前言
B/S网络架构的核心是HTTP,掌握HTTP对一个从事互联网工作的程序员来说非常重要。要理解HTTP,最重要的是要熟悉HTTP的HTTP Header,HTTP Header控制着互联网上成千上万用户的数据传输。最关键的是,它控制着用户浏览器的渲染行为和服务器的执行逻辑。例如,当服务器没有用户请求的数据的时候就会返回一个404状态码,告诉浏览器没有要请求的数据,通常浏览器就会展示一个非常不愿意看到的该页面不存在的错误信息。OK,接下来开始对于HTTP的学习。
HTTP是什么
HTTP,英文全称为HyperText Transfer Protocol,即超文本传输协议,是互联网上应用最为广泛的一种网络协议。HTTP是一种属于应用层的面向对象的协议,一次HTTP操作称为一个实物,其简单工作过程如图:

其工作过程可以分为四步:
1、首先客户端与服务器需要建立连接,只需要单击某个超级链接,HTTP的工作开始
2、建立连接后,客户端发送一个请求给服务器(默认请求服务器的80端口),请求方式的格式为:统一资源标识符(URL)+协议版本号+MIME信息包括请求修饰符、客户端信息和可能的内容
3、服务器接收到请求后,给予响应的相应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后面是MIME信息包括服务器信息、实体信息和可能的内容
4、客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户端和服务器断开连接
以上的过程中任意一步出错,那么产生的错误信息将返回到客户端,由显示屏输出。对于用户来说,这些过程都是HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。HTTP协议的主要特点可以概括如下:
1、支持客户端/服务器模式
2、简单快速,客户端向服务器发送请求服务时,只需要传送请求方法和路径。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度快
3、灵活,HTTP允许传输任意类型的数据对象,正在传输的类型由Content-Type加以标记
4、无连接,无连接的含义是限制每次连接只处理一个请求,服务器处理完成客户端的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间
5、无状态,HTTP协议是无状态协议,无状态是指协议对于事物处理没有记忆能力,血少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传输的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快
HTTP请求头
| 请 求 头 | 说 明 |
| Accept | 指定客户端能够接收的内容类型,如Accept:text/plain,text/html |
| Accept-Charset | 指定客户端可以接受的字符集编码,如Accept-Charset:UTF-8 |
| Accept-Encoding | 指定浏览器可以支持的Web服务器返回内容压缩编码类型,如Accept-Encoding:gzip,deflate |
| Accept-Language | 指定浏览器可以接受的语言,如Accept-Language:zh-cn,zn,en |
| Authorization | HTTP授权的授权证书,如Authorization:Basic... |
| Cache-Control | 指定请求和响应遵循的缓存机制,如Cache-Control:no-cache |
| Connection | 表示是否需要持久连接(HTTP1.1默认进行持久链接),如Connection:close |
| Cookie | HTTP请求发送时会把保存在该请求域名下的所有cookie值一起发送给Web服务器,如Cookie:$Version=1;Skin=new; |
| Content-Length | 表示请求的请求体的内容长度,这个长度是经过了压缩后的长度,如Content-Length:348 |
| Content-Type | 表示请求的请求体对应的MIME信息,如Content-Type:application/x-www/form-urlencoded |
| Date | 表示请求发送的日期和时间,如Date:Oct, 24 Nov 2015 20:12:30 GMT |
| Host | 表示请求的服务器的域名和端口号,如Host:home.cnblogs.com |
| Pragma | 表示用来包含实现特定的指令,如Pragma:no-cache |
| Referer | 表示从哪个链接链到当前地址,如Referer:http://www.cnblogs.com/ |
| User-Agent | 表示发出请求的用户信息(如用户操作系统、浏览器和其他属性),如User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) |
一个HTTP请求头的例子,比如我访问了我的空间:

HTTP响应头
| 响 应 头 | 说 明 |
| Allow | 表示对某网络资源的有效请求行为,不允许则返回405,如Allow:GET,HEAD |
| Cache-Control | 表示告诉所有的缓存机制是否可以缓存及哪种缓存类型,如Cache-Control:no-cache |
| Content-Encoding | 表示Web服务器只是的返回内容压缩编码类型,如Content-Encoding:gzip |
| Content-Language | 表示响应体的语言,如Content-Language:en,zh |
| Content-Length | 表示响应体的内容长度,这个长度是经过了压缩后的长度,如Content-Language:348 |
| Content-Type | 表示返回内容的MIME类型,如Content-Type:text/html;charset=utf-8 |
| Date | 表示原始服务器消息发出的时间,如Date:Oct, 24 Nov 2015 20:12:30 GMT |
| Expires | 表示响应过期的日期和时间,如Expires:Sat, 24 Oct 2015 20:45:30 GMT |
| Location | 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源,如Location:http://www.sina.com.cn/ |
| Last-Modified | 表示资源的最后修改时间,如Last-Modified: 表示响应过期的日期和时间,如Expires:Sat, 24 Oct 2015 20:45:30 GMT |
| Retry-After | 表示如果响应体如果暂时不可取得,客户端在指定时间之后再尝试,如Retry-After:120 |
| Server | 表示Web服务器软件名称,如Server:Apache/1.3.6(Unix) |
| Set-Cookie | 表示设置Http Cookie,如Set-Cookie:UserID=RickyXu;Max-Age=3600;Version=1 |
| Transfer-Encoding | 表示文件传输编码,如Transfer-Encoding-chunked |
| www.Authenticate | 表示客户端请求实体应该使用的授权方案,如WWW-Authenticate:Basic |
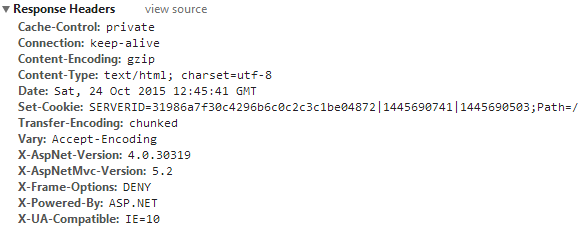
一个HTTP响应头的例子,比如我访问了我的空间:

