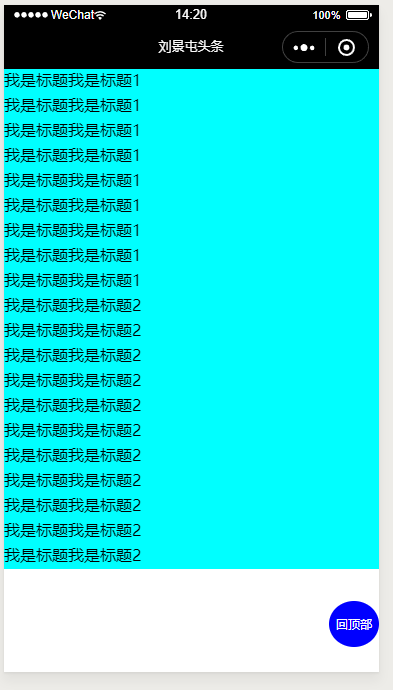
<scroll-view class="scroll" scroll-y="{{true}}" scroll-top="{{ding}}" scroll-with-animation="{{true}}" bindscroll="top" enable-back-to-top="{{true}}" lower-threshold="10" bindscrolltolower="getMore"> <block wx:for="{{list}}" wx:key="" wx:for-item="val"><!-- for-item 改item名字 --> <view>{{val}}</view> </block> </scroll-view> <view class="rTop {{style}}" bind:tap="shang"> 回顶部 </view>
// pages/scoll/scoll.js Page({ /** * 页面的初始数据 */ data: { style:'rTop', ding:0, list:[ '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', '我是标题我是标题1', ], item:[ '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', '我是标题我是标题2', ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, getMore(e){ // console.log('到底了'); let list = this.data.list.concat(this.data.item); this.setData({ list }) }, top(e){ let eTop = e.detail.scrollTop; if(eTop >=100 ){ this.setData({ style:'rNow' }) }; if (eTop < 100) { this.setData({ style: 'rTop' }) }; }, shang(){ this.setData({ ding:0 }) }, })