跟今日头条第一次加载文字一样,从左下角到右上角文字颜色渐变动画
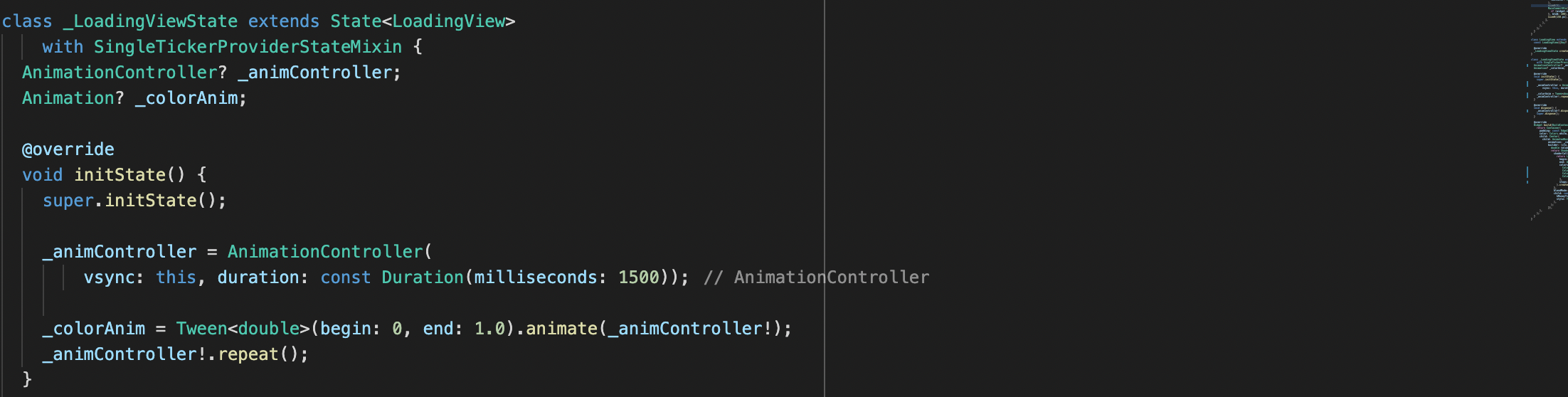
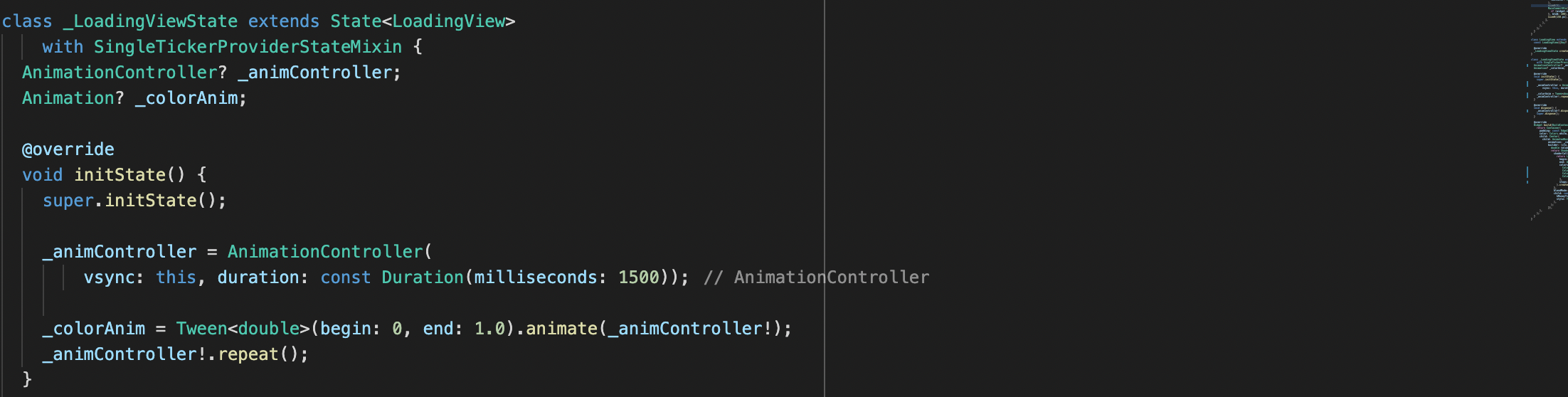
首先定义AnimationController和 Animation,让Animation在0和1之间做动画,Controller. repeat使其循环。

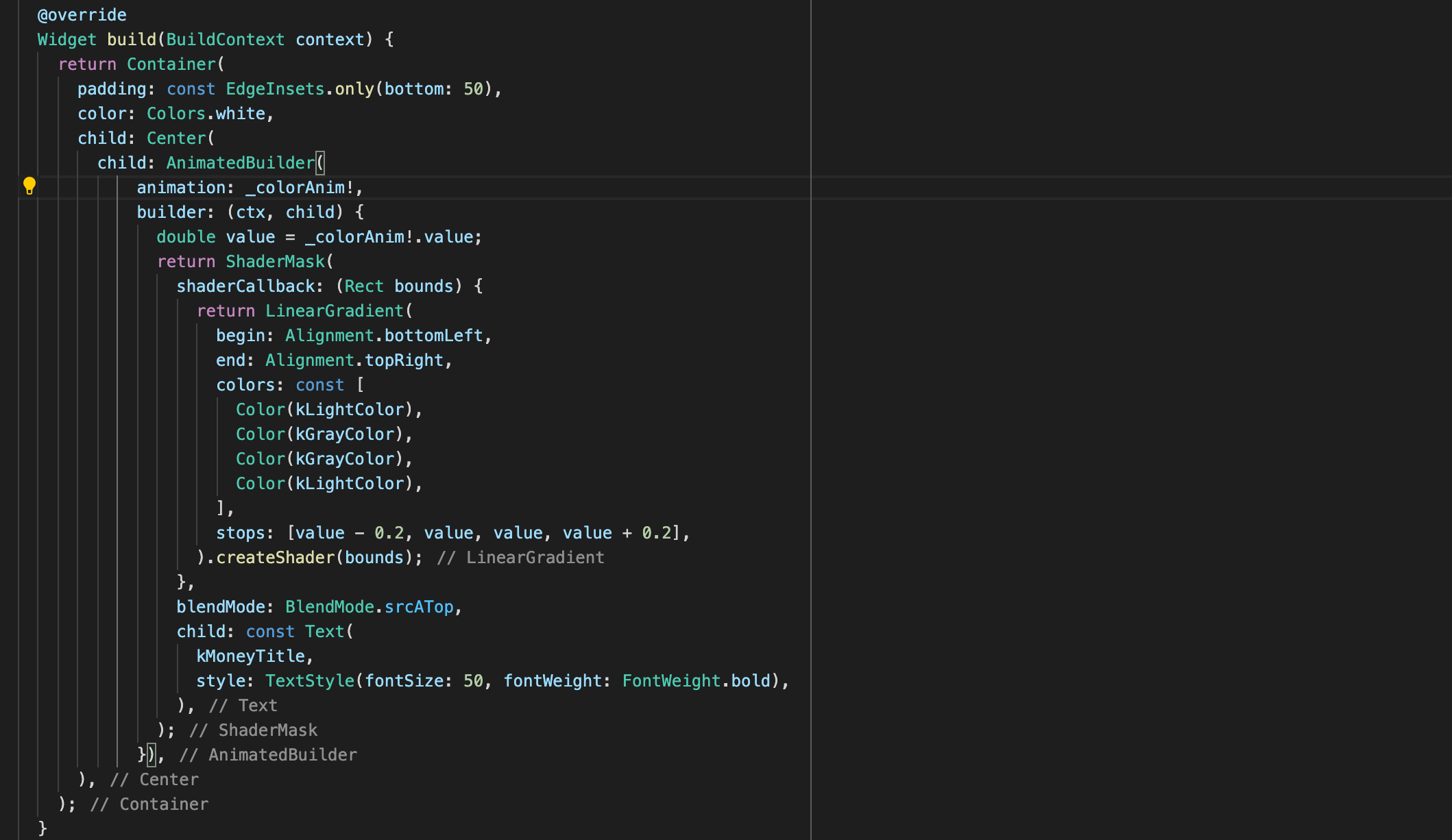
