最开始的时候,使用_scrollController.jumpTo(_scrollController.position.maxScrollExtent)来试图在键盘弹起的时候滚动到底部
但是发现,始终无法滚动到最后的底部,只能滚动到距离最底部有一定距离的位置,由于listview是使用懒加载的形式去生成每一控件,所以在没有滑动到底部的时候无法预估最精确的总高度。所以使用这个方法不能实现我们的功能。
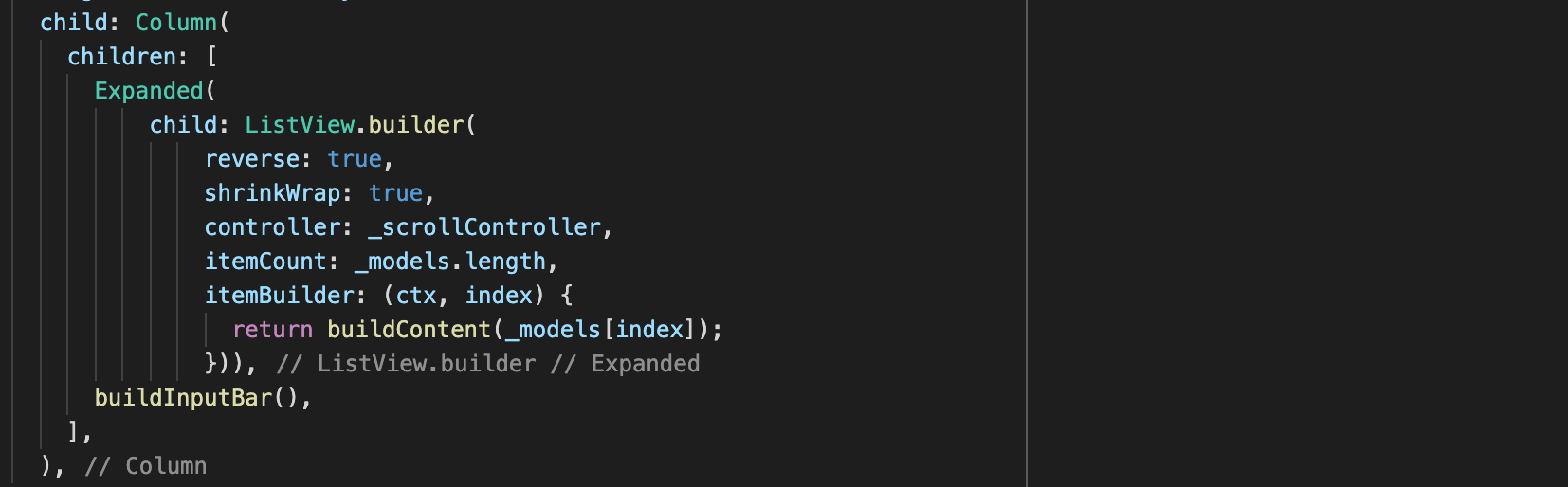
listview有一个 reverse属性,设置reverse为ture,可以把内容倒过来显示,倒着显示,这样就可以使用 _scrollController.jumpTo(0.0); 来实现滚动到底部视图。

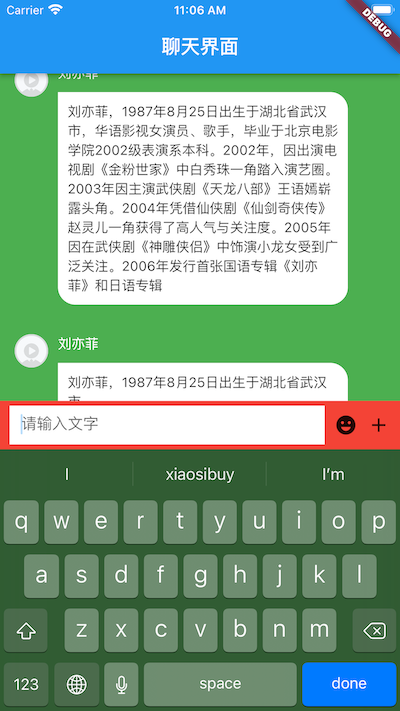
键盘弹起,使用_scrollController.jumpTo(_scrollController.position.maxScrollExtent)无法滚动到底部
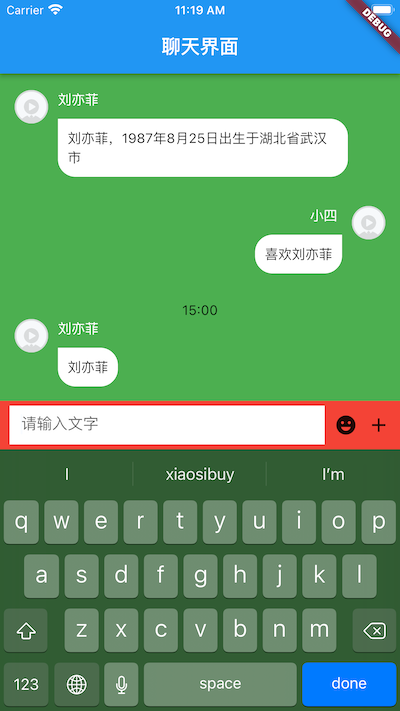
设置 listview属性reverse为ture,使用 _scrollController.jumpTo(0.0);即可实现