无论是有asp还是asp.net,还是php做网站经验的都知道当我们需要css或者js文件的时候我们需要在<head></head>标签中间导入我们需要的js或者css文件的路径,如下:

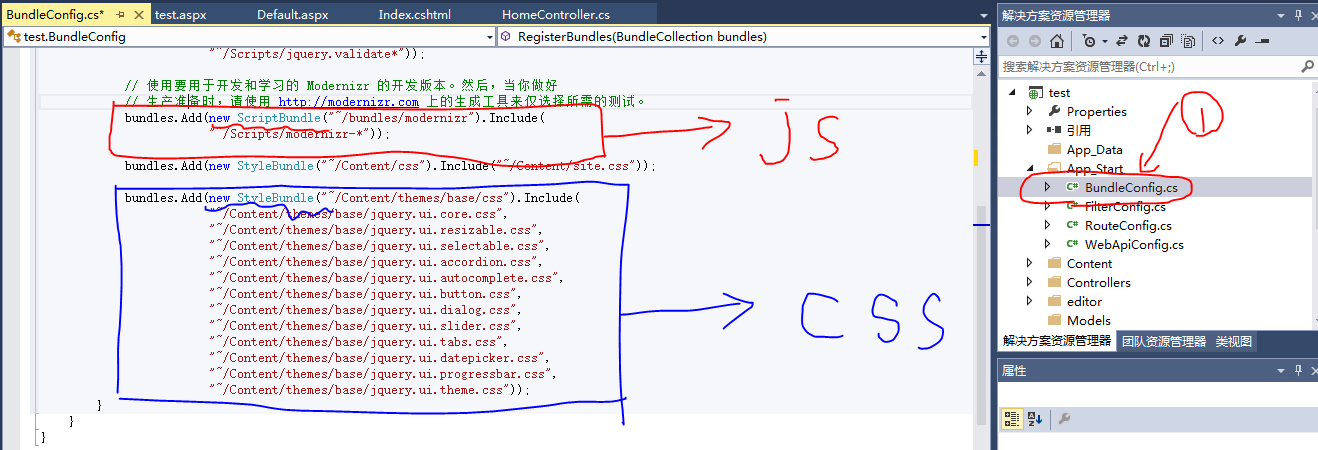
如果对网站没有一个好的规划,或者像我刚开始做网站的时候,必定导入的外来不少文件,导致网站性能下降,不容易管理,而且css冗余的话会出现兼容性问题,比较头疼,MVC这里有了一个不错的改进,那就可以使用bundle把需要的文件绑定起来,在创建的空MVC的App_Start文件下有个BundleConfig.cs文件如图:

这里的bundles.Add(new ScriptBundle("~/bundles/jquery").Include(中主要是来添加一个绑定,绑定的意思就是如果有那么一套js或者css比较常用的话,可以通过一个虚拟路径来绑定那些经常用的文件,以后使用的时候就方便很多,当然还有很多好处,下面讲。new ScriptBundle和new StyleBundle的区别很明显,上面的图片已经标识了出来,分别是用来绑定js和css,能不能混淆的话,我没试过,有兴趣的朋友可以玩下,其中new StyleBundle(“”)两个引号中间的就是你的虚拟路径,后面使用起来你就会明白,其中后面的include加的就是你要导入的文件了,不说大家都懂的。
ps:虚拟路径的名字自己取,但是有一点要注意的就是,不能和物理路径一样,不然会报错,况且MVC已经不和虚拟路径挂钩了,这也是MVC的特色

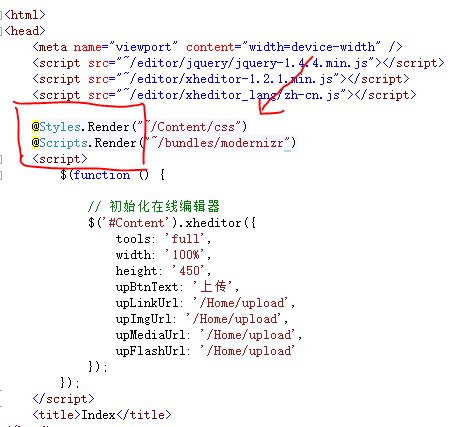
然后就是在前台页面使用这些文件,需要使用方法如上@Styles.Render")和@Scripts.Render(""),分别是js和css的使用方法,当然,里面引号放的就是你之前绑定的时候用到的虚拟路径名字(如果有两个相同的虚拟路径,MVC会自动寻找第一个相同的路径,并加载你的文件),于是一句简单的代码就把你所有绑定的js和css文件给加载了进来。
当然在使用的时候也是需要注册bundle的使用,在global.cs文件里面注册,默认情况下已经注册使用,如下图:
好,整体的绑定的过程就大概到这里,其实有了什么有点呢,个人觉得
1.可以按照自己的需求定义多套js或者css文件,在必要的时候可以更改
2.浏览器对页面的请求数据只进行一次,而且传送过来的是压缩版的文件,因此性能上提高了不少。默认情况下,这些文件会自动保存在你浏览器的缓存文件,因此多次调用的时候其实只在第一次访问的服务器