在vue项目中发现有两个存放静态文件的文件夹,疑惑中。。。以下为整理的答案。
用vue-cli生成一个项目后,src目录下的assets目录和根目录下的static目录都是存放静态文件的,那什么样的静态文件应该放在assets目录,什么样的静态文件应该放在static目录下呢?
assets里的文件编译过程中会被webpack处理理解为模块依赖,只支持相对路径的形式。assets放可能会变动的文件;
static里的文件不会被webpack解析,会直接被复制到最终的打包(默认是dist/static)下,必须使用绝对路径引用这些文件。static放不会变动的文件。
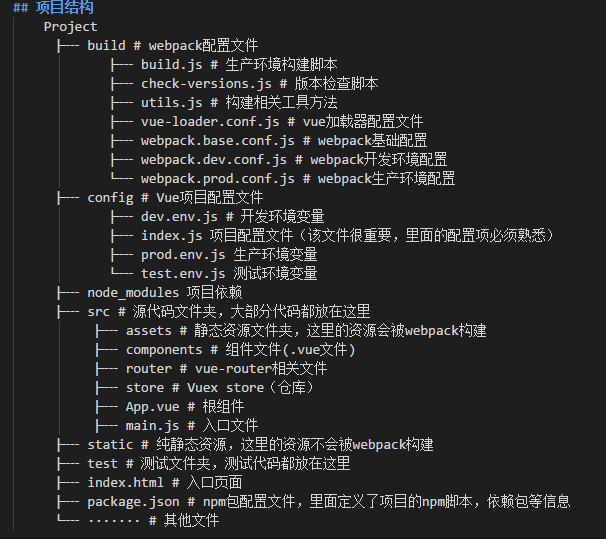
vue脚手架生成的项目目录如下:

static与assets的区别:
首先需要了解Webpack如何处理静态资产,在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL。
例如,在 <img src="./logo.png">和 background: url(./logo.png) 中,"./logo.png" 是相对的资源路径,将由Webpack解析为模块依赖。因为 logo.png 不是js文件,当被视为模块依赖时,需要使用 url-loader 和 file-loader处理它。vue-cli 的 webpack 脚手架已经配置了这些 loader,因此可以使用相对路径。
由于这些资源可能在构建过程中被内联/复制/重命名,所以它们基本上是源代码的一部分。这就是为什么建议将Webpack 处理的静态资源放在 /src 目录中和其它源文件放一起的原因,即不必把它们全部放在 /src/assets目录中,可以用组件的组织方式来使用它们,例如可以在每个放置组件的目录中存放他们所用的静态资源。
static
相比之下,static/ 目录下的文件并不会被 Webpack 处理。它们会直接被复制到最终目录(默认是dist/static)下,必须使用绝对路径引用这些文件。这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来设置的。任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。如果更改 assetSubDirectory 的值为 assets,那么路径需改为 /assets/[filename]。