1.多次使用按钮button。
<div id="buttons"> <a id="save_channelD" href="javascript:void(0);" class="easyui-linkbutton" data-options="70" onclick="javascript:savechannelD();">保存</a> </div>
不要加 data-options="70” 。应为给其设置宽度后,easy UI会把其作为流式布局,相对于父级定位,各个按钮会表现奇葩。
easy UI 原文定义:
Fluid LinkButton
This example shows how to set the width of LinkButton to a percentage of its parent container.
链接地址:http://www.jeasyui.net/demo/364.html
2.easyui-datagrid不要重复设置 data-options=“url:…” 和 $('#bank_dg').datagrid({url: '..’}) ,会报错。
<table id="bank_dg" title="" class="easyui-datagrid" style="100%;"> <thead> <tr> <th data-options="field:'plaName',40,align:'center'">平台名称</th> <th data-options="field:'bankName',40,align:'center'">银行名称</th> <th data-options="field:'bankOpening',40,align:'center'">开户行</th> <th data-options="field:'bankAccount',40,align:'center'">银行账号</th> <th data-options="field:'stockAmount',40,align:'center'">库存金额</th> <th data-options="field:'stockBalance',40,align:'center'">在库余额</th> <th data-options="field:'warningAmount',40,align:'center'">预警金额</th> <th data-options="field:'createTime',40,align:'center'">建档时间</th> <th data-options="field:'refreshTime',40,align:'center'">更新时间</th> </tr> </thead> </table>
3. easyui-combobox ,easyui-datetimebox 类型获取值于一般的$().val();不同,有各自的方法:
$('#sex').combobox('getValue'),
$('#InDate').datetimebox('getValue'),
4.清空easy UI输入框 easyui-textbox 的值或下拉选择框 easyui-combobox 的值。
用$().val(“ “),可以出发清空,但是easy UI有记忆回填机制,当你只是设置为空时,它会于上一次离开出发blur事件时的值对比,如果不同把原来的值回填。所以你会发现,原来以为清空的值再次点击时,之前清空的值有神奇的再现了。。。
$("#channelNo").val("");//清空
$("#channelNm").val("");//清空
这么写完全无效果???why????
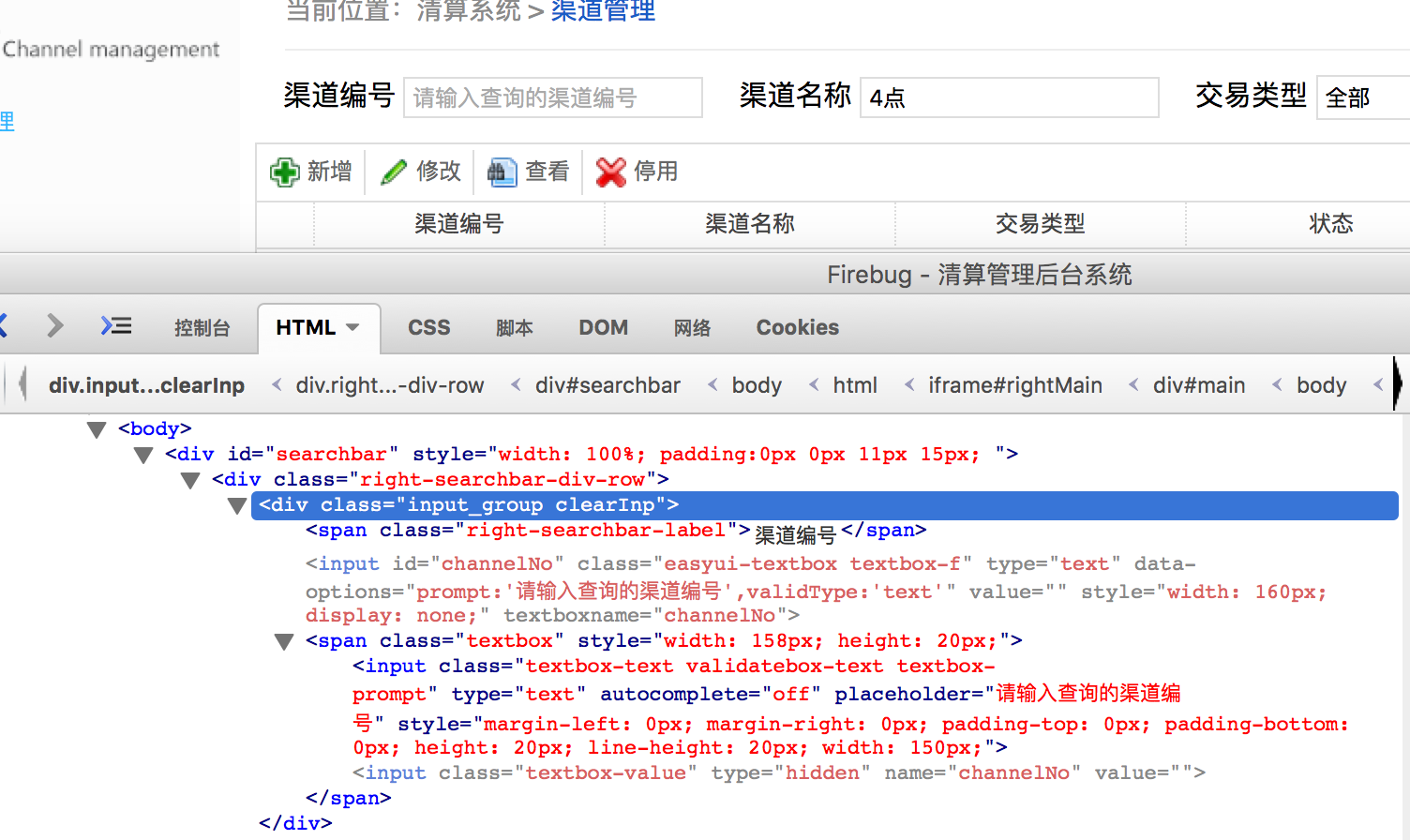
这与easy UI 的demo结构有关。所填非所见。

