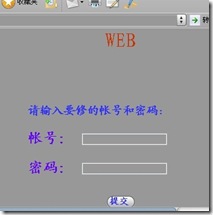
现在我们需要一个简单的帐号和密码来控制我们的web入口地址,我们的开发环境是javascript下面是我们的代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<script language="JavaScript" type="text/javascript">
function sc()
{
alert("xmphoenix!");
}
function check()
{
var name=document.getElementById("user").value;
var Passwd=document.getElementById("passwd").value;
if(name=="xmphoenix"&&Passwd=="xmphoenix")
{
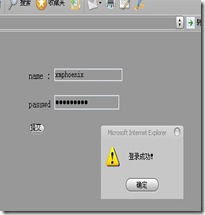
alert("登录成功!");
window.location.href="index.html"
}
else
{
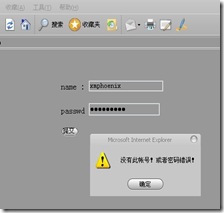
alert("没有此帐号!或者密码错误!");
}
}
</script>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
378px;
height:184px;
z-index:1;
left: 282px;
top: 57px;
}
-->
</style>
</head>
<body>
<div id="Layer1">
<form name="form1" method="post" action="">
name :
<input name="user" type="text" id="user">
</form>
<form name="form2" method="post" action="">
passwd
<input name="passwd" type="password" id="passwd">
</form>
<p>
<input name="Submit" type="button" onDblClick="javascript:check()
" value="提交">
</p>
</div>
</body>
</html>
带有紫色的地方就是关键的代码,只要理解了就很简单~