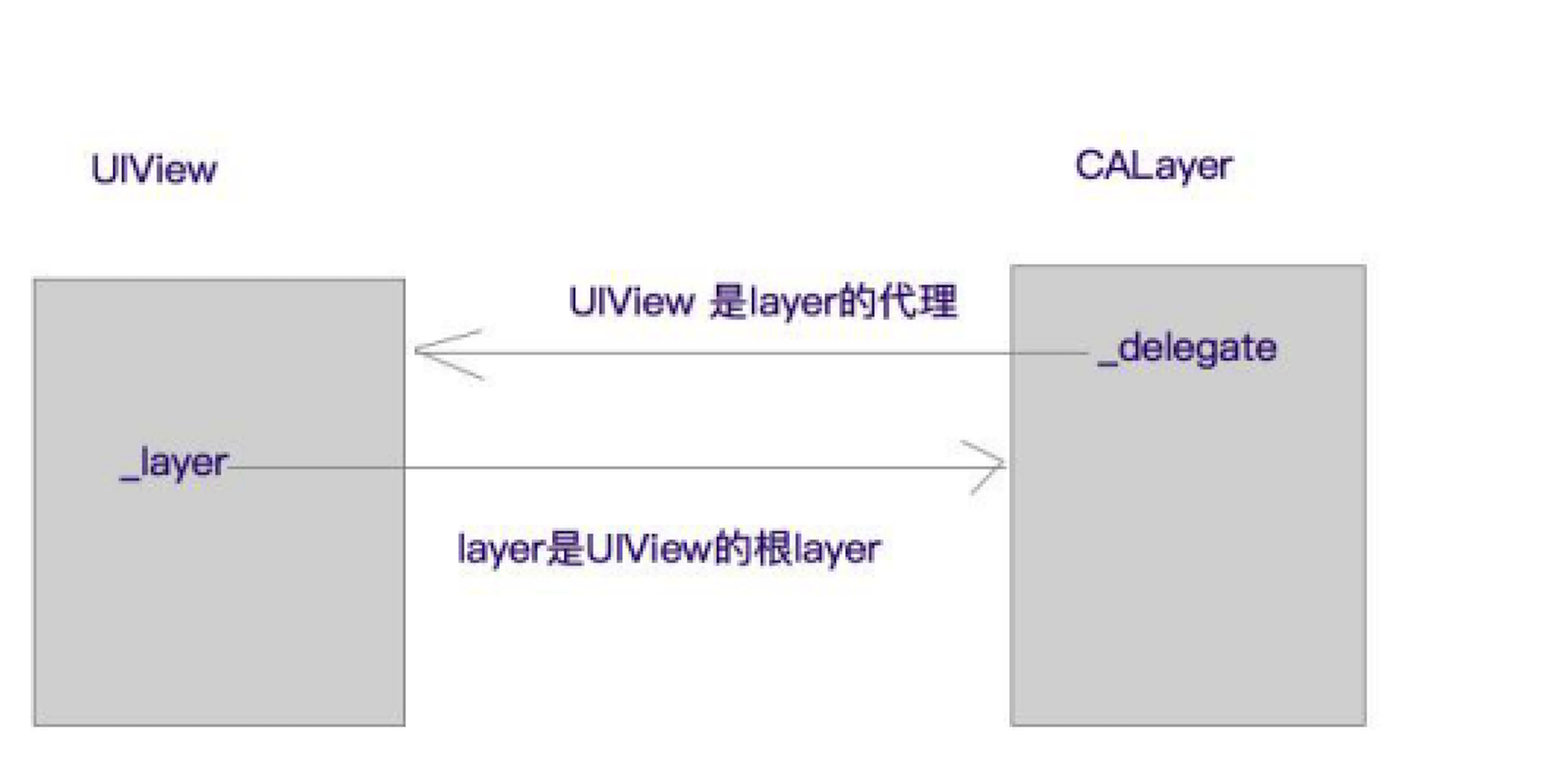
UIView和layer的关系
UIView是layer的代理
View的根layer ---也就是说view本身自带一个layer, 这个layer 我们叫它根layer
所有视图显示是因为继承UIview 但真正显示的是layer
UIView和layer的关系图

CALayer来源于QuartzCore框架
Core Animayion相对更底层.
UIView 是更高层的封装.
CALayer 属性:
设置颜色
tempView.layer.backgroundColor = [UIColor redColor].CGColor;
设置边框
tempView.layer.borderColor = [UIColor orangeColor].CGColor;
tempView.layer.borderWidth = 5;
圆角
tempView.layer.cornerRadius = 10;
设置阴影
tempView.layer.shadowColor = [UIColor purpleColor].CGColor;
tempView.layer.shadowOffset = CGSizeMake(20, 20);
值越大越模糊
tempView.layer.shadowRadius = 10;
tempView.layer.shadowOpacity = 0.5;
tempView.layer.shadowPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 200, 150)].CGPath;
设置layer的contents 设置图片
tempView.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"me"].CGImage);
隐式动画
对于layer来说的,是layer的属性
只要layer的属性有一个animatable
就有隐式动画
隐式动画是指自己定义的,直接会有动画的效果
*我们的根layer 隐式动画 默认情况下,是被关闭的,在block动画中该特性被打开了.