版权所有 2009-2017 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,
产品介绍:http://www.cnblogs.com/xproer/p/5088931.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
开发文档:控件卸载教程,开发文档(ASP),开发文档(PHP),开发文档(JSP),开发文档(.NET),
整合教程:动易SiteFactory 4.7,FoosunCMS 3.1,PHPCMS 2008 sp4,PHPCMS v9,Z-Blog,CKEditor3.x,UEditor1.x,CuteEditor6.7,HDwik5.0,KesionCMS V8,KesionCMS V9,WordPress 3.4.1,dedecms5.7,eWebEditor9x,KindEditor4.x,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包(npapi),crx安装包(Native Message),xpi安装包,exe安装包,开发文档,VC运行库,数字证书根证书,MathType6.5,
示例下载(ASP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,CuteEditor6.6,KindEditor3.x,KindEditor4.x,tinymce3.x,tinymce4.x,ueditor1.x,xheditor1.x,eWebEditor9x,
示例下载(.NET):FCKEditor2.x,FCKEditor2.x-ExtJs,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,UEditor1.x,jmeditor,xheditor,tinymce3x,tinymce4x,CuteEditor6.7,eWebEditor9x,
示例下载(JSP):FCKEditor2.x,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,eWebEditor9x,
示例下载(PHP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,CuteEditor,HDwiki5.0,wordpress 3.7.1,Joomla 3x,Drupal 7x,
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.1. 集成到UEditor1.x
主要步骤如下:
1.1.1. 上传WordPaster文件夹
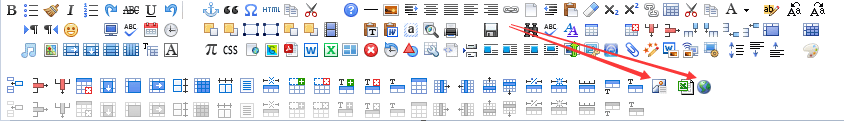
1.1.2. 在工具栏图标集合中增加插件按钮图标
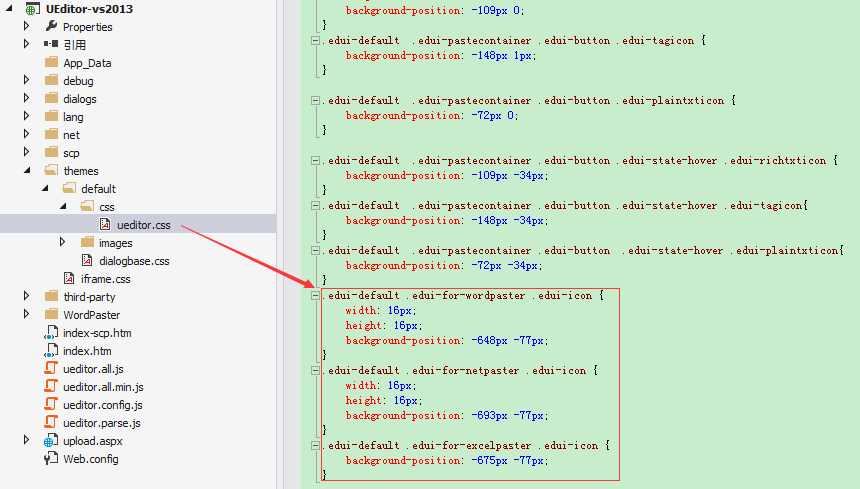
1.1.3. 修改ueditor.css文件
增加以下代码:
.edui-default .edui-for-wordpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -648px -77px;
}
.edui-default .edui-for-netpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -693px -77px;
}
.edui-default .edui-for-excelpaster .edui-icon {
background-position: -675px -77px;
}
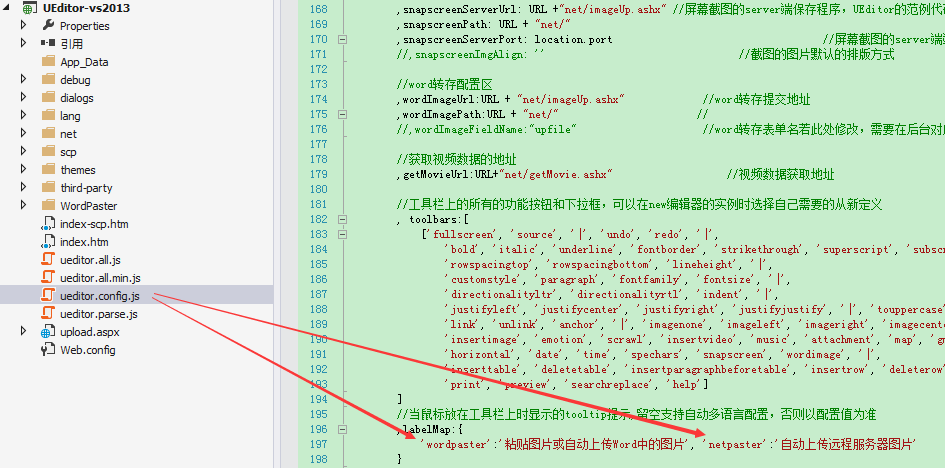