基于这种渲染结构,改为如下:
$("#channelNo").parent().find("input").val("");//清空
$("#channelNm").parent().find("input").val("");//清空
很好点击清空按钮,输入框内容清空了。
但是,在你再次点击此清空后的输入框时,之前清空的内容继续回填了???
![]()
很简单,用easy UI的方式对其设置,就没问题了。
function resetQuery(){ $("#channelNo").textbox('setValue','')//赋值 $("#channelNm").textbox('setValue','')//赋值 $("#channelType").combobox('setValue',''); }
5.easy UI input 取值赋值。
$("#userdlg_useraccount").textbox('resize','140px');//设置宽度
$("#userdlg_useraccount").textbox('readonly',false);//设置可读
$("#userdlg_useraccount").textbox('readonly',true);//设置只读
var val = $("#userdlg_useraccount").textbox('getValue')//取值
$("#userdlg_useraccount").textbox('setValue','外星人')//赋值
6.easyui-combobox 下拉框高度。

(1)easyui-combobox下拉框默认高度为200px,继承combo的高度,可以修改$.fn.combo.defaults下的 panelHeight:119,的值来改变高度。但这会把所有关联下拉框高度都改变。
(2)如果只想对某个下拉框改变其高度可以这么设置:
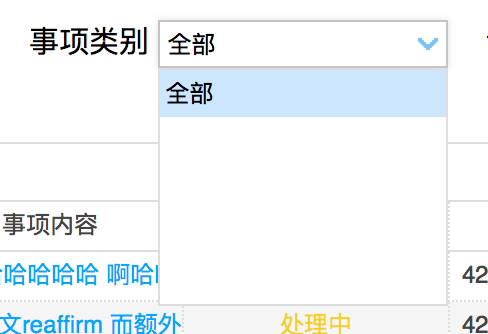
$("#eventTypeId").combobox({panelHeight:200});
效果图如下:

(3)如果某个下拉框其高度可以自动撑开:
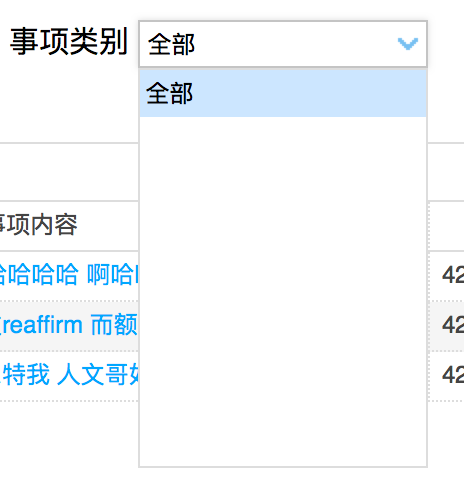
$("#eventTypeId").combobox({panelHeight:"auto"});
效果图如下:
