
<script>
window.addEventListener('load', function () {
var div = document.querySelector('div');
var startx = 0;
var starty = 0;
var x = 0;
var y = 0;
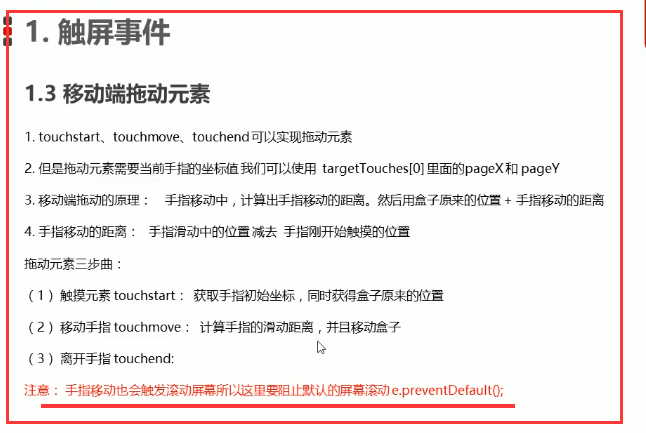
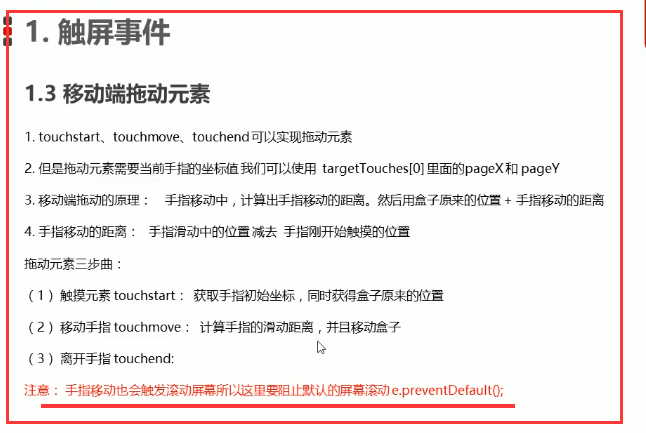
div.addEventListener('touchstart', function (e) {
startx = e.targetTouches[0].pageX;
starty = e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
// console.log(startx, starty);
})
div.addEventListener('touchmove', function (e) {
movex = e.targetTouches[0].pageX;
movey = e.targetTouches[0].pageY;
// movex减startx为盒子移动距离,还得再加上初始距离
this.style.left = x + movex - startx + 'px';
this.style.top = y + movey - starty + 'px';
e.preventDefault(); // 阻止因为touchmove屏幕滚动的默认行为
})
})
</script>