背景:
使用VsCode +wepy框架开发微信小程序
操作:
分包
<config> { pages: [ 'pages/login/index', 'pages/qrcode/index', ],
// 分包 , 红色字体为固定部分 'subPackages': [ { 'root': 'pages/settlement', // 分包根路径 "pages": [ 'index', 'accountManage/index', 'cashout/index', 'apply/apply', 'apply/dataManage/index', 'apply/dataManage/accountInfo/index' ] } ],
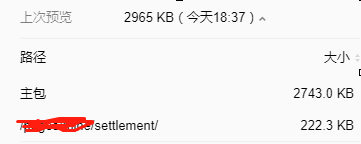
设置重新编译后可以在微信开发工具中查看分包代码量情况