最后几个"X-"开头估计是有特殊用途而通过代码设置到HTTP HEADER里面去的内容
HTTP状态码
列举一下常见的HTTP状态码:
| 状 态 码 | 语 法 |
| 200 | 表示客户端请求成功,通常这表示服务器提供了请求的网页 |
| 201 | 表示客户端请求成功并且服务器创建了新的资源 |
| 202 | 表示服务器已经接受请求但尚未处理 |
| 204 | 表示服务器成功处理了请求但没有任何返回内容 |
| 302 | 表示临时跳转,跳转的地址通过Location指定 |
| 400 | 表示客户端请求有语法错误,不能被服务器识别 |
| 403 | 表示服务器收到请求,但是拒绝提供服务 |
| 404 | 表示服务器找不到请求的资源 |
| 500 | 表示服务器发生了不可预期的错误 |
| 503 | 表示服务器目前无法使用(由于超载或停机维护),通常这只是暂时状态 |
| 505 | 表示服务器不支持请求中所使用的HTTP协议版本 |
HTTP缓存
想想现在的大型网站,随便一个页面都是一两百个请求,每天PV量过千万、过亿,如果没有缓存,用户体验会急剧下降,同时服务器压力和网络带宽都面临严重的考验。
缓存分为服务端缓存和客户端缓存,客户端缓存一般指的是浏览器缓存,目的就是加速各种静态资源的访问。浏览器缓存有两种机制:HTML Meta标签和HTTP HEADER信息。
1、HTML META标签
浏览器缓存机制主要是HTTP协议定义的缓存机制(如Expires、Cache-Control等),但是也有非HTTP协议定义的缓存机制,如使用HTML META标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器读取。使用上很简单,但只有部分浏览器支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身,而广泛应用的还是HTTP HEADER信息来控制缓存。
2、HTTP HEADER信息
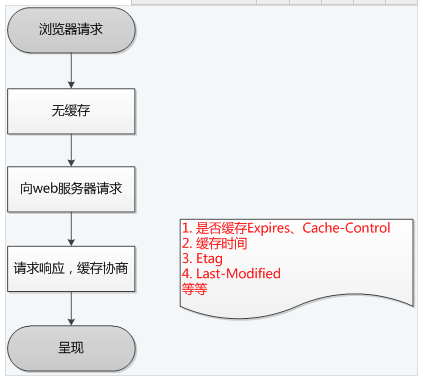
当使用了HTTP HEADER信息来控制缓存,那么浏览器第一次请求时:

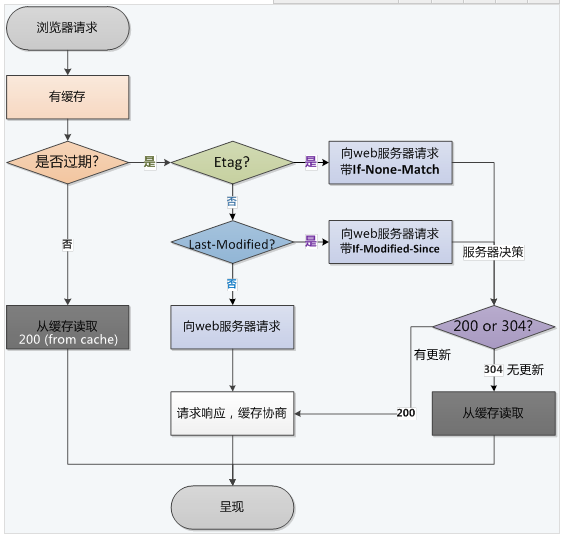
浏览器再次请求时:

几个重要的概念:
(1)Expires策略
Expires策略是Web服务器响应消息头字段,在响应HTTP请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据而无须再次请求。不过Expires策略在HTTP1.1基本忽略,因为Expires返回的到期时间是服务器的时间,如果客户端和服务器的时间相差很大,那么误差就很大。
(2)Cache-Control策略
Cache-Control策略与Expires策略的作用一致,都是致命当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发送请求到服务器取数据。只不过Cache-Control的选择更多、被各浏览器支持得更好、设置得更细致,如果同时设置的话,其优先级也比较高(高于Expires),Cache-Control的选择有:
| 选 择 | 作 用 |
| public | 表示响应可被任何缓存区缓存,在响应头中设置 |
| private | 表示对于单个用户的整个或部分响应消息,不能被共享缓存处理,在响应头中设置 |
| no-cache | 表示请求或响应消息不被缓存,在请求头和响应头中都可以设置 |
| no-store | 表示防止重要的信息被无意发布,所有内容都不会被缓存到缓存中或者Internet临时文件中,在响应头中设置 |
| must-revalidate/proxy-revaliate | 表示如果缓存的内容失效,请求必须发送到服务器/代理以进行重新验证,在请求头中设置 |
| max-age=xxx | 表示缓存的内容将在xxx秒后失效,这个选项只有HTTP1.1可用,在响应头中设置 |
Pragma是为了兼容HTTP1.0,它的的作用和Cache-Control是一样的。
如果我们使用Ctrl+F5组合件刷新一个页面时,那么在HTTP请求头中会增加一些信息,它告诉服务器我们要获取的是最新的数据而不是缓存。