Doing Math & Logic
1、JavaScript变量使用“驼峰命名法”

2、JavaScript运算符的优先级遵循一般规律

3、JavaScript的逻辑运算——唯一比较特别的就是“三重等号”,含义是严格等于

Conditional & Looping



Functions



Objects




属性可以是任何东西,数组、对象都可以;创建一个空的对象再往里添加方法和属性也是允许的。

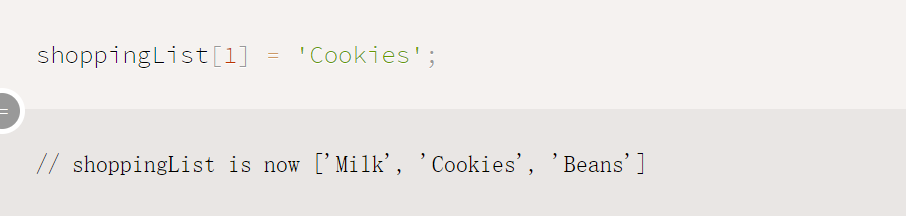
Arrays



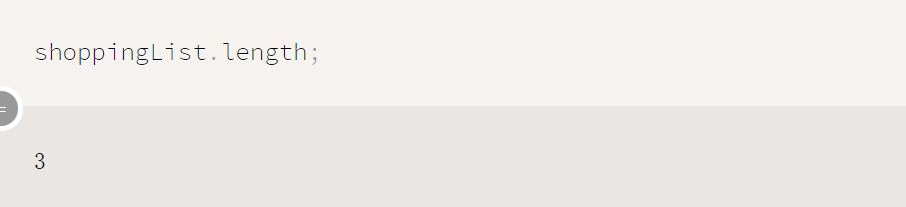
获取数组长度

JavaScript里的数组长度理论上是没有限制的,可以通过push和pop添加、移除元素

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var helloFrom = function(personName) {
return "Hello from " + personName;
} //
var people = ['Tom', 'Yoda', 'Ron'];
people.push('Bob');
people.push('Dr Evil');
people.pop();
for (var i = 0; i < people.length; ++i) {
var greeting = helloFrom(people[i]);
alert(greeting);
}
</script>
</body>
</html>