1.xml文件 activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ProgressBar
android:id="@+id/progressBar01"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar02"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar03"
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/progressBar04"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="20"
android:secondaryProgress="60" />
<Button
android:id="@+id/increment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/increment" />
<Button
android:id="@+id/decrement"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/decrement" />
<Button
android:id="@+id/showDialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="showDialog"
android:text="@string/showDialog" />
<ProgressBar
android:id="@+id/progressBar05"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminateDrawable="@drawable/pb_custom" />
</LinearLayout>
2.string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Android_019</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="increment">增加</string>
<string name="decrement">减少</string>
<string name="showDialog">显示进度条对话框</string>
</resources>
3.MainActivity.java
package com.example.android_019;
import android.os.Bundle;
import android.app.Activity;
import android.app.ProgressDialog;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.ProgressBar;
/**
* 进度条的实现方法
* @author hbj403
*/
public class MainActivity extends Activity implements OnClickListener{
private Button btnIncrement,btnDecrement;
private ProgressBar pb01;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置标题栏进度条 注意 一定要在setContentView方法之前定义
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
//设置标题栏为启动接可见
setProgressBarIndeterminateVisibility(true);
btnIncrement=(Button) findViewById(R.id.increment);
btnIncrement.setOnClickListener(this);
btnDecrement=(Button) findViewById(R.id.decrement);
btnDecrement.setOnClickListener(this);
pb01=(ProgressBar) findViewById(R.id.progressBar04);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.increment:
pb01.incrementProgressBy(10);
pb01.setSecondaryProgress(40);
break;
case R.id.decrement:
pb01.incrementProgressBy(-10);
pb01.setSecondaryProgress(-40);
break;
default:
break;
}
}
//显示对话框进度条
public void showDialog(View view){
//ProgressDialog.show(this, "标题", "文件正在下载中...", true, true); 直接设置对话框的属性
ProgressDialog pd=new ProgressDialog(this);
pd.setIcon(R.drawable.ic_launcher);
pd.setTitle("下载对话框");
pd.setMessage("文件正在下载中...");
pd.setMax(100);
//设置对对话框的样式
pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
pd.show();
}
}
4.图片Z1
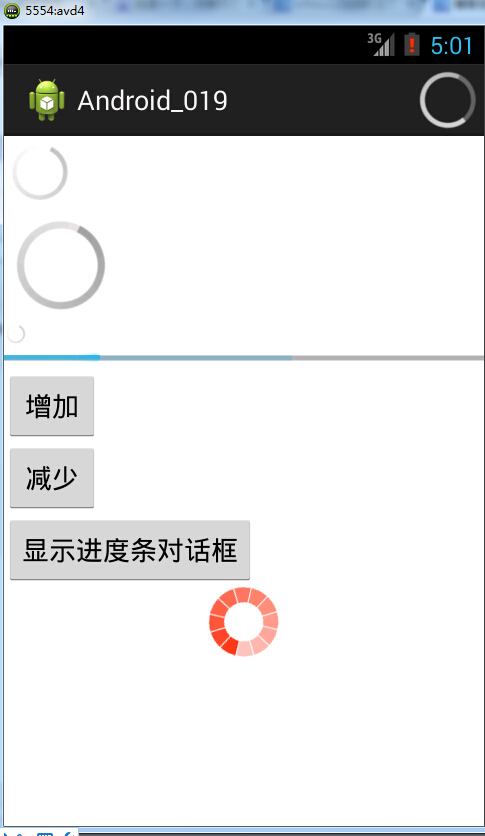
5.显示效果