一般的情况下我们使用jGrid表格在浏览器下出现undefine的错误。很是嫌人,现在总结为以下的两个解决方案。
1、如果你的版本比较老不是4.0的版本的话,一般情况下安装webkit上的说明来安装你的js文件就可以了,也就是说你需要包括<script src="js/i18n/grid.locale-en.js" type="text/jscript"></script>这个js文件而且你的顺序需要固定按照:
<script src="js/jquery-1.5.2.min.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/jscript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
这个顺序,在firefox下才不会出现undefine,在chrome下面是不会出现这个错误的
2、如果你的版本比较新的话,就需要按照我的一下这个顺来安装你的js文件,才不出现undefine
<script src="js/jquery-1.5.2.min.js" type="text/javascript"></script>
<script src="js/grid.loader.js" type="text/javascript"></script>
<script src="js/jquery.fmatter.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/jscript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.8.2.custom.min.js" type="text/javascript"></script>
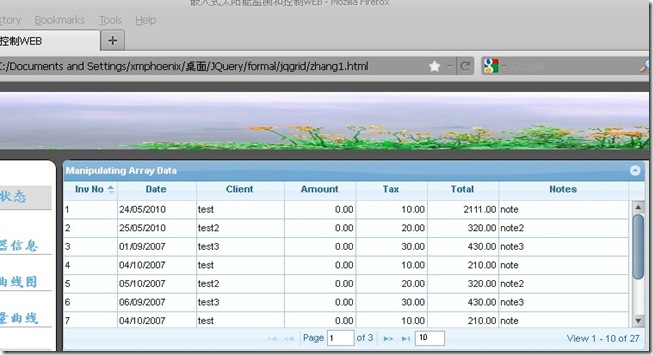
测试的代码:
<table id="list47"></table> <div id="plist47"></div>
<script type="text/javascript">
var mydata = [
{id:"1",invdate:"2010-05-24",name:"test",note:"note",tax:"10.00",total:"2111.00"} ,
{id:"2",invdate:"2010-05-25",name:"test2",note:"note2",tax:"20.00",total:"320.00"},
{id:"3",invdate:"2007-09-01",name:"test3",note:"note3",tax:"30.00",total:"430.00"},
{id:"4",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"},
{id:"5",invdate:"2007-10-05",name:"test2",note:"note2",tax:"20.00",total:"320.00"},
{id:"6",invdate:"2007-09-06",name:"test3",note:"note3",tax:"30.00",total:"430.00"},
{id:"7",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"},
{id:"8",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"21.00",total:"320.00"},
{id:"9",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"11",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"12",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"13",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"14",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"15",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"16",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"17",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"18",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"19",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"21",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"22",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"23",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"24",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"25",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"26",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"27",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"28",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"29",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}
];
jQuery("#list47").jqGrid({
data: mydata,
datatype: "local",
height: 150,
rowNum: 10,
rowList: [10,20,30],
colNames:['Inv No','Date','Client','Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', 60, sorttype:"int"},
{name:'invdate',index:'invdate', 90, sorttype:"date", formatter:"date"},
{name:'name',index:'name', 100},
{name:'amount',index:'amount', 80, align:"right",sorttype:"float", formatter:"number"},
{name:'tax',index:'tax', 80, align:"right",sorttype:"float"},
{name:'total',index:'total', 80,align:"right",sorttype:"float"},
{name:'note',index:'note', 150, sortable:false}
],
pager: "#plist47",
viewrecords: true,
caption: "Manipulating Array Data"
});
</script>