1.1.4. 在ueditor工具栏中增加插件按钮
1.1.5. 增加插件按钮事件响应代码
代码如下:
UE.commands['wordpaster'] = {
execCommand : function(){
pasterMgr.Paste();
}
};
UE.commands['netpaster'] = {
execCommand : function(){
pasterMgr.UploadNetImg();
}
};
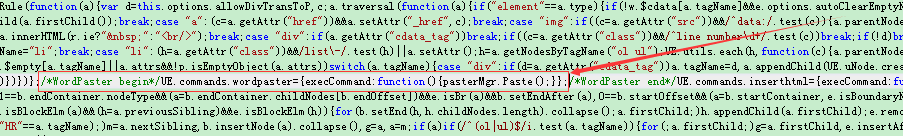
如果使用ueditor.all.min.js则添加下列代码:
代码:
UE.commands.wordpaster={execCommand:function(){pasterMgr.Paste();}};
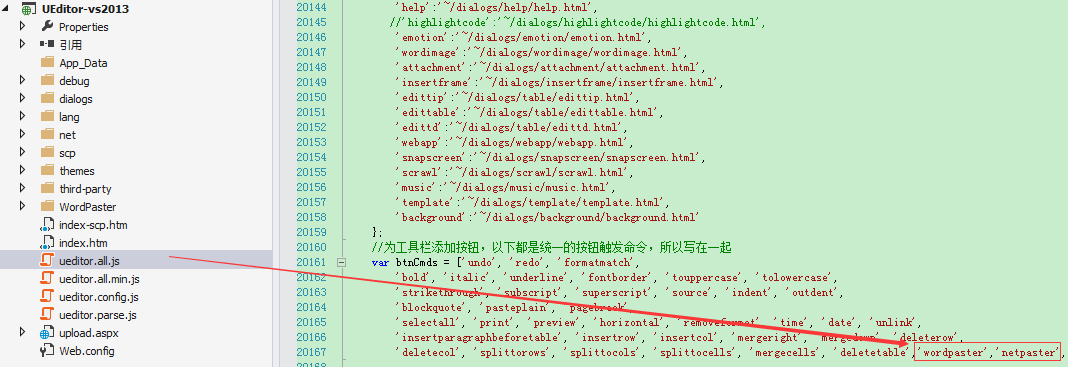
1.1.6. 增加工具栏命令按钮
如何使用ueditor.all.min.js则添加下列代码:
1.1.7. 添加到右键菜单
集成后的效果:
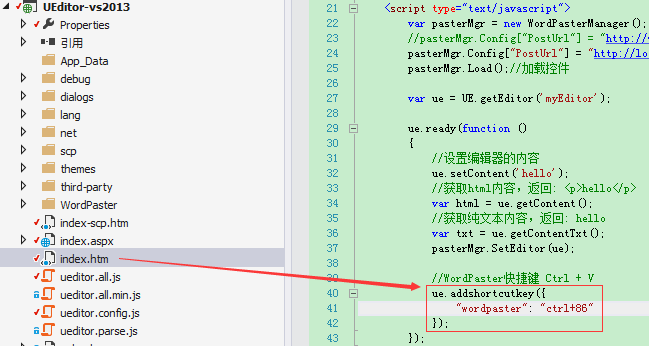
1.1.8. 自定义Ctrl+V快捷键
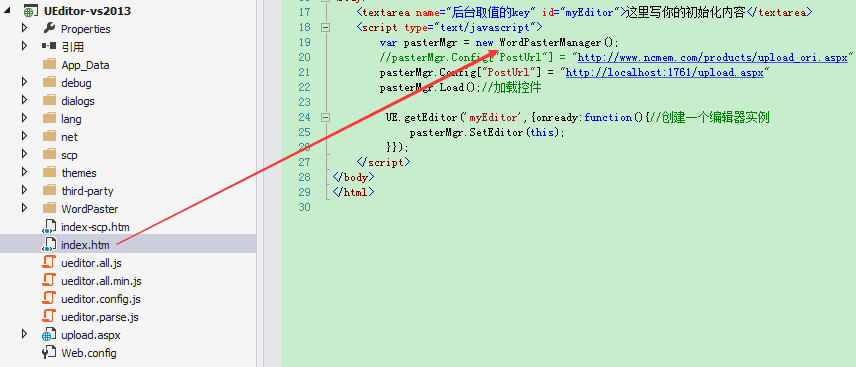
1.1.9. 引用页面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="ueditor.config.js" charset="utf-8"></script>
<!--<script type="text/javascript" src="ueditor.all.js" charset="utf-8"></script>-->
<script type="text/javascript" src="ueditor.all.min.js" charset="utf-8"></script>
<link type="text/css" rel="Stylesheet" href="WordPaster/WordPaster.css"/>
<link type="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<script type="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.edge.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.app.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.file.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textarea name="后台取值的key" id="myEditor">这里写你的初始化内容</textarea>
<script type="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:1761/upload.aspx"
pasterMgr.Load();//加载控件
UE.getEditor('myEditor',{onready:function(){//创建一个编辑器实例
pasterMgr.SetEditor(this);
}});
</script>
</body>
</html>
说明:
1.WordPasterManager必须申明成全局变量
2.整合完毕后务必检查posturl是否设置正确,修改posturl后最好使用浏览器调试工具(F12)检查页面中的posturl是否设置正确。