一般的计算结果都用计算属性(如果是异步操作可以使用watch)
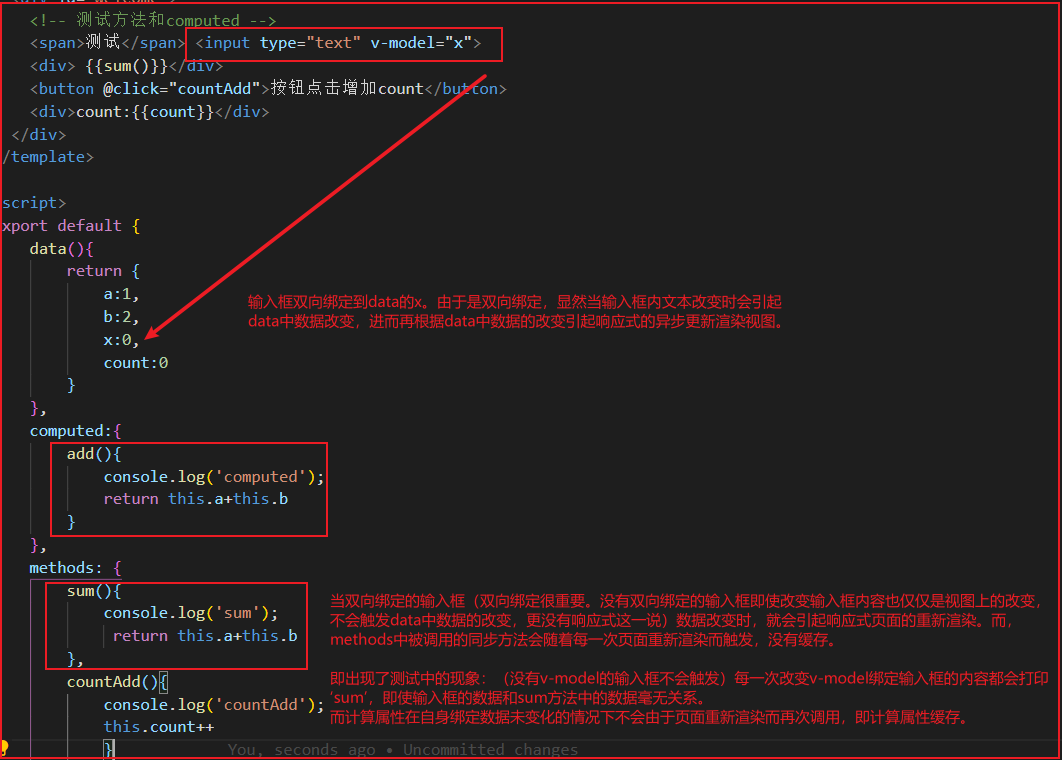
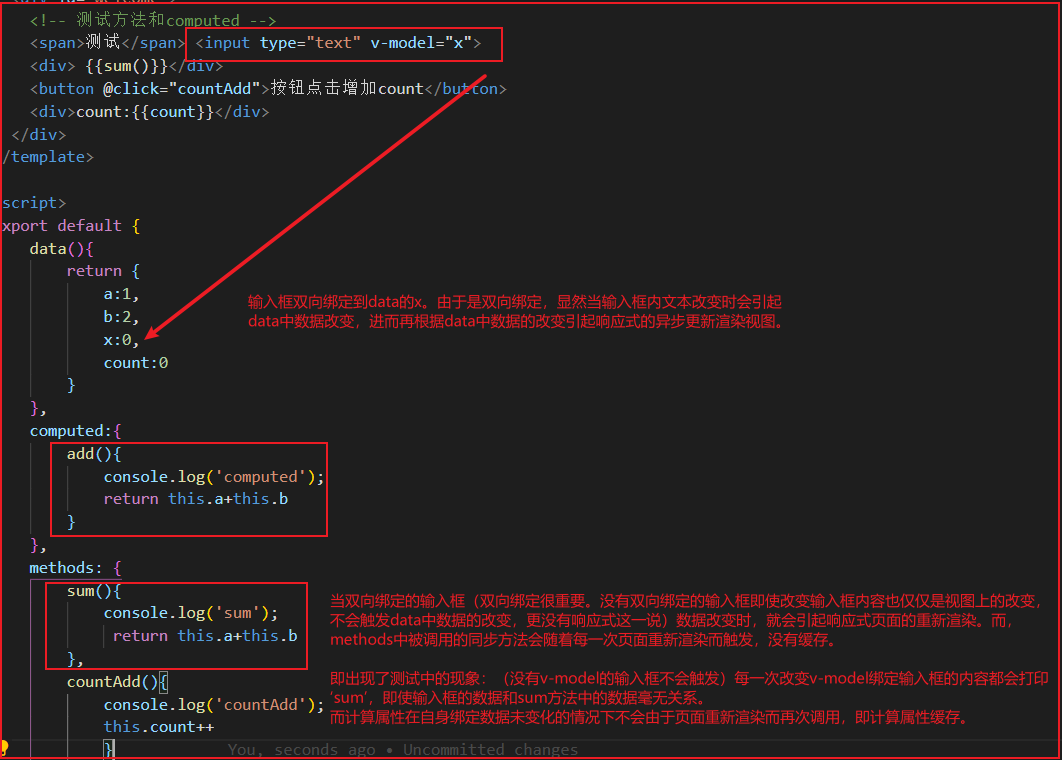
测试代码

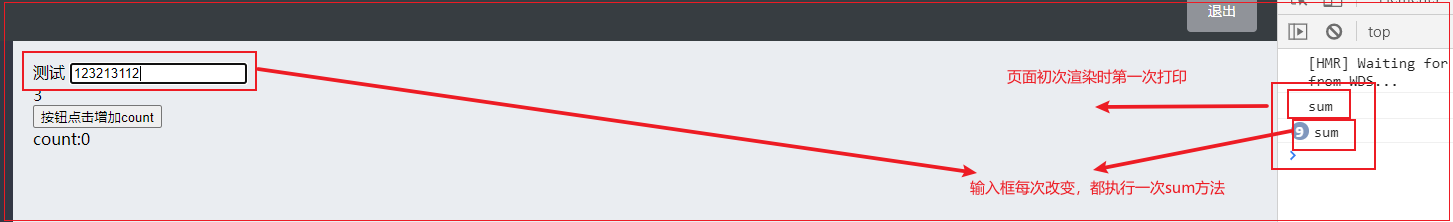
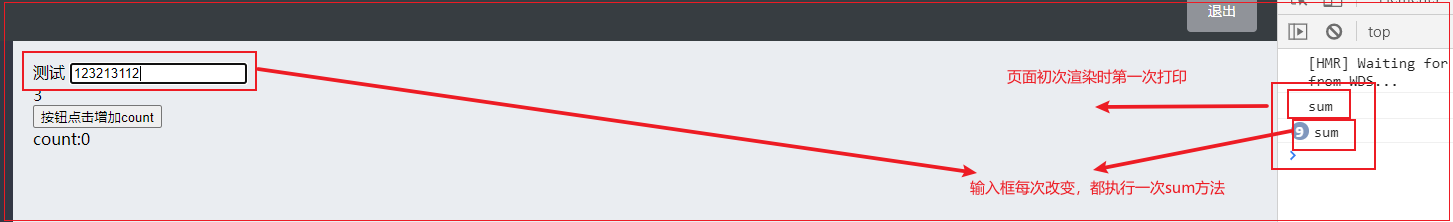
测试结果

<template>
<div id="welcome">
<!-- 测试方法和computed -->
<span>测试</span> <input type="text" v-model="x">
<div> {{sum()}}</div>
<button @click="countAdd">按钮点击增加count</button>
<div>count:{{count}}</div>
</div>
</template>
<script>
export default {
data(){
return {
a:1,
b:2,
x:0,
count:0
}
},
computed:{
add(){
console.log('computed');
return this.a+this.b
}
},
methods: {
sum(){
console.log('sum');
return this.a+this.b
},
countAdd(){
console.log('countAdd');
this.count++
}
}
}
</script>