Vue 框架-06-条件语句 v-if 实现选项卡效果
本片介绍的是 Vue 中条件语句 v-if
第一个小实例是,通过 v-if=“布尔值”,通过布尔值的真假来决定,某元素是否显示

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<h2> v-if </h2>
<button v-on:click="error=!error">切换</button>
<p v-if="error">网络连接错误:404</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/if.js" ></script>
</body>
</html>
原代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
error : false,
},
methods:{
}
});
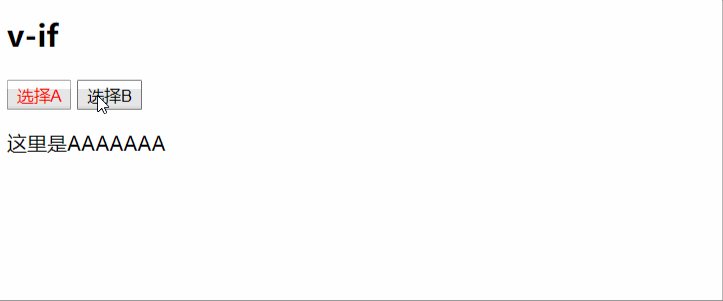
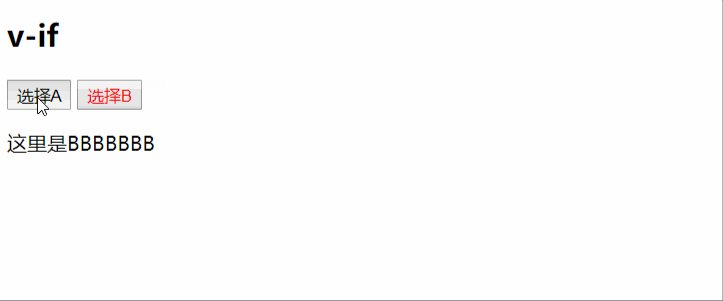
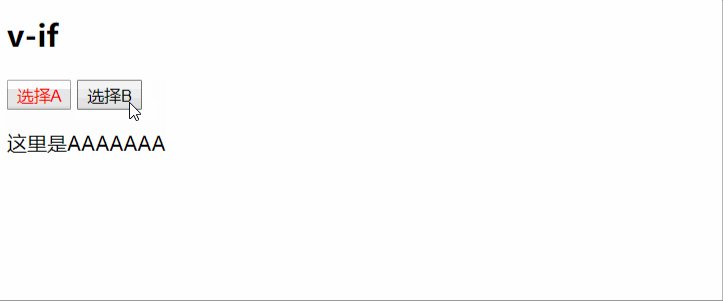
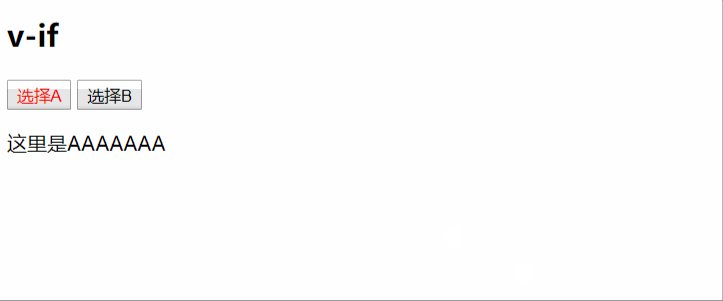
正经实例:实现简单选项卡效果:

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/if.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<h2> v-if </h2>
<button v-on:click="selectA=true;selectB=false;selectedB=false;selectedA=true" v-bind:class="{red:selectedA}">选择A</button>
<button v-on:click="selectA=false;selectB=true;selectedB=true;selectedA=false" v-bind:class="{red:selectedB}">选择B</button>
<p v-if="selectA">这里是AAAAAAA</p>
<p v-else-if="selectB">这里是BBBBBBB</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/if.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
selectA : true,
selectB : false,
selectedA : true,
selectedB : false
},
methods:{
}
});
源代码 css 文件:
.red{
color: red;
}