今天所学的是jQuery的内容,jQuery是一个快速、简洁的JavaScript框架。
就是能让代码编写的更方便一点的块
我做了一个简单的联动案例,如下,这是导入的js文件


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-1.8.3.js" ></script> <script> $(function(){ //2.创建二维数组用于存储省份和城市 var cities = new Array(3); cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市"); cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市"); cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市"); cities[3] = new Array("郑州市","安阳市","开封市","安阳市"); $("#province").change(function(){ //10.清除第二个下拉列表的内容 $("#city").empty(); //1.获取用户选择的省份 var val = this.value; //alert(val); //3.遍历二维数组中的省份 $.each(cities,function(i,n){ //alert(i+":"+n); //4.判断用户选择的省份和遍历的省份 if(val==i){ //5.遍历该省份下的所有城市 $.each(cities[i], function(j,m) { //alert(m); //6.创建城市文本节点 var textNode = document.createTextNode(m); //7.创建option元素节点 var opEle = document.createElement("option"); //8.将城市文本节点添加到option元素节点中去 $(opEle).append(textNode); //9.将option元素节点追加到第二个下拉列表中去 $(opEle).appendTo($("#city")); }); } }); }); }); </script> </head> <body> <form action="#" method="get" onsubmit="return check()"> 籍贯:<select id="province"> <option>--请选择--</option> <option value="0">湖北</option> <option value="1">湖南</option> <option value="2">河北</option> <option value="3">河南</option> </select> <select id="city"> </select> <br /> 重置按钮:<input type="reset" /> </form> </body> </html>
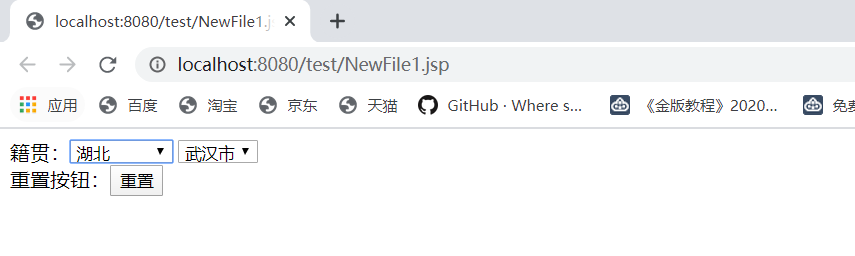
运行结果如下图,当选中湖北省份,后面的下拉框会默认的切换到武汉这座城市,一个简单的联动