请求自动set-cookie,全局默认配置设置方法:
axios.defaults.withCredentials=true 默认是false
跨域配置,使用iis作为代理服务器
1、打开iis ,找到 HTTP响应标头 点击进去后,右击-添加
Access-Control-Allow-Headers content-type
Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS
Access-Control-Allow-Origin *
如图:

2、将项目添加到 iis中,新建网站--之后就按步骤来
注:需要添加主机名,并且需要在 C:WindowsSystem32driversetc下找到 hosts 文件 ,然后将主机名添加上去,如图

3、在添加的项目中的根目录下找到 Web.config 文件,然后进行配置(注:这个文件修改后最好不要提交,会影响团队其它人的配置,可在svn中加入忽略上传)
<system.webServer>
<httpProtocol>
<customHeaders>
<remove name="Access-Control-Allow-Origin" />
<add name="Access-Control-Allow-Origin" value="http://localhost:8888" /> //本机项目运行地址
<add name="Access-Control-Allow-Credentials" value="true" />
</customHeaders>
</httpProtocol>
</system.webServer>
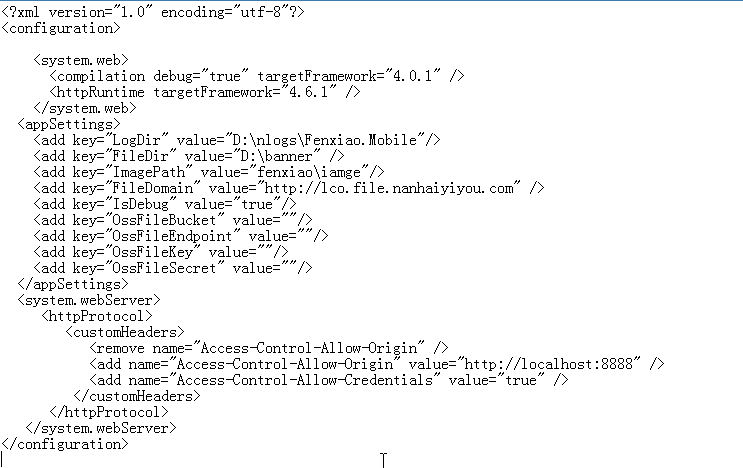
本人的全部配置: