<template> <view> <view class="content"> 我是message <text>我是text1</text> </view> <image v-for="(item,index) in imgArr" :src="item.image_src" @click="pImg(item.image_src)" mode="aspectFill"></image> </view> </template> <script> export default { data() { return { imgArr:[] } }, methods: { pImg(current){ console.log(current) console.log(this.imgArr) console.log(this.imgArr.map((e)=>{return e.image_src})) uni.previewImage({ current:current, urls:this.imgArr.map((e)=>{return e.image_src}) }) }, }, onLoad() { uni.request({ url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata', //接口 success: (res) => { this.imgArr = res.data.message; this.text = 'request success'; } }); } } </script> <style> .content{ display: flex; flex-direction: column; align-items: center; justify-content: center; height: 200rpx; } </style>


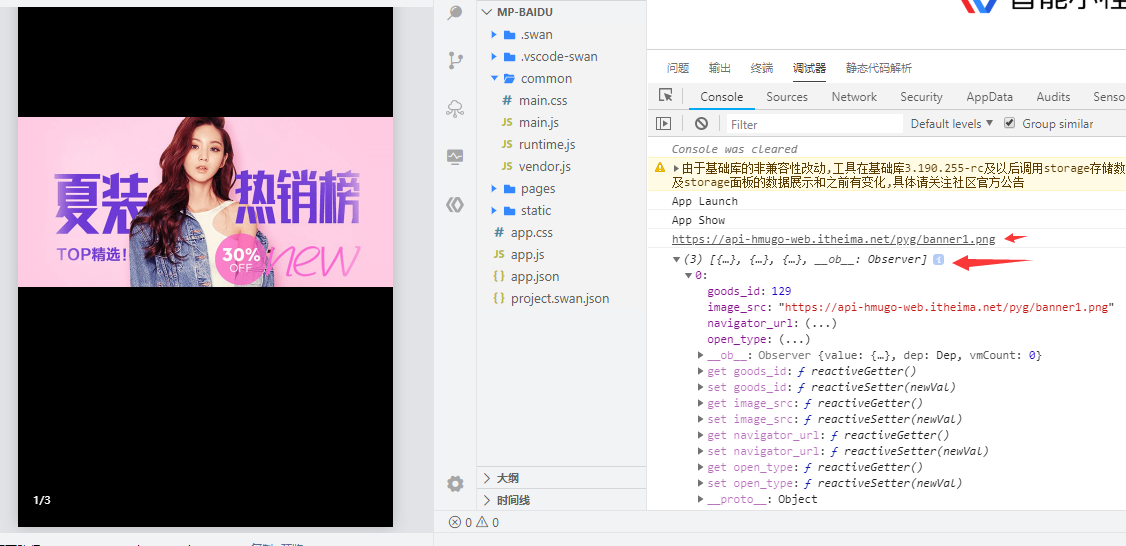
uniapp百度小程序好像只支持 https请求的 这样才能预览