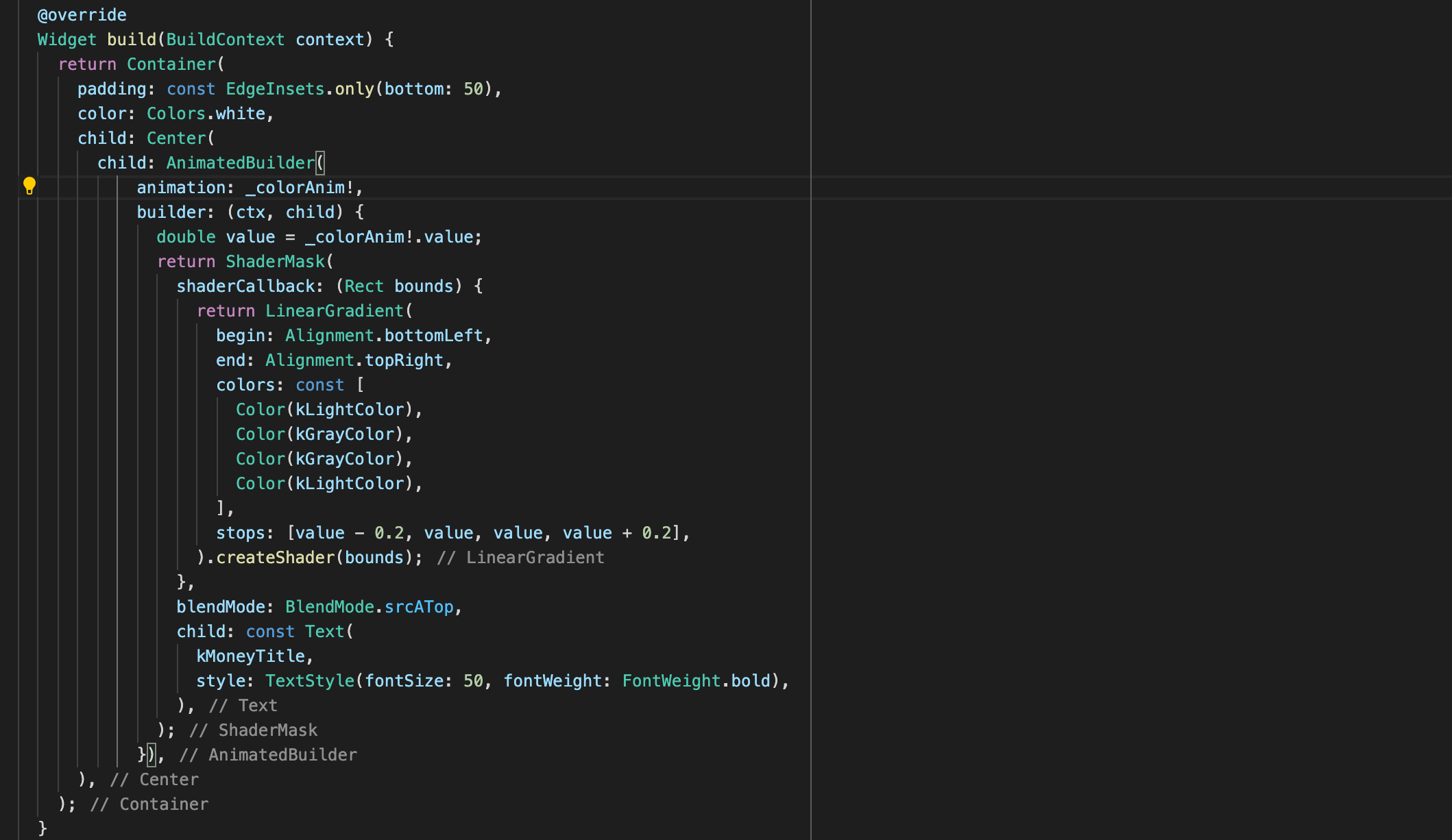
AnimatedBuilder绑定Animation,ShaderMask用于给动画文字限制范围, LinearGradient做渐变处理。设置 stops后 文字会跟着 Animation的值改变颜色
文字就可以跟今日头条第一次加载文字一样,从左下角到右上角文字动画渐变

跟今日头条第一次加载文字一样,从左下角到右上角文字颜色渐变动画
首先定义AnimationController和 Animation,让Animation在0和1之间做动画,Controller. repeat使其循环。

AnimatedBuilder绑定Animation,ShaderMask用于给动画文字限制范围, LinearGradient做渐变处理。设置 stops后 文字会跟着 Animation的值改变颜色
文字就可以跟今日头条第一次加载文字一样,从左下角到右上角文字动画渐变