display:table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
dispaly:table-row 此元素会作为一个表格行显示(类似 <tr>)
display:table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
display:inline-block 行内块元素。(CSS2.1 新增的值)
1:display:table-cell实现兼容性的两栏自适应布局

上代码:
<div class="box">
<a href="#prettyGirl" class="l mr10"><img border="0" src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" /></a>
<div class="content">
<p><a href="#prettyGirl">大美女一枚</a> 来自上海</p>
<p class="mt5">签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
<p class="mt5">微博:坐在办公室,只听轰隆隆几声巨响,晴天也能打雷吗?原来街对面的芭莎咖啡厅被炸成了两截。这定点爆破也太失败了,也不清下场,把路过的汽车震得灰头土脸,愣在路中央不知如何是好。其次,房子只炸了一半,另一半屹立不倒,是乍药太水还是房子质量太好?</p>
</div>
</div>
<style type="text/css">
.box{60%; margin:60px auto 0; padding:20px; background:#f5f5f5;}
.content{display:table-cell; *display:inline-block;}
.l {float: left;}
.mr10{margin-right:10px;}
</style>
说明:坐标图片给一个float:left;浮动,右边content内容,给一个display:table-cell,以td表示处理,*display:inline-block;兼容性处理*表示兼容IE6-7
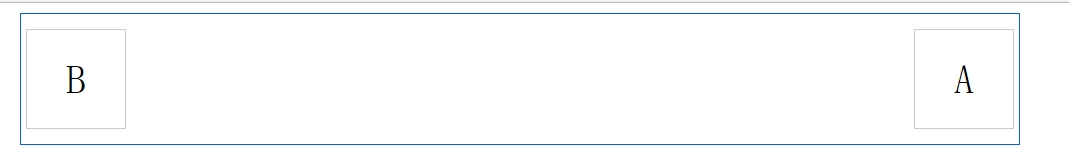
2:元素两端对齐

上代码:
<div class="content">
<div class="left"><div class="box">B</div></div>
<div class="right"><div class="box">A</div></div>
</div>
<style type="text/css">
* {
box-sizing: border-box;
}
.content {
display: table;
border: 1px solid #06c;
padding: 15px 5px;
max- 1000px;
margin: 10px auto;
min- 320px;
100%;
}
.left {
text-align: left;
display: table-cell;
}
.right{
text-align: right;
display: table-cell;
}
.box {
100px;
height: 100px;
border: 1px solid #ccc;
text-align: center;
display: inline-block;
font-size: 40px;
line-height: 100px;
}
</style>
说明:整体用display:table,转换成table,.box用dispaly:inline-block;转为行内块元素,从而现实父类的text-align:right;