While, generally speaking, HTML is for content and CSS is for presentation, JavaScript is for interactivity.
1、在HTML中插入JavaScript代码,像下面这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
alert("Hello, world.");
</script>
</body>
</html>
alert的意思是警告,类似于message. 效果上就是弹出一个对话框。
2、引用外部的.js文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="script.js"></script> </body> </html>
script.js,这个文件与.html文件在同一目录下
alert("Hello, world.");
3、在浏览器Console中运行JavaScript代码,Chrome进入Console的快捷键是F12

4、在正式开始学习前,需要强调的是:浏览器逐行执行JavaScript代码!
A browser then runs JavaScript line-by-line, starting at the top of the file or script element and finishing at the bottom (unless you tell it to go elsewhere).
数据存储
5、询问用户姓氏的小程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var surname = prompt('Greetings friend, may I enquire as to your surname?');
</script>
</body>
</html>
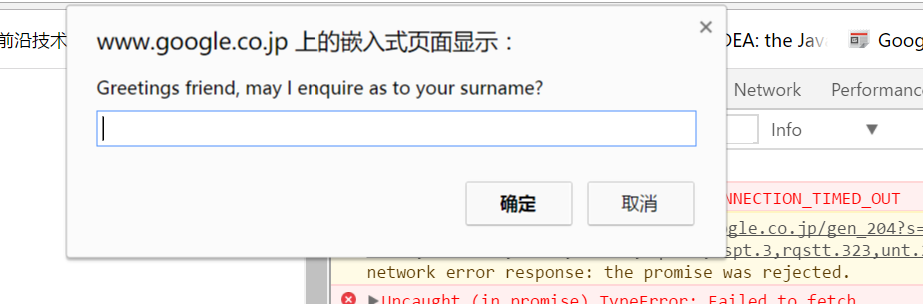
通过浏览器运行这段代码,将跳出一个“对话框”,询问你的姓氏。

6、在这个对话框中输入你的姓氏,点击确定,
这个时候你的姓氏将被存储在一个名为surname的变量中。
如果想再次使用这个值,通过surname就可以找到它了,

7、变量类似于一个“盒子”,我们利用它来储存数据;它具有“名”和“值”。
声明(Declaration)
var surname; var age;
初始化(Initialization)
var name = "Tom";
赋值(assignment)
name = "Andy";
age = 43;
还可以同时声明多个初始化多个变量,例如:
var apples = 5, pears = 10;