prototype(原型)是函数才有的属性,__proto__(隐式原型)是每个对象都有的属性,__proto__指向它构造函数的prototype。
__proto__最初是一个非标准属性,ES6已将其标准化,可以用标准方法Object.getPrototypeOf()替代
var a = {}; // a的_proto_指向函数Object的prototype var A= function() {}; var a = new A(); // a的_proto_指向函数A的prototype
由于__proto__是任何对象都有的属性,而js里万物皆对象,所以会形成一条__propto__连起来的链条,__propto__到顶端最终指向null,上边第二个例子的图解如下:
function Person(name) { this.name = name; } let person = new Person('kiwi');
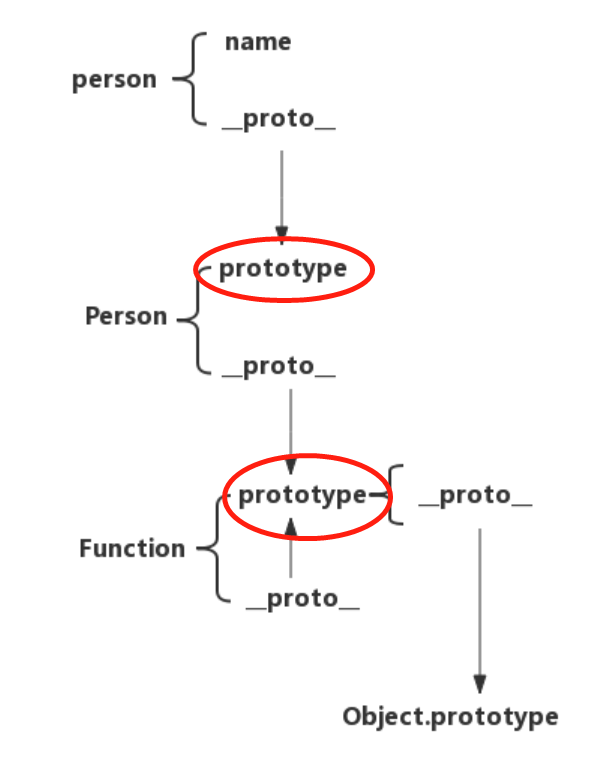
讲解person和Object的关系:
1、person是对象,对象都有__proto__(原型指针),指向构造函数的prototype(原型对象)。此处即person的__proto__属性指向Person的prototype。
2、Person是构造函数,构造函数也是函数,函数除了有原型对象外,也有原型指针。函数都是由Function构造出来的,故Person函数的原型指针指向Function的原型对象。此处即Person的__proto__属性指向Function的prototype。
3、Function是内建构造函数,内建构造函数也还是函数,除了有原型对象外,也有原型指针。函数都是由Function构造出来的,Function作为函数,是由其自身构建出来,故Function的原型指针指向其自身的原型对象。此处即Function的__proto__属性指向Function的prototype。
4、Function的原型对象,其本身也是对象,故其__proto__指向Object的原型对象。
图解:

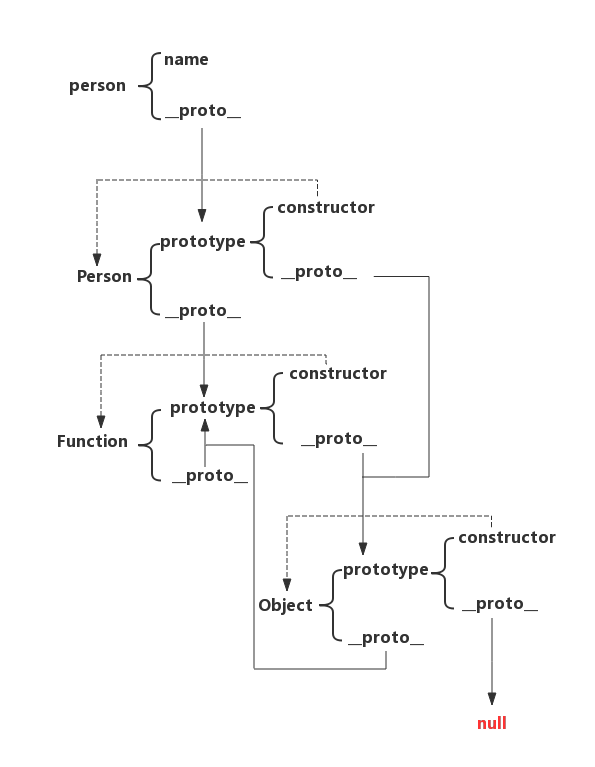
上例中Person的prototype(红圈1)也是对象,同样拥有constructor和__proto__。函数的原型对象的constructor指向自身。函数的原型对象的原型__proto__指向Object的原型对象,因此Person.prototype的constructor属性指向Person;Person.prototype的__proto__属性指向Object的prototype。
Function的prototype(圈2)和Person的原型对象一样,即Function.prototype的constructor属性指向Function;Function.prototype的__proto__属性指向Object的prototype。
Object作为JavaScript中的内建构造函数,同样拥有原型指针和原型对象。Object既然是函数(构造对象的函数),故其__proto__指向Function的prototype。Object的prototype同样包含constructor和__proto__。Object的prototype的constructor指向自身。Object的prototype的__proto__指向null。此处即Object的__proto__属性指向Function的prototype;Object.prototype的constructor属性指向Object;Object.prototype的__proto__属性指向null。
在JavaScript中原型链的尽头指向null。由上可知:Object.__proto__ === Function.prototype;Function.prototype.__proto__ === Object.prototype,即Object作为内建函数由Function构造出来,Function作为内建构造函数又是对象。
下边为完整图解:

原型对象其实就是普通对象(但 Function.prototype 除外,它是函数对象,它很特殊,它是一个空函数(Empty function),它没有prototype属性(前面说过函数对象都有prototype属性))。
Function.prototype是唯一一个typeof 输出为'function'的prototype:
console.log(typeof Function.prototype); // "function"
其它构造器的prototype都是一个对象。
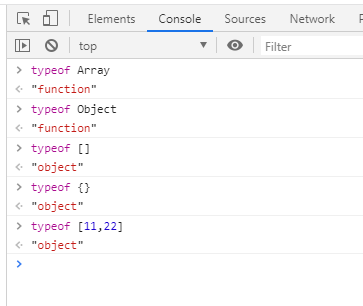
typeof Object/Function/Array/Date/Number/String/Boolean,这些构造函数得到的结果都是"function",所以它们的__proto__都指向Function.prototype。

typeof Object //"function" Object.constructor === Function //true Object.__proto__ === Function.prototype //true //Function,Array,String,Date,Number,Boolean,RegExp,Error同以上,它们都是构造器 //Math,JSON是以对象形式存在的,无需new,它们的proto是Object.prototype Math.__proto__ === Object.prototype // true Math.constructor === Object // true JSON.__proto__ === Object.prototype // true JSON.constructor === Object //true typeof Function.prototype //"function" typeof Object.prototype //"object" //除Function外的构造器的prototype用typeof得到的结果都是"object" typeof Function.prototype.prototype //"undefined" typeof Object.prototype.prototype //"undefined" Function.prototype.__proto__ === Object.prototype //true Object.prototype.__proto__ === null //true
转载:https://baijiahao.baidu.com/s?id=1604426873229560999&wfr=spider&for=pc
https://segmentfault.com/a/1190000015642813
https://blog.csdn.net/happyqyt/article/details/90740747