场景:需要调用微信获取当前位置的借口。
途径:查看微信 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 。后实战
首先 进入官方提供的测试入口 https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index ,
得到appid 和secret,

域名也要填写

用手机扫下。
 图x
图x
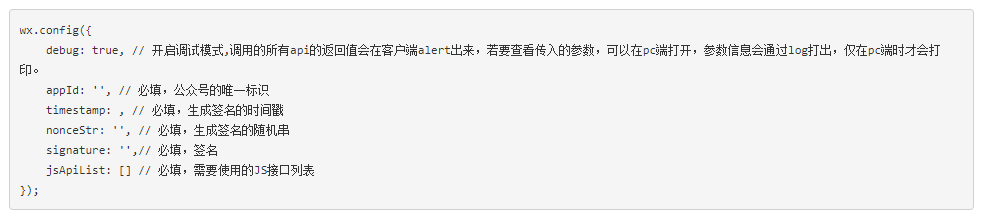
图中的几个参数就signature比较难获取,其他都可以获取。
1 根据 appid 和 secret 访问https://api.weixin.qq.com/cgi-bin/token 获取js access_token
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
2 获取到 access_token 后,去获取 jsapi_ticket
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
3 开始获取签名
noncestr= Wm3WZYTPz0wzccnW
jsapi_ticket= sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp= 1414587457
url= http://mp.weixin.qq.com?params=valuenoncestr :这里用UUID.randomUUID().toString();timestamp : 这里用Long.toString(System.currentTimeMillis() / 1000);
这两个值和上面图x的参数要保持一致。
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
步骤2. 对string1进行sha1签名,得到signature:
这里就可以调用微信的js sdk ,至于要用哪些接口自己找。
debug 模式开启后可以看到返回的错误码。